
Dieses Mal bringe ich Ihnen eine detaillierte Erklärung der Vorsichtsmaßnahmen bei der Verwendung der H5-Videowiedergabebibliothek video.js Schauen Sie mal rein.
video.js ist ein sehr beliebtes HTML5-Video-Wiedergabe-Plug-in. Es eignet sich sehr gut zum Abspielen von Videos auf mobilen Endgeräten (z. B. WeChat-Webseiten), unterstützt das Downgrade auf Flash und ist mit IE8 kompatibel. Offizielle Website: http://videojs.com/ git&demo: http://files.cnblogs.com/files/stoneniqiu/video-js-5.11.4.zip
Sehen Sie sich das Standardbeispiel an:
<head>
<title>Video.js | HTML5 Video Player</title>
<link href="http://vjs.zencdn.net/5.0.2/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/ie8/1.1.0/videojs-ie8.min.js"></script>
<script src="http://vjs.zencdn.net/5.0.2/video.js"></script></head><body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
<source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm">
<source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg">
<track kind="captions" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<track kind="subtitles" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video></body>Code anzeigen
controls stellt die Steuerleiste dar, prload: Vorladen und poster stellt das zunächst angezeigte Bild dar. Der Datensatz unterstützt die Verwendung von JSON zum Festlegen einiger Parameter. Es erübrigt sich zu erwähnen, dass sich die Quelle auf die Untertitel bezieht.
Es sieht so aus, aber in Wirklichkeit haben wir andere Bedürfnisse.
Sie müssen Novtts js in der Alt-Datei der Demo anwenden. Auf diese Weise erfolgt keine Buchstabenauswahl in der Videosteuerleiste. Natürlich benötigen Sie das Track-Element in der Seite nicht mehr.
<link href="~/js/video-js-5.11.4/alt/video-js-cdn.min.css" rel="stylesheet" /><script src="~/js/video-js-5.11.4/alt/video.novtt.min.js"></script>
Ich habe angefangen, es selbst mit CSS festzulegen, habe aber festgestellt, dass es keine Wirkung hatte. Videoelemente unterscheiden sich von gewöhnlichen Elementen. Sie müssen das Verhältnis der internen Elemente festlegen, um eine reaktionsfähige Breite und Höhe zu erreichen. video.js bietet zwei Methoden.
js: Setze eine Flüssigkeit auf „true“.
var player = videojs('video', { fluid: true }, function () {
console.log('Good to go!'); this.play(); // if you don't trust autoplay for some reason })Dazu ist aber auch die Festlegung einer Startbreite und -höhe für das Videoelement erforderlich, da sonst das Startbild nicht sichtbar ist.
css: Sie können Stile direkt hinzufügen. Es gibt drei Typen: .vjs-fluid, .vjs-4-3, .vjs-16-9. Der erste wird automatisch berechnet und die beiden letzteren geben das Verhältnis an. Der Stil muss auch die Startbreite und -höhe festlegen, um das Bild anzuzeigen
<video id="video" class="video-js vjs-default-skin vjs-fluid" poster="http://vjs.zencdn.net/v/oceans.png" width="375" height="200" controls preload="none"
data-setup='{ "html5" : { "nativeTextTracks" : false } }'>
<source src="@Model.Url" type="video/mp4">
<p class="vjs-no-js"> 播放视频需要启用 JavaScript,推荐使用<a href="http://videojs.com/html5-video-support/" target="_blank">支持HTML5</a>的浏览器访问。</p>
</video>Wir konzentrieren uns im Allgemeinen auf die drei Ereignisse Start, Pause und Ende
var player = videojs('video', { }, function () {
console.log('Good to go!'); //this.play(); // if you don't trust autoplay for some reason });
player.on('play', function () {
console.log('开始/恢复播放');
});
player.on('pause', function () {
console.log('暂停播放');
});
player.on('ended', function () {
console.log('结束播放');
});Es gibt auch Aktualisierungsereignisse:
player.on('timeupdate', function() {
console.log(player.currentTime());
});Sie können beurteilen, ob das Video endet, indem Sie beurteilen, ob die aktuelle Zeit und die Gesamtzeit gleich sind:
player.on('timeupdate', function () {
// 如果 currentTime() === duration(),则视频已播放完毕
if (player.duration() != 0 && player.currentTime() === player.duration()) { // 播放结束 }
});Einige Senioren wiesen darauf hin, dass das beendete Ereignis auf Android-Geräten nicht korrekt ausgelöst (vorbereitet) werden kann.
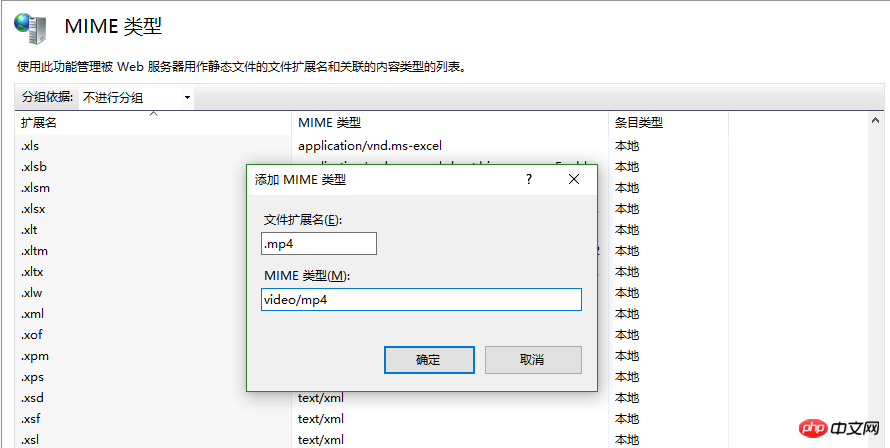
Die standardmäßige iis-MIME-Einstellung fügt den mp4-Typ nicht hinzu. Bei der lokalen Wiedergabe tritt kein Problem auf, aber auf dem Server wird ein 404-Fehler angezeigt. Dies erfordert die Einstellung von MIME in iis:

Gängige Videoformate:
FLV-Format ist die zugehörige Erweiterung: .flv, Inhaltstyp: Anwendung/Oktett -stream
f4v-Format ist Erweiterung: .f4v, Inhaltstyp: application/octet - stream
mp4-Format ist Erweiterung: .mp4, Inhaltstyp: video/mp4
ogv-Format ist Erweiterung: ogv, Inhalt Typ: video/ogg
Das Webm-Format hat eine Erweiterung: .webm, Inhaltstyp: video/webm
Starten Sie iis neu, nachdem die Einstellung wirksam wird.
Der Beamte hat eine Codepen-Adresse http://codepen.io/heff/pen/EarCt angegeben, die Sie bearbeiten und mit der Sie spielen können. Hauptsächlich die Wiedergabetaste, die Steuerleiste und der Fortschrittsbalken. Die Standardeinstellung ist wie oben.
Es gibt auch dieses: http://codepen.io/zanechua/pen/GozrNe SublimeVideo.

Die Wiedergabetechnologie wird zum Abspielen von Video- oder Audiodateien in Browsern oder Plug-Ins verwendet. Wenn es sich um h5 handelt, werden Video- oder Audioelemente verwendet. Wenn es sich um Flash handelt, wird ein Flash-Player definiert. Nicht nur Flash, sondern unterstützt auch Silverlight, Quicktime und andere Technologien für die Wiedergabe. Die Dateneinrichtung kann direkt im Element definiert werden. Geben Sie unterstützte Technologien an.
<video data-setup='{"techOrder": ["html5", "flash", "other supported tech"]}'oder JavaScript verwenden:
videojs("videoID", {
techOrder: ["html5", "flash", "other supported tech"]
});Die Standardregel hier ist, dass die erste Technologie zum Spielen verwendet wird, und wenn sie fehlschlägt, die spätere Optionen werden verwendet. Wenn oben beispielsweise an erster Stelle HTML5 geschrieben ist, werden alle Videos mit HTML5 abgespielt. Wenn wir Flash Vorrang einräumen möchten, setzen Sie es einfach voran:
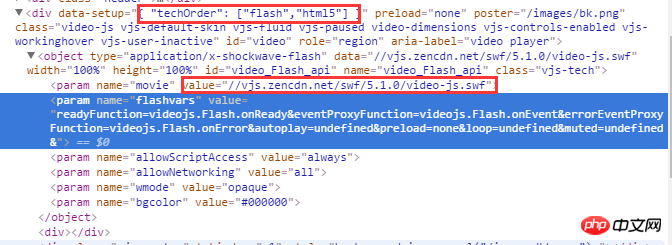
data-setup='{ "techOrder": ["flash","html5"] }'In den Seitenelementen finden Sie, dass video.js uns das zu verwendende Flash-Objekt bereitstellt.

给video元素加上autoplay属性,或者在js中加入autoplay:true
<video id="video" autoplay poster="/images/bk.png" width="375" height="200" controls preload="none" > </video>
或
var player = videojs('video', { autoplay:true }, function () {
console.log('Good to go!'); //this.play(); // 保险你还可以主动调用play()
});自动播放总让人讨厌,反之就是删除autoplay属性或设置为false。
video.js支持扩展插件,用起来很方便。
//定义一个插件
function examplePlugin(options) { this.on('play', function (e) {
console.log('playback has started!');
});
} //注册
videojs.plugin('examplePlugin', examplePlugin); // 使用
player.examplePlugin({ exampleOption: true });插件内部可以直接调用播放器的api。 有一款playlist的插件可以研究下,如过你需要播放列表。https://github.com/brightcove/videojs-playlist 以及 http://videojs.com/advanced/ 有这样的效果:

用qq影音转码比较方便,比起什么格式工厂。H.264
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der H5-Videowiedergabebibliothek video.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




