 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery 1.9.1 Quellcode-Analysereihe (13) Positionsgröße operation_jquery
jQuery 1.9.1 Quellcode-Analysereihe (13) Positionsgröße operation_jquery
jQuery 1.9.1 Quellcode-Analysereihe (13) Positionsgröße operation_jquery
Vielen Dank, dass Sie es mir zuerst gezeigt haben
jQuery.fn.css (propertyName [, value ]| object ) (Funktion wird verwendet, um den CSS-Stilattributwert des Elements festzulegen oder zurückzugeben, das mit dem aktuellen jQuery-Objekt übereinstimmt. Wenn Sie das angegebene CSS-Attribut löschen müssen, Bitte verwenden Sie diese Funktion, um ihren Wert auf eine leere Zeichenfolge ("")
zu setzenHinweis: 1. Wenn der Wertparameter weggelassen wird, bedeutet dies, dass der Attributwert abgerufen wird. Wenn dieser Parameter angegeben wird, bedeutet dies, dass der Attributwert festgelegt wird. 2. Alle „Einstellungs“-Vorgänge der Funktion css() zielen auf jedes Element ab, das mit dem aktuellen jQuery-Objekt übereinstimmt. Alle „Lese“-Vorgänge richten sich nur auf das erste übereinstimmende Element. )
jQuery.fn.offset([coordinatesObj]) (legt den Offset des aktuellen übereinstimmenden Elements (unter Berücksichtigung des Inhaltsauffüllrahmens als Ganzes) relativ zum aktuellen Dokument fest oder gibt ihn zurück, d. h. die Koordinaten relativ zum aktuellen Dokument . Diese Funktion ist nur für sichtbare Elemente gültig. Diese Funktion gibt ein Koordinatenobjekt (Objekt) zurück, das über ein linkes Attribut und ein oberes Attribut verfügt. Der Unterschied zu position() ist: (). gibt die Koordinaten relativ zum aktuellen Dokument zurück und position() gibt die Koordinaten relativ zu seinem positionierten Vorgängerelement zurück)
.jQuery.fn.position() (gibt den Versatz des aktuell übereinstimmenden Elements (unter Berücksichtigung des Inhaltsauffüllrands als Ganzes) relativ zu seinem positionierten Vorgängerelement zurück, d. h. relativ zu den Koordinaten des positionierten Vorgängerelements. Dies Die Funktion ist nur für sichtbare Elemente gültig. Das sogenannte „positionierte Element“ bedeutet, dass der CSS-Positionsattributwert des Elements absolut, relativ oder fest ist (sofern es sich nicht um den standardmäßigen statischen Wert handelt). , das über ein Koordinatenobjekt verfügt, sind beide Zahlen und werden in Pixeln (px) angegeben. Weitere Informationen finden Sie unter „Offset“. Darüber hinaus kann die Funktion „position()“ nicht zum Festlegen des Vorfahren verwendet werden aktuelles Element. Alle Elemente werden standardmäßig positioniert (statisch), dann ist die von dieser Funktion zurückgegebene Offset-Position dieselbe wie die Offset()-Funktion)
jQuery.fn.scrollLeft([ value ]) (Legt den Versatz des aktuell übereinstimmenden Elements relativ zur linken Seite der horizontalen Bildlaufleiste fest oder gibt ihn zurück. Wenn die tatsächliche Breite eines Elements die Breite seines Anzeigebereichs überschreitet, Unter bestimmten Einstellungen zeigt der Browser die entsprechende horizontale Bildlaufleiste für das Element an. Zu diesem Zeitpunkt gibt scrollLeft() die Breite des verborgenen Teils des Elements auf der linken Seite des sichtbaren Bildlaufbereichs zurück (Einheit: Pixel).
Wenn sich die horizontale Bildlaufleiste ganz links befindet (d. h. es gibt keinen versteckten Inhalt auf der linken Seite des sichtbaren Bereichs) oder das aktuelle Element nicht horizontal scrollbar ist, gibt scrollLeft() 0 zurück. Gilt sowohl für sichtbare als auch für verborgene Elemente. )jQuery.fn.scrollTop([ value ]) (Legt den Versatz des aktuell übereinstimmenden Elements relativ zum oberen Rand der vertikalen Bildlaufleiste fest oder gibt ihn zurück. Wenn die tatsächliche Höhe eines Elements die Höhe seines Anzeigebereichs überschreitet, unter Bei bestimmten Einstellungen zeigt der Browser die entsprechende vertikale Bildlaufleiste für das Element an. Zu diesem Zeitpunkt gibt scrollTop() die Höhe des ausgeblendeten Teils des Elements über dem sichtbaren Bereich (Einheit: Pixel) zurück, wenn sich die vertikale Bildlaufleiste befindet top. Es gibt keinen versteckten Inhalt über dem sichtbaren Bereich) oder das aktuelle Element ist nicht vertikal scrollbar, dann gibt scrollTop() 0 zurück. Gilt sowohl für sichtbare als auch für versteckte Elemente)
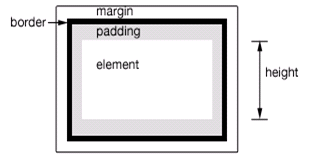
jQuery.fn.height([ value ]) (Legen Sie die Höhe des aktuell übereinstimmenden Elements fest oder geben Sie sie zurück. Der Höhenwert umfasst nicht den Rand, den Abstand, den Rahmen usw. des Elements. Höhe. Wie unten gezeigt

