
Dieses Mal werde ich Ihnen die Verwendung der benutzerdefinierten dynamischen Komponenten von vue ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung der benutzerdefinierten dynamischen Komponenten von vue?
Nach dem Erlernen des Vue-Familien-Buckets und einiger Benutzeroberflächen reicht es im Grunde aus, aber die Verwendung von Komponenten in Form von Elementen ist immer noch nicht flexibel genug. Beispielsweise müssen wir die Komponenten stattdessen direkt über JS-Code aufrufen Verwenden Sie jedes Mal Attribute auf der Seite. Lassen Sie uns darüber sprechen, wie dynamische Komponenten definiert werden.
Die Idee ist, den Konstruktor der Komponente abzurufen, damit wir neue erstellen können. Und Vue.extend kann es tun: https://cn.vuejs.org/v2/api/#Vue-extend
// 创建构造器var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () { return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})// 创建 Profile 实例,并挂载到一个元素上。new Profile().$mount('#mount-point')Der Beamte liefert dieses Beispiel, nehmen wir ein Schauen Sie sich „Transformieren“ an und erstellen Sie ein einfaches Nachrichtenfeld.
Erstellen Sie eine Vue-Datei. widgets/alert/src/main.vue
<template>
<transition name="el-message-fade"><p v-show="visible" class="my-msg">{{message}}</p>
</transition></template><script >
export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; },2000)
},
},
mounted() { this.close();
}
}</script>Dies ist die Zusammensetzung unserer Komponente. Wenn es sich um den ersten Abschnitt handelt, können wir ihn in das Komponentenobjekt einfügen und verwenden, aber hier müssen wir ihn über den Konstruktor erstellen. Erstellen Sie ein weiteres widgets/alert/src/main.js
import Vue from 'vue';
let MyMsgConstructor = Vue.extend(require('./main.vue'));
let instance;var MyMsg=function(msg){
instance= new MyMsgConstructor({
data:{
message:msg
}})//如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例。instance.$mount();
document.body.appendChild(instance.$el) return instance;
}
export default MyMsg;require('./main.vue') gibt ein anfängliches Komponentenobjekt zurück, das den Optionen in Vue.extend( Optionen) entspricht. Dieser Ort entspricht dem folgenden Code:
import alert from './main.vue'let MyMsgConstructor = Vue.extend(alert);
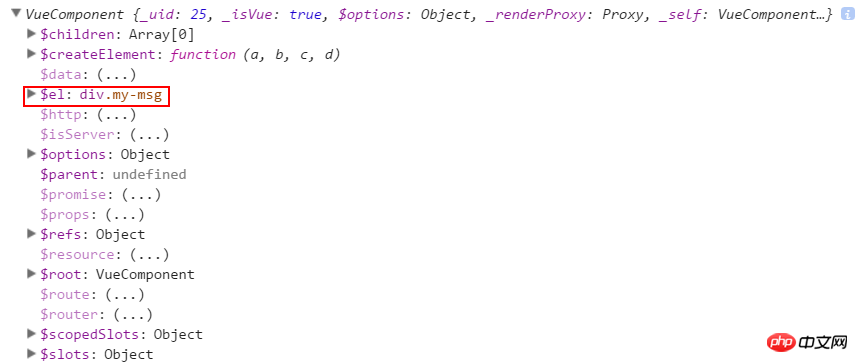
und MyMsgConstructor lautet wie folgt.

Beziehen Sie sich auf this._init im Quellcode. Die Parameter werden zusammengeführt und dann gemäß dem Lebenszyklus ausgeführt:
Vue.prototype._init = function (options) {
...// merge options
if (options && options._isComponent) { // optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment. initInternalComponent(vm, options);
} else {
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
);
}// expose real self
vm._self = vm;
initLifecycle(vm);
initEvents(vm);
initRender(vm);
callHook(vm, 'beforeCreate');
initInjections(vm); // resolve injections before data/props initState(vm);
initProvide(vm); // resolve provide after data/props
callHook(vm, 'created'); ... if (vm.$options.el) { vm.$mount(vm.$options.el);
}
};Der Zweck des Aufrufs von $mount() besteht darin, eine Mount-Instanz zu erhalten. Dieses Beispiel ist Instanz.$el.

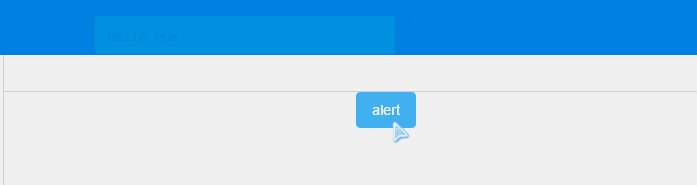
Sie können das el-Objekt in der -Konstruktionsmethode übergeben (beachten Sie, dass der Markierungsteil im obigen Quellcode auch vm.$mount gemountet ist (vm .$options.el), aber wenn Sie el nicht übergeben, gibt es nach new kein $el-Objekt, daher müssen Sie $mount() manuell aufrufen. Diese Methode kann die Element-ID direkt übergeben > Dieses el kann nicht direkt in die Vue-Datei geschrieben werden und es wird ein Fehler gemeldet. Als nächstes können wir es einfach als Vue-Objekt festlegen und
instance= new MessageConstructor({
el:".leftlist",
data:{
message:msg
}})//..import VueResource from 'vue-resource'import MyMsg from './widgets/alert/src/main.js';//..//Vue.component("MyMsg", MyMsg);Vue.prototype.$mymsg = MyMsg;this.$mymsg("hello vue ");
<el-button type="primary" @click='test'>主要按钮</el-button>//..
}
}
Dies implementiert die grundlegende Parameterübergabe. Am besten entfernen Sie das Element in der Close-Methode:
 Rückrufverarbeitung
Rückrufverarbeitung
Rückrufe und Parameter sind ähnlich und können direkt im Konstruktor übergeben werden: Ändern Sie zunächst die close-Methode in main.vue:
close(){
setTimeout(()=>{ this.visible = false; this.$el.parentNode.removeChild(this.$el);
},2000)
},export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; this.$el.parentNode.removeChild(this.$el); if (typeof this.onClose === 'function') { this.onClose(this);
}
},2000)
},
},
mounted() { this.close();
}
}var MyMsg=function(msg,callback){
instance= new MyMsgConstructor({
data:{
message:msg
},
methods:{
onClose:callback
}
})Einheitliche Verwaltung
test(){ this.$mymsg("hello vue",()=>{
console.log("closed..")
});
},也就是把所有的组件当插件提供:在main.js中加入下面的代码即可。
... import VueResource from 'vue-resource'import Widgets from './Widgets/index.js'... Vue.use(Widgets)
这样就很简洁了。
小结: 通过Vue.extend和Vue.use的使用,我们自定义的组件更具有灵活性,而且结构很简明,基于此我们可以构建自己的UI库。以上来自于对Element源码的学习。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung benutzerdefinierter dynamischer Komponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




