
Als übliche Gewohnheit bei der Projektentwicklung möchte ich hochgradig wiederverwendbaren Code extrahieren und einfach Parameter übergeben und aufrufen, wo immer ich neu bei WeChat bin Schließlich wird der Programmkreis durch neue Spezifikationen eingeschränkt. Hier werden wir die Referenz und Verwendung einfacher externer öffentlicher JS-Dateien klären.
Nehmen Sie die Seitensprungfunktion in einem persönlichen Entwicklungsprojekt als Beispiel, um den Code zu vereinfachen. Die Referenzschritte sind wie folgt folgt:
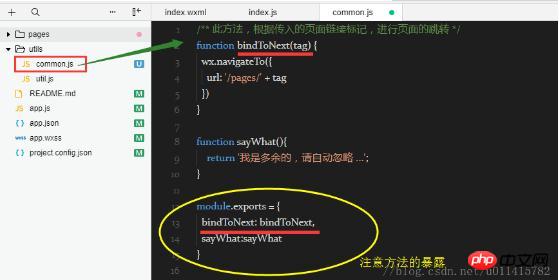
Für die referenzierten externen öffentlichen js-Dateien können Sie die erforderlichen Funktionen selbst definieren. Der entscheidende Punkt ist, was folgt: Sie müssen module.exports verwenden, um die Methode verfügbar zu machen, damit sie von anderen js-Dateien
: Dieses Attribut kann extern geteilt werden. Private Variablen und Funktionen dieses Moduls
exports- Empfohlener Referenzartikel: WeChat Mini Program (Modular)
Die offizielle Erklärung finden Sie unter: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html

, um die Pfaddatei require()
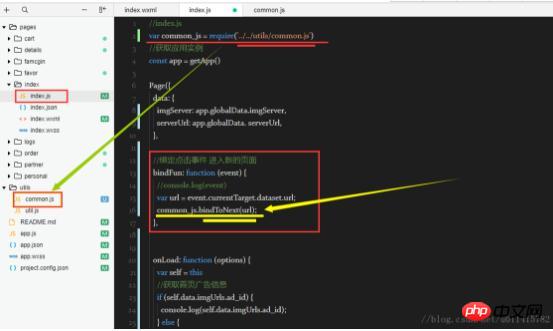
var common_js = require('../../utils/common.js')
Darüber hinaus ist die Aufrufposition der-Methode nicht eingeschränkt. Meine persönliche Angewohnheit besteht darin, sie am Anfang der Datei zu zitieren (achten Sie darauf, ob die relevanten Parameter übergeben werden müssen). 🎜>
require()
js
-Methode in js ausführen
wxmlEmpfohlene 7 Artikel über externe Zitate<span></span>bindFun()
Das obige ist der detaillierte Inhalt vonBeispiel für eine externe Referenz einer JS-Datei im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




