Detaillierte Erläuterung des Hot-Austauschs des Webpack-Moduls
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zum Hot-Replacement des Webpack-Moduls geben. Was sind die Vorsichtsmaßnahmen, wenn Sie das Webpack-Modul Hot-Replacement verwenden?
Der vollständige Name lautet Hot Module Replacement (HMR), was als Hot Module Replacement oder Module Hot Replacement verstanden werden kann. Es hat die gleiche Bedeutung wie Hot Swap in .net, bei dem das Programmmodul aktualisiert wird Betrieb. Diese Funktion wird hauptsächlich im Entwicklungsprozess verwendet und hilft nicht in der Produktionsumgebung (Dies ist der Unterschied zwischen .net Hot Plug ) . Der Effekt ist eine aktualisierungsfreie Aktualisierung der Schnittstelle.
HMR basiert auf WDS und der Style-Loader kann damit Styles ohne Aktualisierung aktualisieren. Für das JavaScript-Modul ist jedoch eine kleine zusätzliche Verarbeitung erforderlich. Wie Sie damit umgehen, erfahren Sie weiter unten. Da HMR in einer Entwicklungsumgebung verwendet wird, ändern wir die Konfiguration und treffen zwei Vorbereitungen. Eine für die Produktion und eine für die Entwicklung.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(dirname, 'app'),
build: path.join(dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [ new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{ //使能历史记录api
historyApiFallback:true, hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [ new webpack.HotModuleReplacementPlugin(),
],
