So veröffentlichen Sie zuerst JS-Ereignisse und abonnieren sie dann
Dieses Mal zeige ich Ihnen die JS--Ereignis--Methode, bei der Sie zuerst veröffentlichen und dann abonnieren Werfen wir einen Blick darauf. Ich habe bereits einen
Event-Manager geschrieben, bei dem es sich um ein normales Modell „Abonnieren und dann veröffentlichen“ handelt. In tatsächlichen Szenarien müssen wir jedoch sicherstellen, dass diejenigen, die sich später anmelden, auch veröffentlichte Nachrichten erhalten können. Wenn wir beispielsweise dem öffentlichen WeChat-Konto folgen, können wir weiterhin historische Nachrichten sehen. Ähnlich wie bei QQ-Offline-Nachrichten sende ich sie zuerst an Sie und Sie können sie nach dem Anmelden empfangen. Damit soll sichergestellt werden, dass alle Methoden, die das Ereignis abonnieren, ausgeführt werden können.
Tatsächlich werden nur ein paar Zeilen Code hinzugefügt. Cachen Sie die Parameter des letzten Triggers. Treffen Sie dann beim Hinzufügen eines Handles eine Beurteilung. Wenn beim Abonnieren bereits zwischengespeicherte Parameter vorhanden sind, bedeutet dies, dass die Methode ausgeführt werden kann. var eventManger = {
cached: {},
handlers: {}, //类型,绑定事件
addHandler: function (type, handler) { if (typeof handler !== "function") return; if (typeof this.handlers[type] == "undefined") { this.handlers[type] = [];
} this.handlers[type].push(handler); if (this.cached[type] instanceof Array) { //说明有缓存的 可以执行
handler.apply(null, this.cached[type]);
}
},
removeHandler: function (type, handler) { var events = this.handlers[type]; for (var i = 0, len = events.length; i < len; i++) { if (events[i] == handler) {
events.splice(i, 1); break;
}
}
},
trigger: function (type) { //如果有订阅的事件,这个时候就触发了
if (this.handlers[type] instanceof Array) { var handlers = this.handlers[type]; var args = Array.prototype.slice.call(arguments, 1); for (var i = 0, len = handlers.length; i < len; i++) {
handlers[i].apply(null, args);
}
} //默认缓存
this.cached[type] = Array.prototype.slice.call(arguments, 1);
}
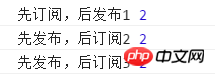
};eventManger.addHandler("test", function (res) {
console.log("先订阅,后发布1", res);
})
eventManger.trigger("test", 2);
eventManger.addHandler("test", function (res) {
console.log("先发布,后订阅2", res);
})
eventManger.addHandler("test", function (res) {
console.log("先发布,后订阅3", res);
}) Mein eigentliches Szenario ist, dass Methode B erst ausgeführt werden kann, nachdem Ereignis A ausgelöst wurde. Methode B muss jedoch nach Methode C abgeschlossen werden. Das heißt, B hängt von der Vervollständigung von A und C ab. Und A wird fast jedes Mal schnell ausgelöst. Natürlich können Sie zwei Schalter
Mein eigentliches Szenario ist, dass Methode B erst ausgeführt werden kann, nachdem Ereignis A ausgelöst wurde. Methode B muss jedoch nach Methode C abgeschlossen werden. Das heißt, B hängt von der Vervollständigung von A und C ab. Und A wird fast jedes Mal schnell ausgelöst. Natürlich können Sie zwei Schalter
und eine Proxy-Funktion einrichten und dann B ausführen, nachdem beide Ereignisse abgeschlossen sind. Der Code lautet wie folgt:
Diese Funktion ist implementiert, aber die Lesbarkeit ist schlecht und das Ereignisabonnement muss sich an der richtigen Position befinden. Wenn es vor dem Trigger liegt, wird doB niemals ausgeführt. und es gibt zwei weitere Codes und eine Methode. Das Dümmste ist, eine Variable plus setTimeout zu verwenden, um denvar aReady = false;var cReady = false;
eventManger.addHandler("A", function () {
aReady = true;
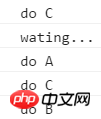
console.log("do A");
proxyC();
});
eventManger.trigger("A", 2);function doB() {
console.log("do B"); //实际B中的方法需要在A事件成功之后才能执行}function doC() {
console.log("do C");
cReady = true;
proxyC();
}function proxyC() {
aReady && cReady && doB();
}
doC();zu bestimmen, was zu einer Endlosschleife führen kann.
