
Dieses Mal präsentiere ich Ihnen den Krieg mit turmgesteuerten H5-Flugzeugen. Was sind die Vorsichtsmaßnahmen für den Krieg mit turmgesteuerten H5-Flugzeugen?

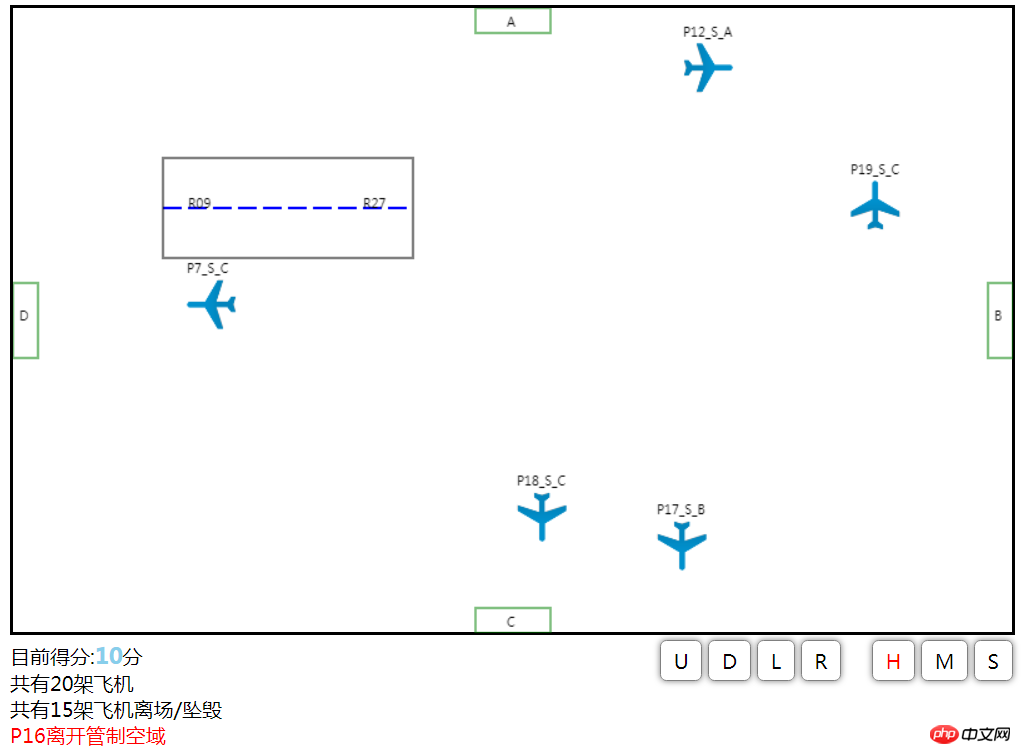
Ich wollte dieses Spiel schon lange spielen und habe es heute endlich abgeschlossen. Dies ist ein Spiel, das die Kontrolle und Steuerung von Flughäfen simuliert Aus verschiedenen Richtungen in die Steuerung fliegen. Der letzte Buchstabe des Flugzeugnamens gibt an, welches Ziel das Flugzeug erreichen möchte, das in ABCD und R unterteilt ist. A-D gibt die vier Richtungen an und R zeigt die Landung auf der Landebahn zu diesem Feld an. Das Flugzeug verfügt über drei Geschwindigkeiten: H, M und S. Die Abfluggeschwindigkeit darf nicht die schnellste sein (H) und die Landegeschwindigkeit muss S sein, um Punkte zu erzielen. Die Standardeinstellung ist 20 Flugzeuge und die maximale Kapazität beträgt standardmäßig 10 Flugzeuge. Natürlich ist der eigentliche Befehl komplizierter.
Das gesamte Spiel basiert auf Leinwand, reinem JavaScript. Die vier Ausrichtungen des Flugzeugs werden mit vier Bildern und allen benötigten Objekten realisiert kontinuierlich gerendert sind im Luftraum-Array. Es gibt drei Objekte: Flugzeug, Landebahn und Ausgang. Ein Flugzeug richtig zu seinem Ziel zu steuern, ist 5 Punkte wert.
function Plane(id,sx,sy,heading,url){ this.x=sx; this.y=sy; this.flightId=id; this.h=heading||"down";//up down left right
this.img=url||"down.png"; this.draw=drawPlane this.move=movePlane this.speed=airspeed[getRandom(3)]; this.D=destination[getRandom(5)]; this.state="cruise"; this.width=size; this.height=size; this.getCenter=getCenter;
}function Runway(name,x,y,w,h){ this.name=name; this.x=y; this.y=y; this.width=w; this.height=h; this.draw=drawRunway; this.getCenter=getCenter;
}Nachdem Sie ein Flugzeug auf der Leinwand ausgewählt haben, erscheint ein roter Rahmen, um das Flugzeug anzuzeigen, das gerade kommandiert wird. Die Leinwand selbst stellt kein Klickereignis des Objekts

