
Dieses Mal stelle ich Ihnen die Web-Aufzeichnungsfunktion von h5 vor. Was sind die Vorsichtsmaßnahmen für die Erstellung der Web-Aufzeichnungsfunktion? Hier sind praktische Beispiele.
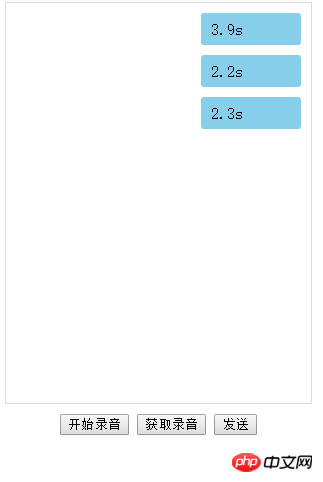
Dank des Austauschs von Senioren habe ich eine Demo der h5-Aufnahme erstellt. Das Rendering ist wie folgt:

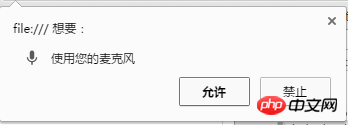
Klicken Sie, um die Aufnahme zu starten. Zuerst wird ein Bestätigungsfeld angezeigt:

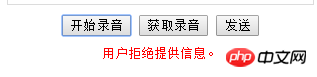
Nachher Berechtigung zum ersten Mal bestätigen, erneut aufzeichnen. Es ist keine weitere Bestätigung erforderlich. Wenn der Benutzer jedoch auf „Deaktivieren“ klickt, kann die Aufzeichnung nicht durchgeführt werden:

Klicken Sie auf „Senden“, um den Aufzeichnungsinhalt zu senden zum Dialogfeld. Klicken Sie zum Spielen. Klicken Sie hier, um die Aufnahme zu erhalten und das letzte Audio herunterzuladen:

Wiedergabe und Download basieren alle auf Blob-Dateien. Bei der Wiedergabe soll die Adresse des versteckten Audio-Tags auf den Blob im Speicher verweisen:
this.play = function (audio,blob) {
blob=blob||this.getBlob().blob;
audio.src = URL.createObjectURL(blob);
};createObjectURL 我们在用base64显示图片的时候也可以用到。
img.src = URL.createObjectURL(blob);
Das sieht viel besser aus als eine lange Folge von Strings . Auf die gleiche Weise können Sie Folgendes tun, wenn Sie die der Adresse entsprechenden Daten zerstören und Speicherplatz sparen möchten:
URL.revokeObjectURL(img.src);
Das ist ein bisschen weit. Beim Herunterladen wird das Klicken eines Tags simuliert.
function downloadRecord(record){ var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')
save_link.href = URL.createObjectURL(record); var now=new Date;
save_link.download = now.Format("yyyyMMddhhmmss");
fake_click(save_link);
}
function fake_click(obj) { var ev = document.createEvent('MouseEvents');
ev.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
obj.dispatchEvent(ev);
}Jedes Mal, wenn es gesendet wird, werden die Audiodaten tatsächlich zwischengespeichert und mit einer ID markiert. Wenn Sie das nächste Mal klicken, rufen Sie die zwischengespeicherten Daten basierend auf der ID ab und rufen Sie dann das Audioelement zum Abspielen auf:
var msg={}; //发送音频片段
var msgId=1; function send(){ if(!recorder){
showError("请先录音"); return;
} var data=recorder.getBlob(); if(data.duration==0){
showError("请先录音"); return;
}
msg[msgId]=data;
recorder.clear();
console.log(data); var dur=data.duration/10; var str="<p class='warper'><p id="+msgId+" class='voiceItem'>"+dur+"s</p></p>"
$(".messages").append(str);
msgId++;
}
$(document).on("click",".voiceItem",function(){ var id=$(this)[0].id; var data=msg[id];
playRecord(data.blob);
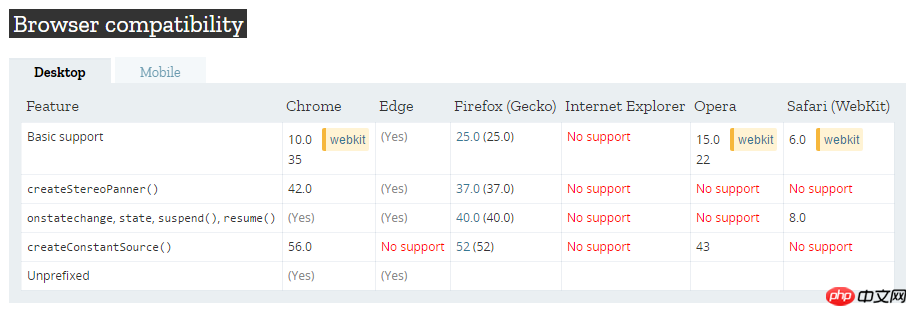
})wird intern basierend auf AudioContext implementiert: Die Kompatibilität ist wie folgt und grundsätzlich nur verfügbar auf Google und Firefox Play im Gerät . Leider wird es von WeChat und iOS derzeit nicht unterstützt. Wenn der Computer weder über einen Audiotreiber noch über ein Mikrofon verfügt, wird eine Fehlermeldung angezeigt.

Interessierte Freunde können mitspielen. Der mobile Support wird in Zukunft noch besser sein.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Kann das DataTable-Plug-in asynchrones Laden implementieren?
jQuery-API, die beherrscht werden muss
Das obige ist der detaillierte Inhalt vonh5 ermöglicht die Webaufzeichnungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was bedeutet URL?
Was bedeutet URL?
 Welche Tipps gibt es für die Verwendung von Dezender?
Welche Tipps gibt es für die Verwendung von Dezender?
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Welche Antivirensoftware gibt es?
Welche Antivirensoftware gibt es?
 Einführung in die drei Kernkomponenten von Hadoop
Einführung in die drei Kernkomponenten von Hadoop
 So öffnen Sie das JSON-Format
So öffnen Sie das JSON-Format
 Linux-Versionsinformationen anzeigen
Linux-Versionsinformationen anzeigen