}; return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env); if(env=='development'){ return developmentConfig();
} return commonConfig;
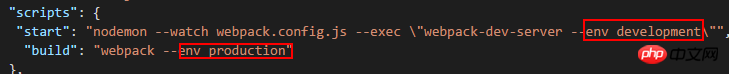
};Diese webpack.config.js erstellt zwei Konfigurationen, eine ist commonConfig und die andere ist developmentConfig. Die beiden werden durch den env-Parameter unterschieden, aber woher kommt dieser env-Parameter? Werfen wir einen Blick auf den Abschnitt in der vorherigen package.json:

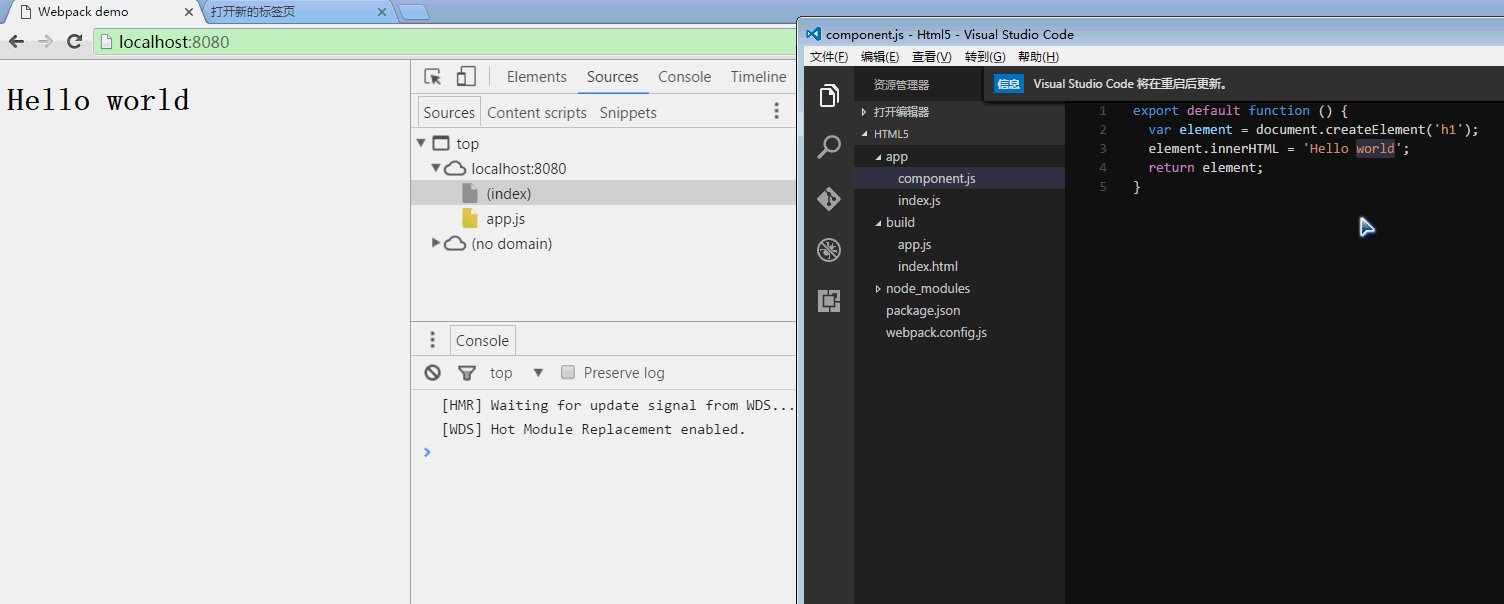
Mit anderen Worten, wenn wir der obigen Konfiguration folgen und sie über npm start starten, geben wir die ein Entwicklungsumgebungskonfiguration. Wenn es sich um einen direkten Build handelt, handelt es sich um die Produktionsumgebungsmethode. Die Build-Methode wird im ersten Abschnitt erwähnt. Starten Sie Webpack direkt über npm, das WDS nicht enthält. Darüber hinaus gibt es eine Object.assign-Syntax zum Zusammenführen von Konfigurationen. Starten Sie zu diesem Zeitpunkt über npm start und die Konsole druckt zwei Protokolle.

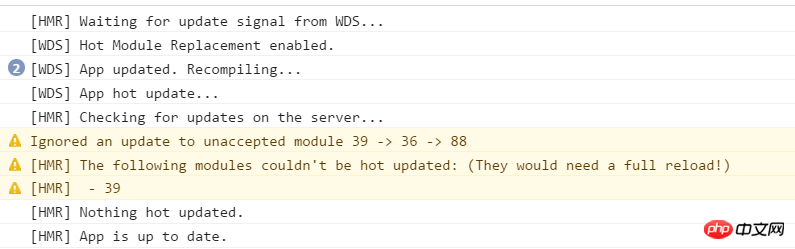
Sieht so aus, als ob HRM aktiviert wurde. Aktualisieren Sie jedoch zu diesem Zeitpunkt das Protokoll „component.js

“, um zu zeigen, dass nichts im laufenden Betrieb aktualisiert wurde. Und diese 39,36 stellt die Modul-ID dar, was sehr unintuitiv erscheint. Ein Plug-In kann verwendet werden, um es zufriedenstellender zu machen.
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
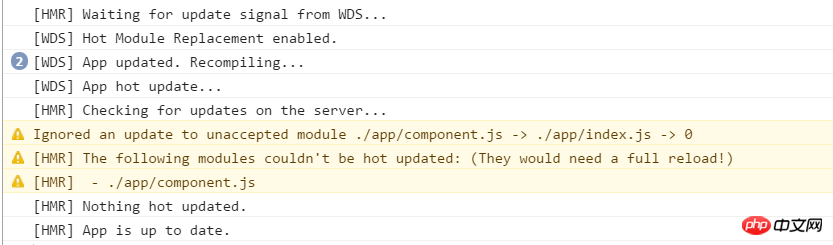
Beginnen Sie zu diesem Zeitpunkt erneut.

