Detaillierte Erläuterung des Ladens im Webpack-Stil
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zum Laden im Webpack-Stil geben. Was sind die Vorsichtsmaßnahmen für das Laden im Webpack-Stil?
Das Laden von CSS erfordert CSS-Loader und CSS-Loader in regulären ES6-Importen. Wenn @import auf eine externe Ressource verweist, wird dies nur von internen Ressourcen übersprungen verarbeitet werden. Nach der CSS-Loader-Verarbeitung fügt der Style-Loader das Ausgabe-CSS in die Verpackungsdatei ein. CSS ist standardmäßig im Inline-Modus und implementiert die HMR-Schnittstelle. Inline ist jedoch nicht für Produktionsumgebungen geeignet (die gesamte Ausgabe erfolgt auf der Seite). Sie müssen auch das Extracttext-Plugin verwenden, um eine separate CSS-Datei zu generieren, aber lassen Sie uns dies zunächst Schritt für Schritt tun.
1. Style-Paketierung
1. CSS-Loader installieren, Style-Loader
npm install css-loader style-loader --save-dev
2. Ändern Sie webpack.config.js
Hinzufügen Der reguläre Ausdruck eines untergeordneten Knotens der ersten Ebene
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
},test stimmt mit der CSS-Datei überein. Die verwendete Ausführungsreihenfolge ist von rechts nach links. Die Ausführung des Loaders erfolgt kontinuierlich, wie eine Pipeline, zuerst zum CSS-Loader und dann zum Style-Loader. Lader: ['style-loader', 'css-loader'] kann verstanden werden als: styleloader(cssloader(input)).
3. Fügen Sie den Stil
app/mian.css
body {
background: cornsilk;
}hinzu, fügen Sie dann
import './main.css';
in index.js ein und führen Sie npm start aus , öffnen Sie

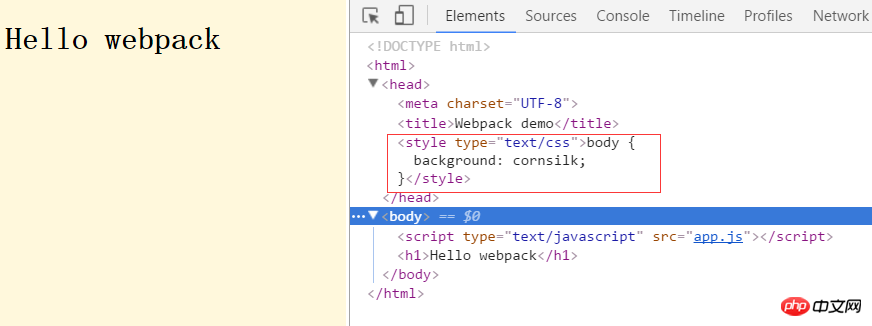
in http://localhost:8080/. Zu diesem Zeitpunkt wird die Hintergrundfarbe auf der Seite angezeigt und Sie stellen fest, dass der Stil in die Kopfzeile geschrieben wird Zu diesem Zeitpunkt ändern Sie die Farbe. Die Benutzeroberfläche wird ebenfalls ohne Aktualisierung aktualisiert, was genau dem Effekt von HMR im vorherigen Abschnitt entspricht.

Stile werden auch über die webpackHotUpdate-Methode aktualisiert.
2. Weniger laden
Schauen wir uns an, wie man weniger lädt. Installieren Sie zuerst den Less-Loader
npm install less less-loader --save-dev
und ändern Sie dann die Konfigurationsdatei :
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'], }]
},Dann erstellen Sie eine Less-Datei. less.less
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));}.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
p { .box-shadow(0 0 5px, 30%) }}
body {
background: cornsilk;
}Ändern Sie index.js
import './less.less';
import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
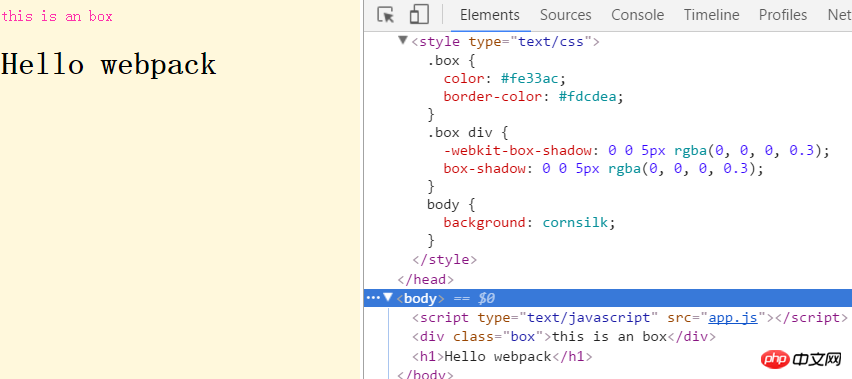
document.body.appendChild(demoComponent);, um den Effekt zu erhalten:

