
Dieses Mal werde ich Ihnen die Verwendung der automatischen Aktualisierung und Analyse von Webpacks vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der automatischen Aktualisierung und Analyse von Webpacks?
Das Front-End muss häufig js und Stile ändern und ständig an den Seiteneffekt des Browsers angepasst werden. Oft stimmen unser Entwicklungsverzeichnis und das lokale Release-Verzeichnis nicht überein Veröffentlichen Sie sie nach der Änderung. Das heißt, nicht alle Auswirkungen können direkt durch Doppelklicken auf die Seite angezeigt werden. Wir müssen häufig Nginx verwenden, um eine Site lokal zu beobachten (es ist in Ordnung, bevor wir sie auf unserem eigenen Computer einfügen). Testumgebung). Wenn Sie also den Browser manuell aktualisieren und die Site manuell veröffentlichen (oder anklicken) und starten müssen, ist das in der Tat eine Menge körperlicher Arbeit. Und diese drei Webpack-Punkte können uns dabei helfen.
Webpack implementiert die automatische Aktualisierung über den webpack-dev-server (WDS). WDS ist ein Entwicklungsserver (ein Express), der im Speicher ausgeführt wird. Nach dem Start erkennt es, ob sich die Datei geändert hat und kompiliert automatisch erneut.
npm install webpack-dev-server --save-dev
Installieren Sie es zunächst über npm im Entwicklungsverzeichnis. Nach Abschluss der Installation finden Sie es unter node_modules/bin.
Ändern Sie dann package.json: (basierend auf dem vorherigen Abschnitt)
"scripts": { "start": "webpack-dev-server --env development", "build": "webpack --env production"
}Jetzt können Sie es über npm run start oder npm start starten .

Nach dem Start können Sie sehen, dass das Projekt unter http://localhost:8080 ausgeführt wird. Das Öffnen der Seite

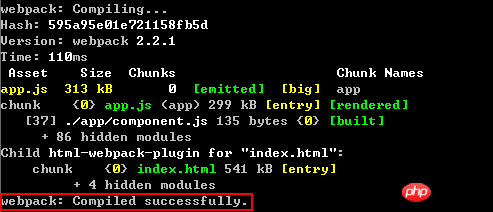
zeigt, dass WDS automatisch eine Site für uns erstellt hat. Wir ändern Component.js, die Kompilierung wird in cmd angezeigt und die Seite wird automatisch aktualisiert.

Offizielle Website-Einführung: Sie können WDS direkt über den folgenden Befehl starten.
webpack-dev-server --env development
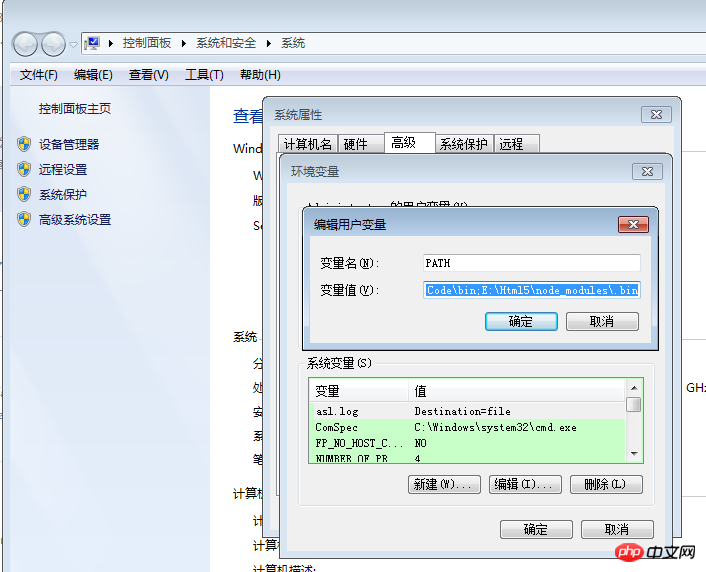
Aber es wird eine Meldung angezeigt, dass webpack-dev-server --env development kein interner Befehl ist. Diese Art von Problem wird durch Umgebungsvariablen verursacht. Legen Sie einfach das von Ihnen entwickelte bin-Verzeichnis fest Umgebungsvariable, zum Beispiel ist mein Verzeichnis „E:Html5node_modules.bin“, fügen Sie einfach ein Semikolon hinzu und schreiben Sie es am Ende.
C:\Users\Administrator.9BBOFZPACSCXLG2\AppData\Roaming\npm;C:\Program Files (x86)\Microsoft VS Code\bin;E:\Html5\node_modules\.bin