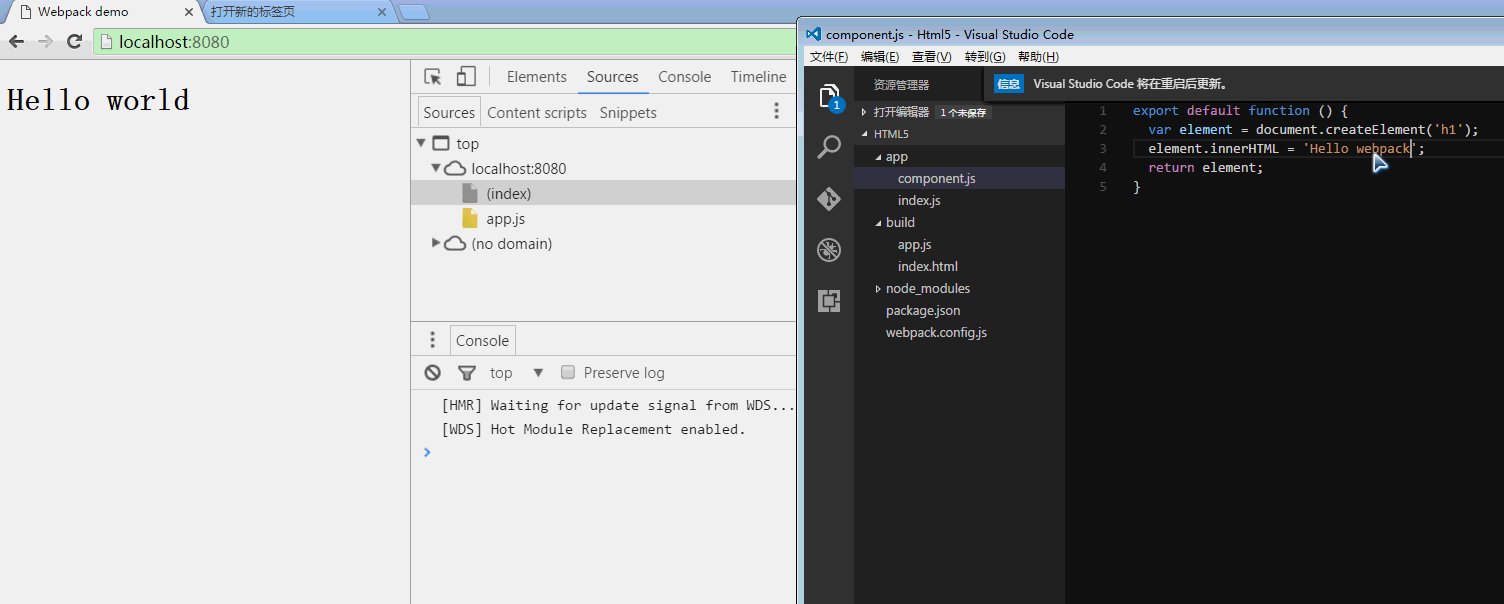
Auf diese Weise ist der Name intuitiv. Aber das Update, auf das wir uns gefreut haben, ist noch nicht erschienen. Weil Sie eine Schnittstelle
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);//HMR 接口if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}implementieren und Component.js ändern müssen:
export default function () { var element = document.createElement('h1');
element.innerHTML = 'Hello webpack'; return element;
}
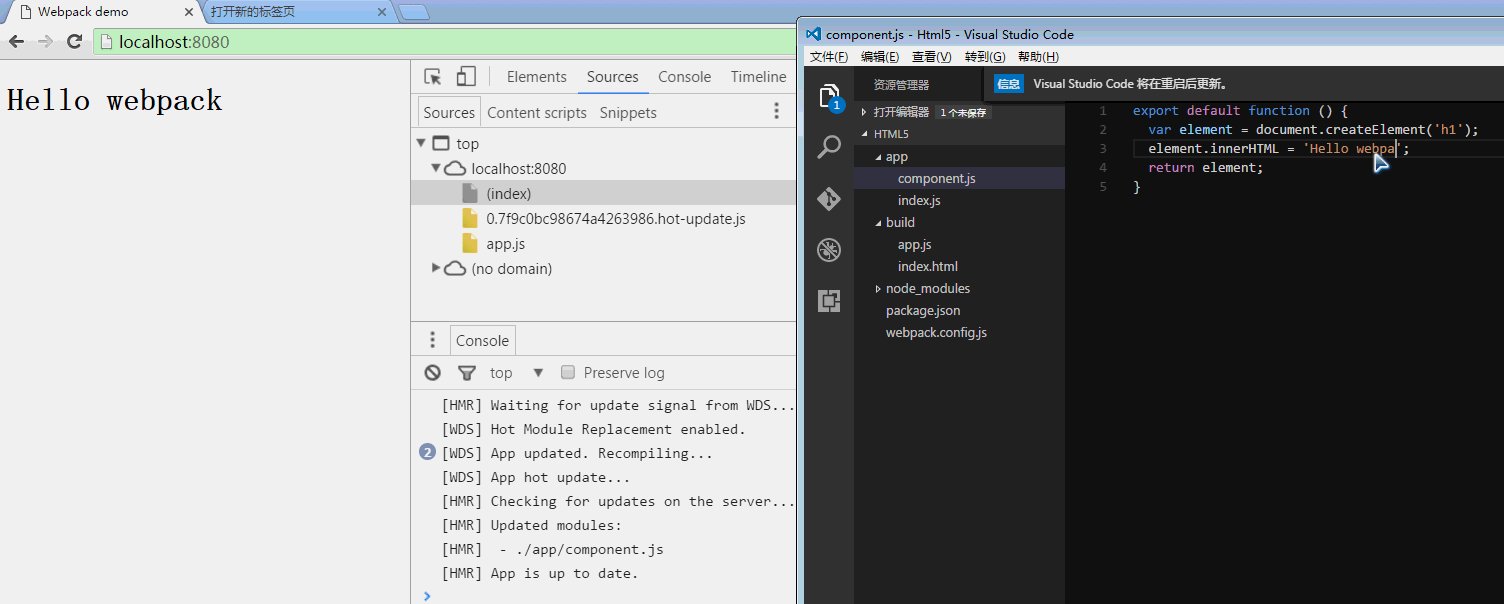
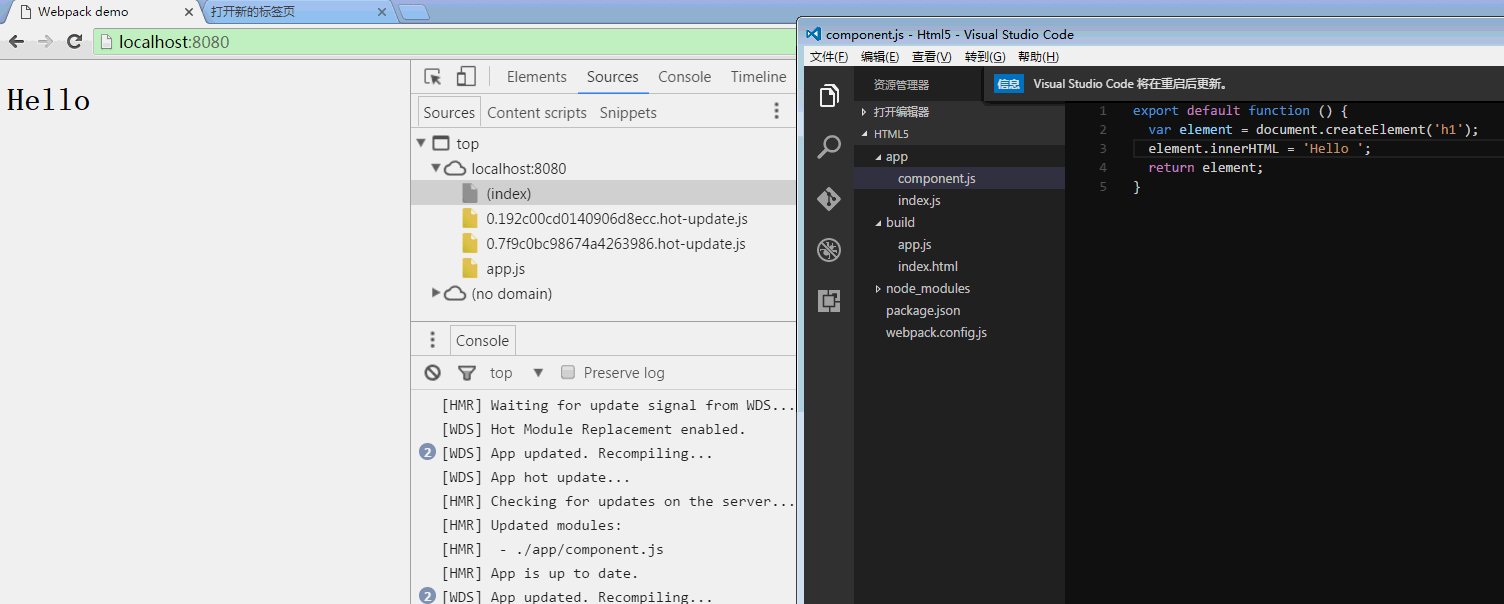
Diesmal wird die Seite aktualisiert. Jedes Mal, wenn die Seite geändert wird, wird eine Datei mit hot-update.js hinzugefügt, ähnlich der folgenden:
webpackHotUpdate(0,{/***/ "./app/component.js":/***/ (function(module, webpack_exports, webpack_require) {"use strict";
Object.defineProperty(webpack_exports, "esModule", { value: true });/* harmony default export */ webpack_exports["default"] = function () { var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box'; return element;
};/***/ })
})Aktualisieren Sie das entsprechende Modul über webpackHotUpdate. 0 stellt die ID des Moduls dar und „./app/component.js“ stellt den Namen dar, der dem Modul entspricht. Die Struktur ist webpack(id,{key:function(){}}). Außerhalb der Funktion befindet sich eine Klammer. Ich weiß nicht, was sie bewirkt. Die Definition von webpackHotUpdate lautet wie folgt:
["webpackHotUpdate"] =
webpackHotUpdateCallback(chunkId, moreModules) { } ;Aus struktureller Sicht ist eines die ID und das andere das entsprechende geänderte Modul. Aber es ist die hotApply-Methode, die das Update tatsächlich durchführt. Der gesamte Hot-Update-Mechanismus ist immer noch etwas kompliziert und der Effekt ähnelt der MVVM-Bindung. Interessierte können sich eingehend damit befassen. Es wird nicht empfohlen, HMR in der Produktion zu verwenden, da dies die Gesamtdatei vergrößert und für die Generierung nicht hilfreich ist. Im nächsten Abschnitt werden wir über das Laden von Stilen sprechen, das HMR verwendet. Aber für das js-Modul muss man zusätzlichen Code schreiben, was etwas unangenehm ist.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Detaillierte Erläuterung des Ladens des Webpack-Stils
Die Methode, zuerst JS-Ereignisse zu veröffentlichen und dann zu abonnieren
Was ist der vue2 Family Bucket und wie wird er verwendet?
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Hot-Austauschs des Webpack-Moduls. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy
 Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Als weit verbreitete Programmiersprache im Bereich der Softwareentwicklung ist die Sprache C für viele Programmieranfänger die erste Wahl. Das Erlernen der C-Sprache kann uns nicht nur dabei helfen, grundlegende Programmierkenntnisse zu erwerben, sondern auch unsere Problemlösungs- und Denkfähigkeiten verbessern. In diesem Artikel wird eine Roadmap zum Erlernen der C-Sprache im Detail vorgestellt, um Anfängern dabei zu helfen, ihren Lernprozess besser zu planen. 1. Grundlegende Grammatik lernen Bevor wir mit dem Erlernen der C-Sprache beginnen, müssen wir zunächst die grundlegenden Grammatikregeln der C-Sprache verstehen. Dazu gehören Variablen und Datentypen, Operatoren, Steueranweisungen (z. B. if-Anweisungen,
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert




