
Dieses Mal werde ich Ihnen die Verwendung von HTML5 zum Komprimieren und Hochladen von Bildern vorstellen. Welche Vorsichtsmaßnahmen für die Implementierung der Bildkomprimierung und des Hochladens in HTML5 gelten, werfen wir einen Blick darauf.
verwendet eine vorgefertigte Bibliothek auf Github: https://github.com/stomita/ios-imagefile-megapixel, ich muss Stomita anbeten Dieser große Gott. Die allgemeine Idee besteht darin, das Bild abzutasten und auf der Leinwand anzuzeigen und dann die Methode „canvas.toDataURL“ zu verwenden, um den base64-String abzurufen und eine Komprimierung zu erreichen. Nachdem das Eingabeelement beispielsweise das Änderungsereignis ausgelöst hat, lesen Sie die darin enthaltene Datei und führen Sie den Vorgang aus:
fileInput = document.getElementById('fileInput'= file = fileInput.files[0
mpImg =
resImg = document.getElementById('resultImage'Nachdem die Komprimierung abgeschlossen ist, erhalten Sie ein Bild ähnlich diesem:

Formate wie „data:image/jpeg“ wurden häufig verwendet, und die Hintergrundbilder in vielen Stilen sind genau so.
Es sind zwei Punkte zu beachten. Das resImg ist hier ein Vorschaubild, das bereits im Dokument vorhanden ist. Wenn Sie keine Vorschau benötigen, erstellen Sie einfach ein Bild zur Komprimierung (document.createElement(). img")), das ein tagName-Attribut weniger haben wird. Sie können den Quellcode ändern oder dieses Attribut selbst hinzufügen. Wenn der Quellcode nicht vorhanden ist, wird ein Fehler gemeldet:
MegaPixImage.prototype.render = function (target, options, callback) {
//....
target.tagName = target.tagName || "IMG"; //加上这一句 var tagName = target.tagName.toLowerCase(); if (tagName === 'img') {
target.src = renderImageToDataURL(this.srcImage, opt, doSquash);
} else if (tagName === 'canvas') {
renderImageToCanvas(this.srcImage, target, opt, doSquash);
} if (typeof this.onrender === 'function') { this.onrender(target);
} if (callback) {
callback();
} if (this.blob) { this.blob = null;
URL.revokeObjectURL(this.srcImage.src);
}
};Darüber hinaus ist dies ein zeitaufwändiger Vorgang. Wenn mehrere Bilder komprimiert werden, kann dies nicht der Fall sein Wird direkt aufgerufen und muss leicht transformiert werden. Andernfalls wird das vorherige Bild ohne Komprimierung in das spätere Bild übernommen.
fileSelected: function () { var files = $("#fileImage")[0].files; var count = files.length;
console.log("共有" + count + "个文件"); for (var i = 0; i < count; i++) {var item = files[i];
console.log("原图片大小", item.size); if (item.size > 1024 * 1024 * 2) {
console.log("图片大于2M,开始进行压缩...");
(function(img) { var mpImg = new MegaPixImage(img); var resImg = document.createElement("img");
resImg.file = img;
mpImg.render(resImg, { maxWidth: 500, maxHeight: 500, quality: 1 }, function() {
//do some thing
});
})(item);
}
core.previewImage(item);
}
},1. Base64-String direkt posten
uploadBase64str: function (base64Str) {
var formdata = new FormData();
formdata.append("base64str", base64Str); var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", function (e) { var percentComplete = Math.round(e.loaded * 100 / e.total);
para.onProgress(percentComplete.toString() + '%');
});
xhr.addEventListener("load", function (e) {
para.uploadComplete(xhr.responseText);
});
xhr.addEventListener("error", function (e) {
para.uploadError(e);
});
xhr.open("post", para.base64strUrl, true); xhr.send(formdata);
},Zum Beispiel ist hier base64strUrl /home/MUploadImgBase64Str, MVCControllerDie Methode ist wie folgt:
[HttpPost] public ActionResult MUploadImgBase64Str(string base64str)
{ try
{ var imgData = base64str.Split(',')[1]; //过滤特殊字符即可
string dummyData = imgData.Trim().Replace("%", "").Replace(",", "").Replace(" ", "+"); if (dummyData.Length % 4 > 0)
{
dummyData = dummyData.PadRight(dummyData.Length + 4 - dummyData.Length % 4, '=');
} byte[] byteArray = Convert.FromBase64String(dummyData); using (System.IO.MemoryStream ms = new System.IO.MemoryStream(byteArray))
{ var img = System.Drawing.Image.FromStream(ms); var path = "~/Content/UploadFiles/mobile/"; var uploadpath = Server.MapPath(path); if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
} var saveName = uploadpath + “stoneniqiu” + ".jpg";
img.Save(saveName); return Json(saveName);
}
} catch (Exception e)
{ return Json(e.Message);
}
}Ein Bild von mehreren MB kann auf Dutzende oder Hunderte von Kilobyte komprimiert werden. Wenn Breite, Höhe und Qualität zu klein eingestellt sind, wird das Bild natürlich komprimiert sehr verzerrt. Wie bekomme ich diese Zeichenfolge? Es gibt zwei Methoden: Eine besteht darin, src direkt zu lesen:
var base641 = resImg.src;
und die andere darin, die Canvas-Konvertierung zu verwenden:
function getBase64Image(img) { var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height; var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height); var dataURL = canvas.toDataURL("image/jpeg"); return dataURL; // return dataURL.replace("data:image/png;base64,", ""); } var base64 = getBase64Image(resImg);Für dasselbe Bild werden die von der erhaltenen Zeichenfolgengrößen verwendet zwei sind unterschiedlich, aber ich kann den Unterschied in der Bildqualität nicht erkennen.