bereit, daher muss anhand der Position beurteilt werden, ob das Ziel ausgewählt ist mit der Maus:
function eventDispature(canvas){
canvas.onclick=function(e){
console.log(e.offsetX,e.offsetY,e.type)
detectEvent(e.offsetX,e.offsetY,e.type)
}
}function detectEvent(x,y,type){ //判断是否击中
airspace.forEach(function(p){ //范围 x,x+size y,y+size
var maX=p.x+p.width; var maY=p.y+p.height; if(x>=p.x&&x<=maX&&y>=p.y&&y<=maY){
p.selected=true;
taget=p;
console.log("选中",p.flightId,p.x,p.y)
airspace.filter(n=>n.flightId!=p.flightId).forEach(n=>n.selected=false);
}
})
}Ermitteln Sie den Ort des Ereignisses anhand von e.offsetX und e.offsetY, bestimmen Sie, ob es sich im Koordinatenbereich eines bestimmten Flugzeugs befindet, markieren Sie es dann als ausgewählt und entfernen Sie andere Flugzeuge als ausgewählt markiert. Natürlich kann dieser Ort auch zu einem Eventsystem ausgebaut werden und andere Veranstaltungen unterstützen.
Bei einer Kollision gibt es vier Situationen: Erstens kollidiert das Flugzeug mit dem Flugzeug, das Flugzeug fliegt aus der Grenze (ob es korrekt zum Eingang fliegt) und das Flugzeug fliegt in die Landebahn (unabhängig davon, ob sie mit dem Eingang ausgerichtet ist). Flugzeuge, die nicht ordnungsgemäß funktionieren, werden aus dem Luftraum entfernt.
function isIntersect(p1,p2){ var center=p1.getCenter(); var c1=p2.getCenter(); var dx=Math.abs(center.x-c1.x); var dy=Math.abs(center.y-c1.y); return dx<(p1.width/2+p2.width/2)&&dy<(p1.height/2+p2.height/2)
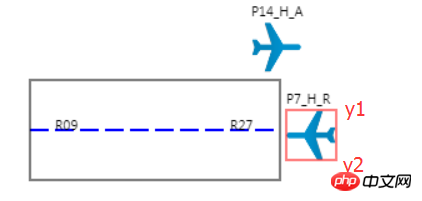
}Die Beurteilung der drei Situationen basiert hauptsächlich auf der oben genannten Methode, und dann gibt es einen Unterschied: Wenn das Flugzeug in die Landebahn fliegt, schneidet sich zuerst das Koordinatenrechteck mit dem Landebahnrechteck und dann y1 und y2 liegen innerhalb des y-Achsenbereichs der Landebahn.

if(isIntersect(plane,runway)&&plane.state==states.cruise){
console.warn(plane.flightId+"进入跑道"); //进入跑道的条件是 左边的两个点 和右边的两个点
var y1=plane.y; var y2=plane.y+plane.height; //速度最慢,方向是跑道才能得分
if(y1>runway.y&&y1<runway.y+runway.height&&y2>runway.y&&y2<runway.y+runway.height &&plane.D==destination[4]&&plane.speed==airspeed[2])
{
plane.state=states.landing;
score+=5;
info(plane.flightId+"正确降落跑道");
showPlaneNum();
plane.state=states.stop;
removePlane(plane.flightId);
}else{
plane.state=states.crash;
info(plane.flightId+"坠毁,航向"+plane.h+",速度"+plane.speed);
removePlane(plane.flightId);
}Das gleiche Prinzip gilt für die Bewertung von Beiträgen. Mehrere -Schaltflächen in der unteren rechten Ecke repräsentieren vier Richtungen bzw. drei Geschwindigkeiten.
1. Die Verwendung von vier Bildern des Flugzeugs ist immer noch etwas umständlich, da die Drehung und Bewegung zu Beginn nicht gelöst wurde, und wir werden es später weiter untersuchen.
2. Der Algorithmus der Flugzeugkollision ist nicht genau genug und das Abflugurteil beurteilt nur einen Punkt. Dies ist auf den Konflikt zwischen dem Abflugurteil und dem Einreiseflugzeug zurückzuführen und muss daher weiter optimiert werden.
3. Sie können auch einige Effekte hinzufügen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So verwenden Sie JQ, um Webseiten mit der rechten Maustaste zu markieren
Die API, die jQuery benötigt Master
So implementieren Sie den Datei-Upload mit Fortschrittsbalkenanimation
jQuery implementiert die Formularüberprüfung nach der mehrschichtigen Überprüfung
Das obige ist der detaillierte Inhalt vonDer H5-Turm kontrolliert den Flugzeugkampf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 vc6.0
vc6.0
 Big-Data-Analysetools
Big-Data-Analysetools
 Lösung für fehlgeschlagenes WIN10-Update
Lösung für fehlgeschlagenes WIN10-Update
 Geldwechsel
Geldwechsel
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?
 Anhand welcher Dateitypen können Sie diese identifizieren?
Anhand welcher Dateitypen können Sie diese identifizieren?