Wenn der Standard-8080-Port belegt ist, ändert WDS ihn. Verwenden Sie beispielsweise Nginx, um zuerst eines zu veröffentlichen.
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}WDS neu starten:

Der Port wird auf 8081 umgestellt. Sie können den Port auch manuell konfigurieren:
devServer:{ //...
port: 9000}WDS überwacht Entwicklungsdateien und Änderungen an webpack.config.js führen nicht zu einem automatischen Start. Dazu benötigen wir Nodemon.
npm install nodemon --save-dev
Installieren Sie es zuerst im Entwicklungsverzeichnis und ändern Sie dann package.json:
"scripts": { "start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"", "build": "webpack --env production"
},Dies entspricht dem Überwachen von webpack.config.js durch Nodemon und dem Starten, wenn dies der Fall ist Änderungen.

Auf diese Weise können Sie Ihre Hände auf die Entwicklung konzentrieren.
Aber ich habe ein wenig Zweifel an der Ersetzbarkeit der WDS-Site, da der Nginx, den wir selbst bereitgestellt haben, über einige API-Proxys verfügt. Wenn es auf der Standardsite von WDS hängt, ist es natürlich nicht zugänglich. Mit anderen Worten: Können Sie einen Aktualisierungspfad für WDS konfigurieren? Wenn sich die Datei ändert, aktualisieren Sie die angegebene Adresse oder bitten Sie mich, einen Proxy zu konfigurieren. Da es sich selbst um einen http-Server handelt, muss er auch über Proxy-Funktionen verfügen. Nach der Suche habe ich Folgendes gefunden: https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: dirname,
entry: "./app.js",
devServer: { proxy: { "/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: { "^/api": ""
},
bypass: function(req) { if(req.url === "/api/nope") { return "/bypass.html";
}
}
}
}
}
}Über das API-Feld Ersetzen Sie es durch http://jsonplaceholder.typicode.com/ und löschen Sie es aus der ursprünglichen Adresse, damit Sie den Proxy selbst implementieren können. Alle sind glücklich! WDS implementiert Proxy über http-proxy-middleware. Weitere Referenzen: http://webpack.github.io/docs/webpack-dev-server.html#bypass-the-proxy;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) { const watcher = chokidar.watch(path).on("change", function() { this.sockWrite(this.sockets, "content-changed");
}.bind(this)) this.contentBaseWatchers.push(watcher);
}用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
}, "still-ok": function() {
log("info", "[WDS] Nothing changed.") if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
}, "log-level": function(level) {
logLevel = level;
}, "overlay": function(overlay) { if(typeof document !== "undefined") { if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok"); if(useWarningOverlay || useErrorOverlay) overlay.clear(); if(initial) return initial = false;
reloadApp();
}, "content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling."); var strippedWarnings = warnings.map(function(warning) { return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings); for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]); if(useWarningOverlay) overlay.showMessage(warnings); if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented."); var strippedErrors = errors.map(function(error) { return stripAnsi(error);
});
sendMsg("Errors", strippedErrors); for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]); if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};View Code
ok的时候触发一个reloadApp
function reloadApp() { if(hot) {
log("info", "[WDS] App hot update..."); var hotEmitter = webpack_require("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash); if(typeof self !== "undefined") { // broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading..."); self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDie Verwendung der automatischen Aktualisierung und Analyse von Webpacks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