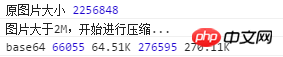
Für ein 2M-Bild beträgt beispielsweise die über die getBase64Image-Methode gelesene Zeichenfolgengröße nur 64 KB, aber die direkt von src gelesene Größe beträgt 270 KB, und die resultierenden Bilder sind es kleiner. Im Folgenden sind die entsprechenden Bilder des Originalbilds (2,2 MB), base64 (48 KB) und src (202 KB) aufgeführt.



getBase64Image erhält einen kleineren Base64-String über die toDataURL der Leinwand.
2. Sie können das Blob-Objekt auch im Frontend konvertieren und es dann im Backend veröffentlichen
byteString = atob(dataUrl.split(',')[1
ab = ia = ( i = 0; i < byteString.length; i++= Blob([ab], { type: 'image/jpeg'3. Wenn es nicht komprimiert ist, installieren Sie es direkt in formdata und Senden Sie es an das Backend.
uploadFile: function (file) {
console.log("开始上传"); var formdata = new FormData();
formdata.append(para.filebase, file);//这个名字要和mvc后台配合
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", function (e) { var percentComplete = Math.round(e.loaded * 100 / e.total);
para.onProgress(percentComplete.toString() + '%');
});
xhr.addEventListener("load", function (e) {
para.uploadComplete(xhr.responseText);
});
xhr.addEventListener("error", function (e) {
para.uploadError(e);
});
xhr.open("post", para.url, true); xhr.send(formdata);
},Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So verhindern Sie JS-Blasen und Browser-Standardverhalten
JS- und Canvas-Composite-Bilder WeChat öffentlich machen Kontoposterfunktion
Kontrollkästchen in jQuery verwenden
Kann das DataTable-Plug-in asynchrones Laden realisieren?
Das obige ist der detaillierte Inhalt vonBildkomprimierung und Hochladen mit HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So stellen Sie Chinesisch in vscode ein
So stellen Sie Chinesisch in vscode ein
 Browser-Kompatibilität
Browser-Kompatibilität
 Welche Software ist Soul?
Welche Software ist Soul?
 So verwenden Sie Left Join
So verwenden Sie Left Join
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her