var aReady = false;
eventManger.addHandler("A", function () {
aReady = true;
console.log("do A");
});function doB() {
console.log("do B"); //实际B中的方法需要在A事件成功之后才能执行}function doC() {
console.log("do C"); if (!aReady) {
console.log("wating..."); setTimeout(doC, 50); return;
}
doB();
}
doC();
eventManger.trigger("A", 2);//模拟A事件触发迟Diese Methode ist wahrscheinlich die unerwünschteste. Da externe Ereignisse zum Scheitern führen können, gibt es hier keinen Ausweg. Es ist, als würde man ein Loch graben. Aber wenn die Veranstaltung zuerst das Veröffentlichen und dann das Abonnieren unterstützt, ist das Problem einfach: 
eventManger.trigger("A", 2);function doB() {
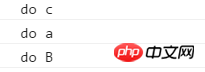
console.log("do B"); //实际B中的方法需要在A事件成功之后才能执行}function doC() {
console.log("do c");
eventManger.addHandler("A", function () {
console.log("do a");
doB();
});
}
doC();Dadurch wird es viel klarer. Bei Veranstaltungsabonnements müssen Sie sich nicht so viele Gedanken über den Ort des Anrufs machen. Das Obige speichert lediglich die letzten Aufrufparameter, die zum Auslösen nachfolgender abonnierter Ereignisse verwendet werden können. Dies eignet sich für einmalige Ereignisse (Ereignisse, die nur einmal pro Zyklus ausgelöst werden). Wenn es sich um ein Ereignis wie eine Push-Nachricht handelt, wird es kontinuierlich ausgelöst. Wenn Sie sicherstellen möchten, dass Sie alle Verlaufsdatensätze erhalten, müssen Sie sich alle Parameter merken. Dies ist eine Situation; es kann tatsächlich mehr Prozessabhängigkeiten geben, es gibt viele Möglichkeiten zur  Prozesssteuerung
Prozesssteuerung
Detaillierte Erläuterung der Verwendung benutzerdefinierter dynamischer Komponenten in Vue
Die Verwendung von protobuf.js und Long.js Detaillierte Erklärung
Das obige ist der detaillierte Inhalt vonSo veröffentlichen Sie zuerst JS-Ereignisse und abonnieren sie dann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie lösche ich WeChat-Freunde? So löschen Sie WeChat-Freunde
Mar 04, 2024 am 11:10 AM
Wie lösche ich WeChat-Freunde? So löschen Sie WeChat-Freunde
Mar 04, 2024 am 11:10 AM
WeChat ist eines der gängigen Chat-Tools. Über WeChat können wir neue Freunde treffen, alte Freunde kontaktieren und die Freundschaft zwischen Freunden pflegen. So wie es kein Bankett gibt, das nie endet, kommt es zwangsläufig zu Meinungsverschiedenheiten, wenn Menschen miteinander auskommen. Wenn eine Person Ihre Stimmung stark beeinflusst oder Sie feststellen, dass Ihre Ansichten nicht übereinstimmen, wenn Sie miteinander auskommen, und Sie nicht mehr kommunizieren können, müssen wir möglicherweise WeChat-Freunde löschen. Wie lösche ich WeChat-Freunde? Der erste Schritt zum Löschen von WeChat-Freunden: Tippen Sie auf der Hauptoberfläche von WeChat auf [Adressbuch]; der zweite Schritt: Klicken Sie auf den Freund, den Sie löschen möchten, und geben Sie im oberen Schritt [Details] ein rechte Ecke; Schritt 4: Klicken Sie unten auf [Löschen]; Schritt 5: Nachdem Sie die Eingabeaufforderungen der Seite verstanden haben, klicken Sie auf [Kontakt löschen].
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Colorful-Motherboards erfreuen sich auf dem chinesischen Inlandsmarkt großer Beliebtheit und Marktanteil, aber einige Benutzer von Colorful-Motherboards wissen immer noch nicht, wie sie im BIOS Einstellungen vornehmen sollen? Als Reaktion auf diese Situation hat Ihnen der Herausgeber speziell zwei Methoden zum Aufrufen des farbenfrohen Motherboard-BIOS vorgestellt. Kommen Sie und probieren Sie es aus! Methode 1: Verwenden Sie die U-Disk-Start-Tastenkombination, um das U-Disk-Installationssystem direkt aufzurufen. Die Tastenkombination für das Colorful-Motherboard zum Starten der U-Disk ist zunächst ESC oder F11, um ein Black zu erstellen Wenn Sie den Startbildschirm sehen, drücken Sie kontinuierlich die ESC- oder F11-Taste auf der Tastatur, um ein Fenster zur Auswahl der Startelementsequenz aufzurufen. Bewegen Sie den Cursor an die Stelle, an der „USB“ angezeigt wird " wird angezeigt, und dann
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Eine Zusammenfassung, wie Sie Win11-Administratorrechte erhalten. Im Betriebssystem Windows 11 sind Administratorrechte eine der sehr wichtigen Berechtigungen, die es Benutzern ermöglichen, verschiedene Vorgänge auf dem System auszuführen. Manchmal benötigen wir möglicherweise Administratorrechte, um einige Vorgänge abzuschließen, z. B. die Installation von Software, das Ändern von Systemeinstellungen usw. Im Folgenden werden einige Methoden zum Erhalten von Win11-Administratorrechten zusammengefasst. Ich hoffe, dass sie Ihnen helfen können. 1. Verwenden Sie Tastenkombinationen. Im Windows 11-System können Sie die Eingabeaufforderung schnell über Tastenkombinationen öffnen.
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
In der heutigen Gesellschaft sind Mobiltelefone zu einem unverzichtbaren Bestandteil unseres Lebens geworden. Als wichtiges Werkzeug für unsere tägliche Kommunikation, Arbeit und unser Leben wird WeChat häufig genutzt. Allerdings kann es bei der Abwicklung unterschiedlicher Transaktionen erforderlich sein, zwei WeChat-Konten zu trennen, was erfordert, dass das Mobiltelefon die gleichzeitige Anmeldung bei zwei WeChat-Konten unterstützt. Als bekannte inländische Marke werden Huawei-Mobiltelefone von vielen Menschen genutzt. Wie können also zwei WeChat-Konten auf Huawei-Mobiltelefonen eröffnet werden? Lassen Sie uns das Geheimnis dieser Methode lüften. Zunächst müssen Sie zwei WeChat-Konten gleichzeitig auf Ihrem Huawei-Mobiltelefon verwenden. Der einfachste Weg ist
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person




