
Dieses Mal zeige ich Ihnen, wie Sie mit JQ mit der rechten Maustaste klicken, um Webseiten mit Lesezeichen zu versehen. Werfen wir einen Blick darauf. Kürzlich muss ich ztree verwenden, um eine Rechtsklick-Sammlungsfunktion für ein Projekt zu erstellen. Der unten stehende Editor wird den Beispielcode mit Ihnen teilen
Das Unternehmen nutzt ztree. Kürzlich werde ich zusammenfassen, was ich in meiner Arbeit
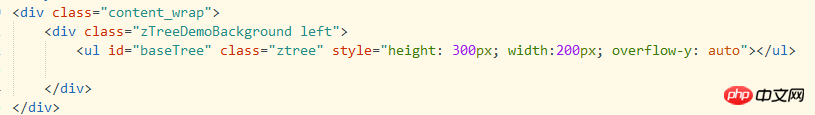
HTML-Teil brauche:

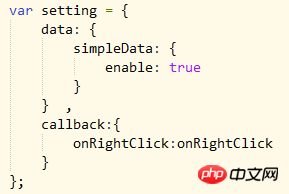
 js:
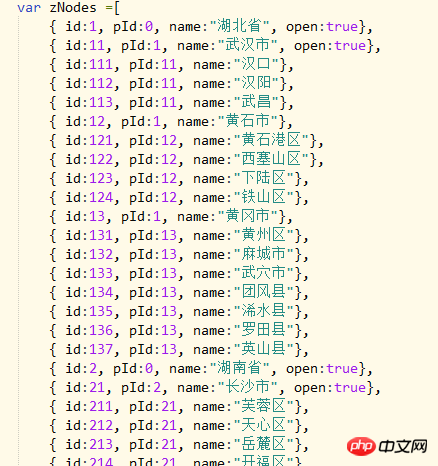
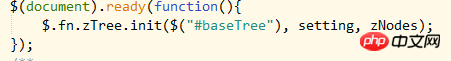
js:



 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website
verwandte Artikel! Empfohlene Lektüre:
Die API, die jQuery beherrschen mussajas asynchrones Upload-Plug-inSo implementieren Sie das Hochladen von Dateien mit einer FortschrittsbalkenanimationVerwenden Sie JQUERY, um während des Wartens mehrere AJAX-Anfragen zu implementierenFügen Sie untergeordnete Knoten hinzu, wenn zTree wird asynchron geladen. So lösen Sie das Problem, das sich immer wieder wiederholtDas obige ist der detaillierte Inhalt vonSo verwenden Sie JQ zum Klicken mit der rechten Maustaste, um Webseiten mit Lesezeichen zu versehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