Sie können sehen, dass die Die Kompilierung ist erfolgreich, bitte achten Sie darauf, dass bei Verwendung von weniger nur weniger Dateien importiert werden können. Wenn Sie zu diesem Zeitpunkt main.css importieren, wird ein Fehler gemeldet. In diesem Abschnitt wird eine einfache Demonstration von less gegeben. Das Gleiche gilt für andere Stilpräprozessoren. Der folgende Inhalt basiert weiterhin auf CSS.
3. CSS-Bereich und CSS-Modul verstehen
Im Allgemeinen ist der Umfang von CSS global. Die folgenden Stile überschreiben die vorherigen style-Datei, was bei unserem Debugging oft zu Problemen führt. CSS-Module führen den lokalen Bereich durch Import ein. Dadurch werden Namespace-Konflikte vermieden. Der CSS-Loader von Webpack unterstützt CSS-Module. Wir aktivieren es zunächst in der Konfiguration (schalten Sie zuerst HMR aus):
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: { modules: true,//让css-loader支持Css Modules。
},
},],und definieren dann einen neuen Stil (main.css):
body {
background: cornsilk;
}
.redButton { background: red;color:yellow;}Fügen Sie der Komponente einen Stil hinzu Führen Sie zuerst main.css ein.
import styles from './main.css';export default function () { var element = document.createElement('h1');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack'; return element;
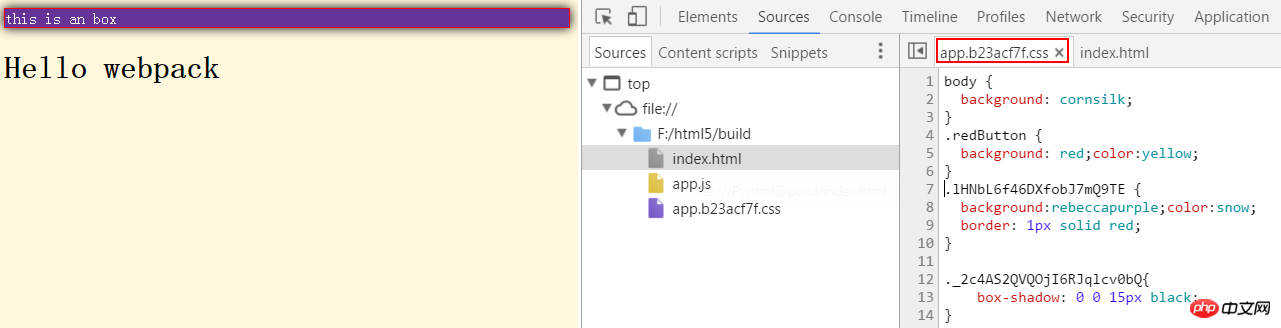
}Zu diesem Zeitpunkt sehen wir, dass sich die Schnittstelle geändert hat.

Wenn Sie sich den rechts generierten Stil ansehen, hat sich unser Stilname geändert. Rückblickend auf den gesamten Prozess entspricht dies der Tatsache, dass jeder Klassenname in main.css zu einem Modul wird, das wie ein Modul in js abgerufen werden kann. Aber Sie denken vielleicht: Warum kann ich Elementen keinen direkten Wert zuweisen, warum muss ich sie also importieren? Das ist eine gute Frage. Fügen wir einen weiteren Stil
mit der gleichnamigen Klasse verschiedener Stildateien
other.css
.redButton {
background:rebeccapurple;color:snow;
}hinzu, der auch eine .redbutton-Klasse hat (aber Der Effekt ist lila), erstellen Sie dann ein p-Element in index.js und fügen Sie den Redbutton-Stil hinzu.
import './main.css';import styles from './other.css';import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an other button";ele.className=styles.redButton;document.body.appendChild(ele);
let demoComponent=component();
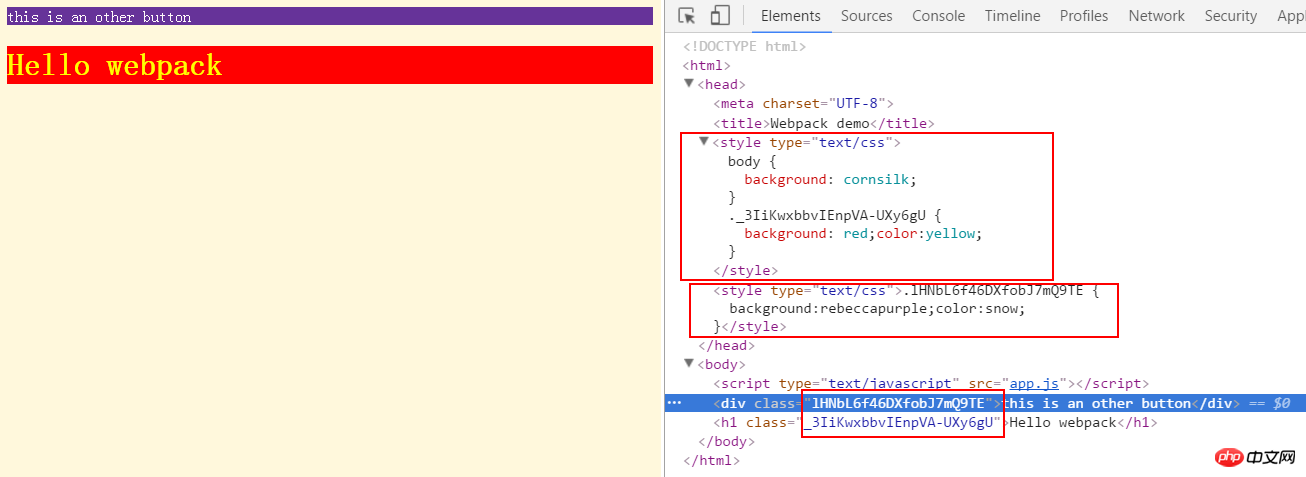
document.body.appendChild(demoComponent);Sehen Sie die Wirkung noch einmal

