Assoziatives Ajax-Front-End-Array zu JSON zur Hintergrundmethode
Dieses Mal werde ich Ihnen die Methode zum Konvertieren des assoziativen Arrays des Ajax-Frontends von JSON in das Backend vorstellen. Was sind die Vorsichtsmaßnahmen für die Konvertierung des assoziativen Arrays des Ajax-Frontends von JSON? Das Folgende ist ein praktischer Fall.
Viele Leute sind darauf gestoßen, dass Ajax beim Übergeben von Werten Arrays nicht direkt übergeben kann und die meisten davon auf Baidu nicht verwendet werden können
Also habe ich mir eine Methode überlegt:
Kapitel Schritt Erstens: Konvertieren Sie das Array in jsonstring
Dies ist ein technisches Problem. Baidu sagte, dass JSON.stringify(arr) keine assoziativen Arrays konvertieren kann, auch Indizes Arrays viele Mängel
Also habe ich speziell eine jsrekursive Funktion gekapselt
function arrToJSON(arr) {
var json = {};
for (var i in arr) {
var vo=arr[i];
if (typeof arr[i] == "object") {
json[i]={};
json[i] = arrToJSON(vo);
} else {
json[i] =vo;
}
}
return JSON.stringify(json);
}Solange Sie jsmehrdimensionales Array übergeben, kann alles analysiert werden Arrays in Strings
damit Werte in Ajax übergeben werden können~~~
Schritt 2:
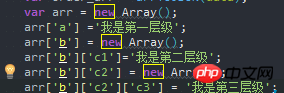
Aber die auf diese Weise konvertierten JSON-Zeichen Der String ist unvollständig und Das gesamte Array kann nicht direkt analysiert werden
Wie in der Abbildung gezeigt

Sie können feststellen, dass diese Funktion die Sub-JSON-Zeichenfolge der unteren Ebene angibt Verwenden Sie Schrägstriche, um zu entkommen. Je weiter Sie nach unten gehen, desto mehr Schrägstriche gibt es.
Wenn der Hintergrund json_decode die erste Ebene verarbeitet, ist die zweite Ebene tatsächlich immer noch eine json_decode-Zeichenfolge
Also der Hintergrund Benötigt eine neue Die Dekodierfunktion wird verwendet, um diesen JSON-String zu analysieren
/**
* 解析前台传来的不完整json字符串
*/
private function json_decode_x($str)
{
$data_arr = array();
$arr = json_decode($str, 1);
foreach ($arr as $x => $a) {
if (preg_match('/":/', $arr[$x])) { //匹配
$data_arr[$x] = $this->json_decode_x($a);
} else {
$data_arr[$x] = $a;
}
}
return $data_arr;
}In diesem Fall wird der JSON-String im Hintergrund empfangen und mit dieser Funktion analysiert, sodass ein vollständiges und korrektes mehrdimensionales Array erstellt werden kann erhalten
Da es für meine Geschäftsanforderungen keine Zeichenfolge wie /" gibt, können Sie damit feststellen, ob die Teilzeichenfolge noch eine JSON-Zeichenfolge enthält, die analysiert werden kann. Wenn sie in einem tatsächlichen Projekt verwendet wird, Bitte ändern Sie das reguläre Urteil
Natürlich können diejenigen, die dazu in der Lage sind, den ersten Schritt direkt in eine vollständige JSON-Zeichenfolge ändern, sodass der Hintergrund direkt einen json_decode zum Parsen verwenden kann
Ich glaube Ihnen Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Artikel finden Sie auf der chinesischen Website.
Anleitung Verhindern Sie JS-Sprudeln und Browser-StandardverhaltenWie wäre es mit JS? Aktualisieren Sie die übergeordnete SeiteJS- und Canvas-Kompositbilder zum Erstellen von WeChat-Postern für öffentliche KontenDas obige ist der detaillierte Inhalt vonAssoziatives Ajax-Front-End-Array zu JSON zur Hintergrundmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zum Konvertieren von JSONUnicode in Chinesisch Während der Entwicklung stoßen wir häufig auf Situationen, in denen wir JSON-Daten verarbeiten müssen, und die Unicode-Codierung in JSON verursacht in einigen Szenarien einige Probleme, insbesondere wenn Unicode konvertiert werden muss Bei der Kodierung wird in chinesische Zeichen konvertiert. In PHP gibt es einige Methoden, die uns bei der Umsetzung dieses Konvertierungsprozesses helfen können. Im Folgenden wird eine allgemeine Methode vorgestellt und es werden spezifische Codebeispiele bereitgestellt. Lassen Sie uns zunächst das Un in JSON verstehen
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Wie verwende ich PHP-Funktionen zur Verarbeitung von JSON-Daten?
May 04, 2024 pm 03:21 PM
Wie verwende ich PHP-Funktionen zur Verarbeitung von JSON-Daten?
May 04, 2024 pm 03:21 PM
PHP bietet die folgenden Funktionen zur Verarbeitung von JSON-Daten: JSON-Daten analysieren: Verwenden Sie json_decode(), um einen JSON-String in ein PHP-Array zu konvertieren. JSON-Daten erstellen: Verwenden Sie json_encode(), um ein PHP-Array oder -Objekt in einen JSON-String zu konvertieren. Erhalten Sie bestimmte Werte von JSON-Daten: Verwenden Sie PHP-Array-Funktionen, um auf bestimmte Werte wie Schlüssel-Wert-Paare oder Array-Elemente zuzugreifen.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.