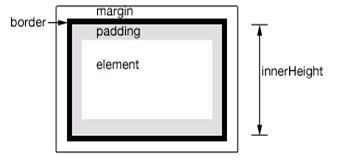
jQuery.fn.innerHeight([ value ]) (Legen Sie die innere Höhe des aktuell übereinstimmenden Elements fest oder geben Sie sie zurück. Der Höhenwert umfasst den inneren Rand (Padding), jedoch nicht den äußeren Rand (Margin) und den Rand des Elements (Rand) Die Höhe der gleichen Teile ist wie folgt:

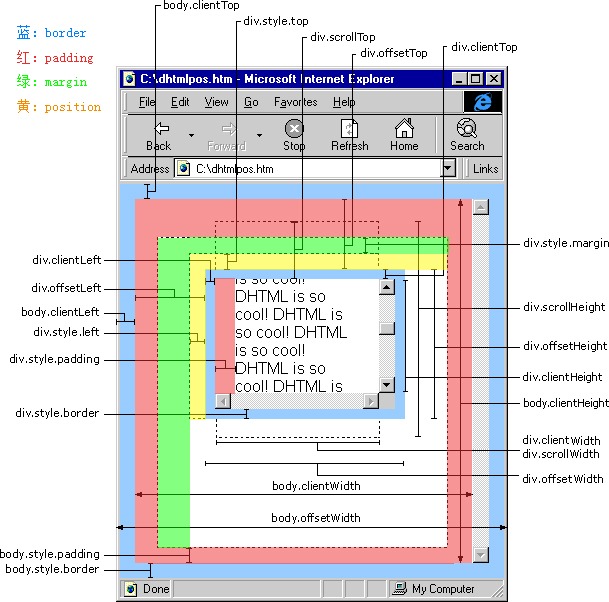
jQuery.fn.outerHeight([includeMargin]) (Legen Sie die äußere Höhe des aktuell übereinstimmenden Elements fest oder geben Sie sie zurück. Der Höhenwert umfasst Abstand und Rand, jedoch nicht den äußeren Rand des Elements.) Die Höhe des Teils Sie können den Parameter auch als „true“ angeben, um die Höhe des Randteils einzubeziehen, wie unten gezeigt:

jQuery.fn.width([ Wert ])(Beschreibung: weggelassen)
jQuery.fn.innerWidth ([Wert])(Beschreibung: weggelassen)
jQuery.fn.outerWidth ([includeMargin])(Beschreibung: weggelassen)
Detaillierte Illustrationen zum Ausmalen von Lone Moon Blue Wind

a.jQuery.fn.offset-Analyse
Kaedah untuk mendapatkan offset adalah seperti berikut (mengambil bahagian atas sebagai contoh):
Offset.top = Kedudukan elem dari bahagian atas tetingkap penyemak imbas Bahagian yang digulung pada bahagian atas dokumen – elem berada di atas dari sempadan atas elemen induk.
pemprosesan jQuery menjadi:
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
Terdapat perbezaan antara pelayar moden seperti IE8- dan IE9 Gunakan document.documentElement.getBoundingClientRect(); anda boleh melihat Daripada pelayar IE8, koordinat (2,2) tetingkap digunakan sebagai koordinat asal.
Penyemak imbas akan lalai kepada jurang 8px antara badan dan tetingkap, jadi nilai atas/kiri yang diperoleh dengan menggunakan document.body.getBoundingClientRect();
Kaedah tetapan ofset adalah seperti berikut (mengambil bahagian atas sebagai contoh):
Perlu diingat bahawa sebelum menetapkan, jika kedudukan elem semasa adalah statik, ia mesti ditetapkan kepada relatif kepada proses
Mula-mula dapatkan nilai atas ciri css untuk ditetapkan kepada elem
SetTop = (nilai atas offset untuk ditetapkan – nilai atas offset elemen semasa) nilai ciri atas css elemKemudian tetapkan setTop kepada ciri css atas elem.
Pemprosesan jQuery menjadi:
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );b.jQuery.fn.position
Position.top = elem's offsetTop - elem's offsetAtas elemen nenek moyang yang diposisikan - nilai elem's marginTop
Bahagian atas di sini benar-benar nilai atas atribut css elem. Untuk jQuery, elem ini menganggap jidar sempadan padding lebar secara keseluruhan, jadi bahagian atas terakhir ialah elem Jarak keseluruhan ditentukan sebagai jarak antara tepi atas dan dalam unsur nenek moyang.
pemprosesan jQuery menjadi:
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }c.jQuery.fn.scrollLeft dan jQuery.fn.scrollTop
Agak mudah untuk mendapatkan dan menetapkan kedudukan bar skrol oleh kedua-dua fungsi ini Untuk mendapatkan scrollTop, terdapat hanya dua tetingkap fungsi[pageYOffset] atau elem[scrollTop]. Untuk menetapkannya secara langsung, gunakan window[scrollTo] atau elem[scrollTop]Kandungan di atas ialah kedudukan dan operasi saiz siri analisis kod sumber jQuery 1.9.1 (Tiga Belas) yang diperkenalkan oleh editor kepada anda.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