上面这个图说明了两问题,一个是我们在index.js中引入了2个样式文件,在index页面就输出了两个style,这让人有点不爽,但我们后面再解决。另外一个就是虽然两个样式文件中都有redButton这个类,但是这两者还是保持独立的。这样就避免了命名空间的相互干扰。如果你这个时候直接赋值
element.className="redButton";
这样是获取不到样式的。直接对元素的样式默认是全局的。
全局样式
如果想让某个样式是全局的。可以通过:global来包住。
other.css
:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}main.css
:global(.redButton) {
background: red;color:yellow;
}这个时候redbutton这两个样式就会合并。需要直接通过样式名来获取。
element.className="redButton";

组合样式
我们再修改other.css,创建一个shadowButton 样式,内部通过composes组合redbutton类。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}修改index.js:
var ele=document.createElement("p");
ele.innerHTML="this is an shadowButton button";console.log(styles);
ele.className=styles.shadowButton;
document.body.appendChild(ele);看一下是什么效果:

日志打印出来的是styles对象,它包含了两个类名。可以看见shadowButton是由两个类名组合而成的。p的class和下面的对应。
四、输出样式文件
css嵌在页面里面不是我们想要的,我们希望能够分离,公共的部分能够分开。extracttextplugin 可以将多个css合成一个文件,但是它不支持HMR(直接注释掉hotOnly:true)。用在生产环境挺好的
npm install extract-text-webpack-plugin --save-dev
先安装extracttextplugin这个插件,然后再webpack.config.js中进行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({ filename: '[name].[contenthash:8].css',});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/, use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [ new HtmlWebpackPlugin({
title: 'Webpack demo',
}), extractTxtplugin
],
}一开始看到这个配置,让人有点懵。首先看fileName,表示最后输出的文件按照这个格式'[name].[contenthash:8].css',name默认是对应的文件夹名称(这里是app),contenthash会返回特定内容的hash值,而:8表示取前8位。当然你也可以按照其他的格式写,比如直接命名:
new ExtractTextPlugin('style.css')而ExtractTextPlugin.extract本身是一个loader。fallback:'style-loader'的意思但有css没有被提取(外部的css)的时候就用style-loader来处理。注意到现在我们的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);//HMR 接口if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}View Code
引入了两个css文件。
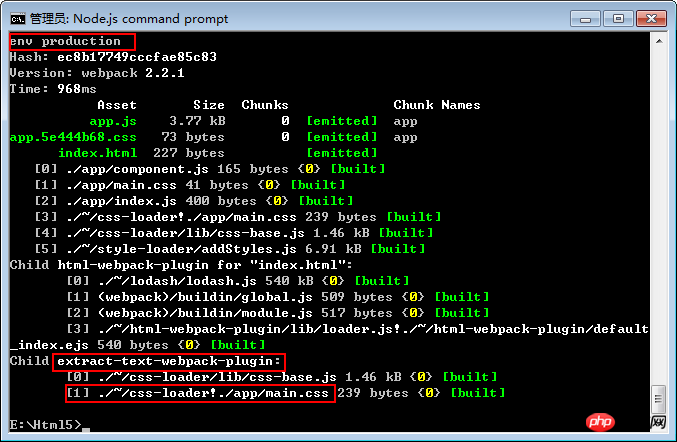
这个时候我们执行 npm run build

再看文件夹得到一个样式文件。(如果不想看到日志可以直接npm build)

但是我们在第三部分使用了CSS Modules,发现other.css的样式没有打包进来。所以,我们的webpack.config.js还要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ { loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
}]},再次build。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Ladens im Webpack-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy
 Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Als weit verbreitete Programmiersprache im Bereich der Softwareentwicklung ist die Sprache C für viele Programmieranfänger die erste Wahl. Das Erlernen der C-Sprache kann uns nicht nur dabei helfen, grundlegende Programmierkenntnisse zu erwerben, sondern auch unsere Problemlösungs- und Denkfähigkeiten verbessern. In diesem Artikel wird eine Roadmap zum Erlernen der C-Sprache im Detail vorgestellt, um Anfängern dabei zu helfen, ihren Lernprozess besser zu planen. 1. Grundlegende Grammatik lernen Bevor wir mit dem Erlernen der C-Sprache beginnen, müssen wir zunächst die grundlegenden Grammatikregeln der C-Sprache verstehen. Dazu gehören Variablen und Datentypen, Operatoren, Steueranweisungen (z. B. if-Anweisungen,
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert




