
Dieses Mal zeige ich Ihnen, wie Sie NodeJS zum Erstellen eines Servers verwenden und welche Vorsichtsmaßnahmen für die Verwendung von NodeJS zum Erstellen eines Servers gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Empfohlene Tutorials auf der chinesischen PHP-Website: Node.js-Video-Tutorial
Einfacher Start
1. Installieren Sie den Knoten. https://nodejs.org/en/
2. Installieren Sie das ws-Modul
ws: Es handelt sich um eine WebSocket-Bibliothek von nodejs, die zum Erstellen von Diensten verwendet werden kann. https://github.com/websockets/ws

3.server.js
Erstellen Sie eine neue server.js im Projekt und erstellen Sie einen Dienst , und geben Sie Port 8181 an, protokollieren Sie die empfangenen Nachrichten.
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({ port: 8181 });
wss.on('connection', function (ws) {
console.log('client connected');
ws.on('message', function (message) {
console.log(message);
});
});4. Erstellen Sie eine client.html.
Stellen Sie eine WebSocket-Verbindung auf der Seite her. Verwenden Sie die Sendemethode , um eine Nachricht zu senden.
var ws = new WebSocket("ws://localhost:8181");
ws.onopen = function (e) {
console.log('Connection to server opened');
} function sendMessage() {
ws.send($('#message').val());
}Seite:
WebSocket Echo Demo <script> var ws = new WebSocket("ws://localhost:8181"); ws.onopen = function (e) { console.log('Connection to server opened'); } function sendMessage() { ws.send($('#message').val()); } </script>
Code anzeigen
Nach dem Ausführen wie folgt erhält der Server sofort die Nachricht des Clients.

Aktien simulieren
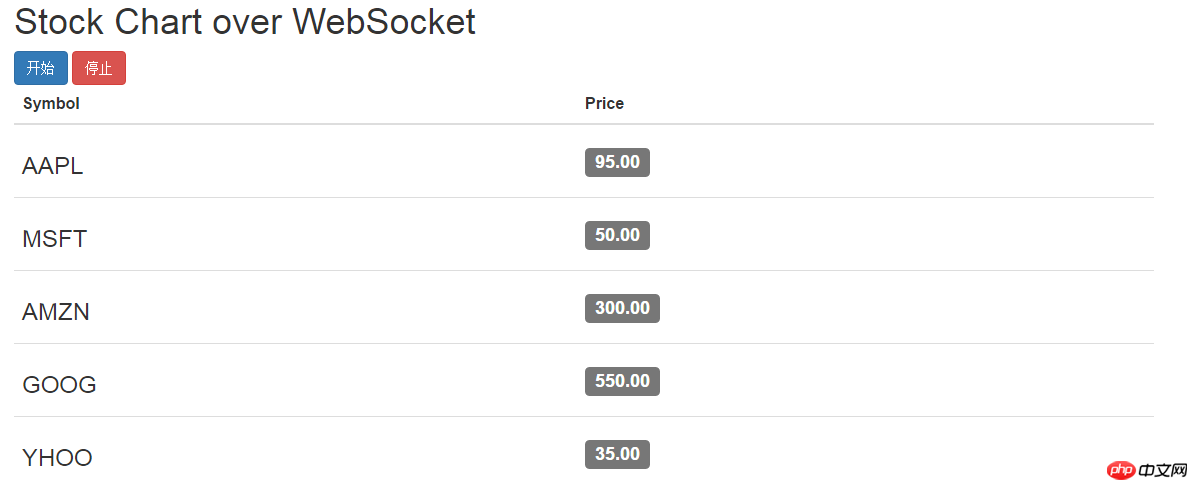
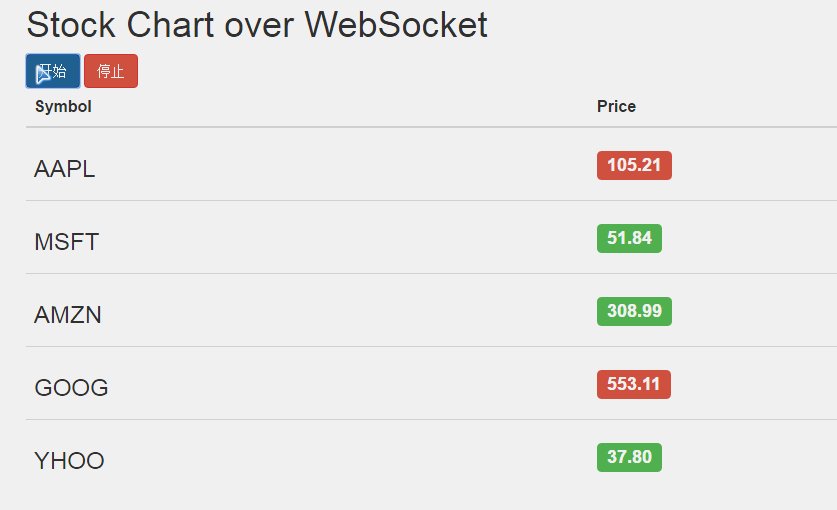
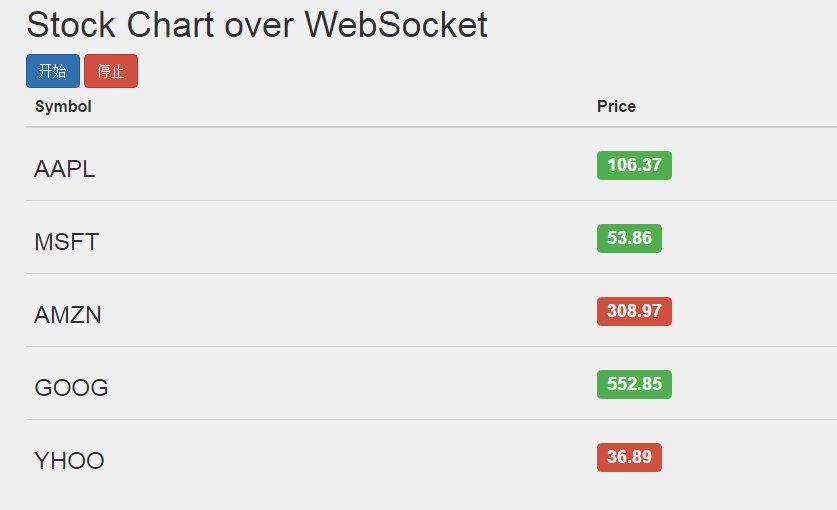
Das obige Beispiel ist sehr einfach, nur um zu zeigen, wie man einen WebSocket-Server mit dem ws von nodejs erstellt. Und kann Nachrichten von Kunden entgegennehmen. Das folgende Beispiel demonstriert also Echtzeitaktualisierungen von Beständen. Der Client muss nur einmal eine Verbindung herstellen und der Client aktualisiert die Benutzeroberfläche wie folgt. Es gibt fünf Schaltflächen zum Testen der Verbindung.

Server:
1. Simulieren Sie den Anstieg und Fall von fünf Aktien.
var stocks = { "AAPL": 95.0, "MSFT": 50.0, "AMZN": 300.0, "GOOG": 550.0, "YHOO": 35.0}function randomInterval(min, max) { return Math.floor(Math.random() * (max - min + 1) + min);
}var stockUpdater;var randomStockUpdater = function() { for (var symbol in stocks) { if(stocks.hasOwnProperty(symbol)) { var randomizedChange = randomInterval(-150, 150); var floatChange = randomizedChange / 100;
stocks[symbol] += floatChange;
}
} var randomMSTime = randomInterval(500, 2500);
stockUpdater = setTimeout(function() {
randomStockUpdater();
}, randomMSTime);
}
randomStockUpdater();2. Beginnen Sie mit der Aktualisierung der Daten, nachdem die Verbindung hergestellt wurde
wss.on('connection', function (ws) { var sendStockUpdates = function (ws) { if (ws.readyState == 1) { var stocksObj = {}; for (var i = 0; i < clientStocks.length; i++) { var symbol = clientStocks[i];
stocksObj[symbol] = stocks[symbol];
} if (stocksObj.length !== 0) { ws.send(JSON.stringify(stocksObj));//需要将对象转成字符串。WebSocket只支持文本和二进制数据
console.log("更新", JSON.stringify(stocksObj));
}
}
} var clientStockUpdater = setInterval(function () {
sendStockUpdates(ws);
}, 1000);
ws.on('message', function (message) { var stockRequest = JSON.parse(message);//根据请求过来的数据来更新。
console.log("收到消息", stockRequest);
clientStocks = stockRequest['stocks'];
sendStockUpdates(ws);
});Client:
Verbindung herstellen:
var ws = new WebSocket("ws://localhost:8181");onopen direct Es wird erst ausgelöst, nachdem die Verbindung erfolgreich hergestellt wurde. Zu diesem Zeitpunkt werden die vom Client angeforderten Bestände an den Server gesendet.
var isClose = false; var stocks = { "AAPL": 0, "MSFT": 0, "AMZN": 0, "GOOG": 0, "YHOO": 0
}; function updataUI() {
ws.onopen = function (e) {
console.log('Connection to server opened');
isClose = false; ws.send(JSON.stringify(stock_request));
console.log("sened a mesg");
} //更新UI
var changeStockEntry = function (symbol, originalValue, newValue) { var valElem = $('#' + symbol + ' span');
valElem.html(newValue.toFixed(2)); if (newValue < originalValue) {
valElem.addClass('label-danger');
valElem.removeClass('label-success');
} else if (newValue > originalValue) {
valElem.addClass('label-success');
valElem.removeClass('label-danger');
}
} // 处理受到的消息
ws.onmessage = function (e) { var stocksData = JSON.parse(e.data);
console.log(stocksData); for (var symbol in stocksData) { if (stocksData.hasOwnProperty(symbol)) {
changeStockEntry(symbol, stocks[symbol], stocksData[symbol]);
stocks[symbol] = stocksData[symbol];
}
}
};
}
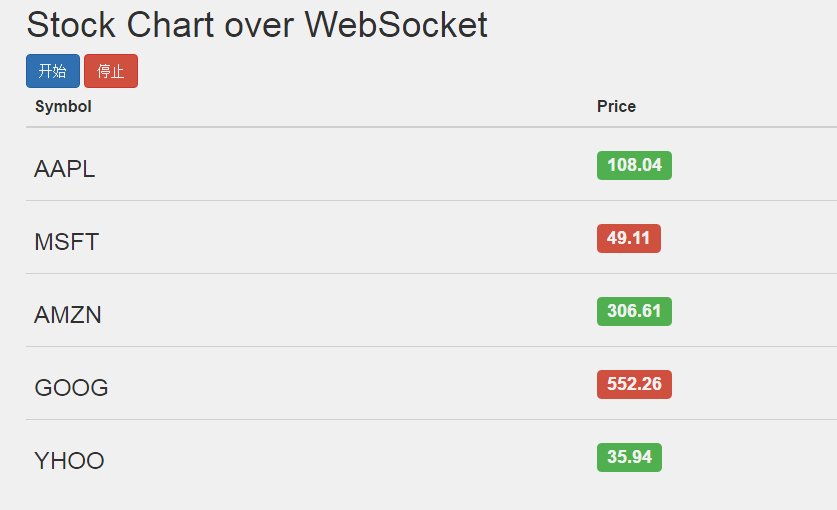
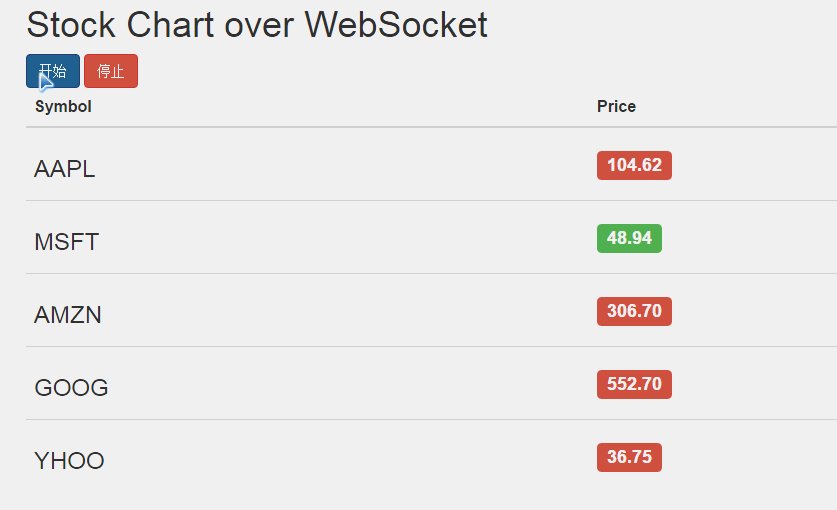
updataUI();Der Betriebseffekt ist wie folgt: Sie müssen nur einmal eine Anfrage stellen, und die Daten werden kontinuierlich aktualisiert. Ist der Effekt nicht groß und besteht keine Notwendigkeit? für die Mühe langer Verbindungen. Der gesamte Quellcode wird am Ende des Artikels angehängt.
(Der Anstieg und Fall von US-Aktien ist das Gegenteil der Farben von A-Aktien, d. h. Rot fällt und Grün steigt)

Live Chat
oben Ein Beispiel ist, dass der Server nach dem Verbindungsaufbau weiterhin Daten an den Client sendet. Das nächste Beispiel ist ein einfaches Beispiel für einen Chatroom-Kurs. Es können mehrere Verbindungen aufgebaut werden.
1. Installieren Sie das Node-UUID-Modul, um jeder Verbindung eine eindeutige Nummer zu geben.

2. Serverseitiges Senden von Nachrichten
Bei ersterem handelt es sich um Aufforderungsinformationen und bei letzterem um Chat-Inhalte. Die Nachricht enthält außerdem eine ID, einen Spitznamen und den Nachrichteninhalt. Im vorherigen Abschnitt haben wir erfahren, dass readyState vier Werte hat. OPEN zeigt an, dass die Verbindung hergestellt ist und Nachrichten gesendet werden können. Wenn die Seite geschlossen ist, ist es WebSocket.CLOSE.
function wsSend(type, client_uuid, nickname, message) { for (var i = 0; i < clients.length; i++) { var clientSocket = clients[i].ws; if (clientSocket.readyState === WebSocket.OPEN) {
clientSocket.send(JSON.stringify({ "type": type, "id": client_uuid, "nickname": nickname, "message": message
}));
}
}
}3. Der Server verwaltet die Verbindung
Jedes Mal, wenn eine neue Verbindung hinzugefügt wird, wird eine Aufforderungsnachricht gesendet, die den anonymen Benutzer zum Beitritt auffordert ", dies wird als Nickname-Änderungsnachricht betrachtet. Aktualisieren Sie dann den Spitznamen des Kunden. Andere werden als Chatnachrichten behandelt.
wss.on('connection', function(ws) { var client_uuid = uuid.v4(); var nickname = "AnonymousUser" + clientIndex;
clientIndex += 1;
clients.push({ "id": client_uuid, "ws": ws, "nickname": nickname });
console.log('client [%s] connected', client_uuid); var connect_message = nickname + " has connected"; wsSend("notification", client_uuid, nickname, connect_message);
console.log('client [%s] connected', client_uuid);
ws.on('message', function(message) { if (message.indexOf('/nick') === 0) { var nickname_array = message.split(' '); if (nickname_array.length >= 2) { var old_nickname = nickname;
nickname = nickname_array[1]; var nickname_message = "Client " + old_nickname + " changed to " + nickname; wsSend("nick_update", client_uuid, nickname, nickname_message);
}
} else {
wsSend("message", client_uuid, nickname, message);
}
});Verarbeitung der Verbindung:
var closeSocket = function(customMessage) { for (var i = 0; i < clients.length; i++) { if (clients[i].id == client_uuid) { var disconnect_message; if (customMessage) {
disconnect_message = customMessage;
} else {
disconnect_message = nickname + " has disconnected";
} wsSend("notification", client_uuid, nickname, disconnect_message);
clients.splice(i, 1);
}
}
};
ws.on('close', function () {
closeSocket();
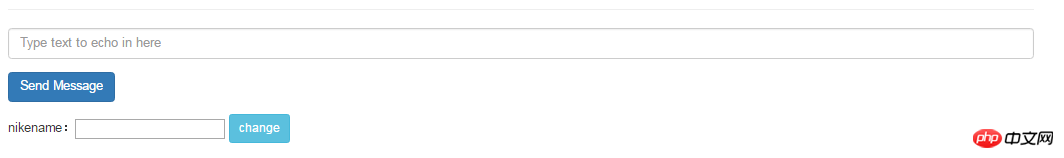
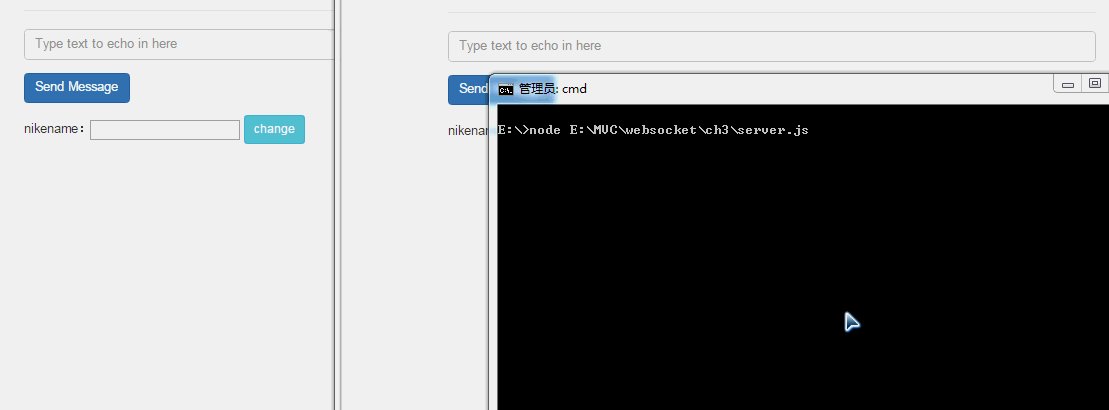
});4. Wenn der Client
nicht gestartet ist, wird die Seite wie folgt geändert der Spitzname.

<p class="vertical-center">
<p class="container">
<ul id="messages" class="list-unstyled"></ul>
<hr/>
<form role="form" id="chat_form" onsubmit="sendMessage(); return false;">
<p class="form-group">
<input class="form-control" type="text" id="message" name="message"
placeholder="Type text to echo in here" value="" autofocus/>
</p>
<button type="button" id="send" class="btn btn-primary"
onclick="sendMessage();">
Send Message </button>
</form>
<p class="form-group"><span>nikename:</span><input id="name" type="text" /> <button class="btn btn-sm btn-info" onclick="changName();">change</button></p>
</p>
</p>Code anzeigen
js:
ws = WebSocket("ws://localhost:8181" nickname = ""= 'Connection to server opened'
( message == "undefined") messages = document.getElementById('messages' messageElem = document.createElement("li" (type === 'notification'= "<span class=\"label label-info\">*</span>" (type == 'nick_update'= "<span class=\"label label-warning\">*</span>"= "<span class=\"label label-success\">"
+ nickname + "</span>" message_text = "<h2>" + preface_label + " "
+ message + "</h2>"=
ws.onmessage = data =="ID: [%s] = %s"= "Connection closed""Connection closed"
messageField = document.getElementById('message' (ws.readyState ==== ''
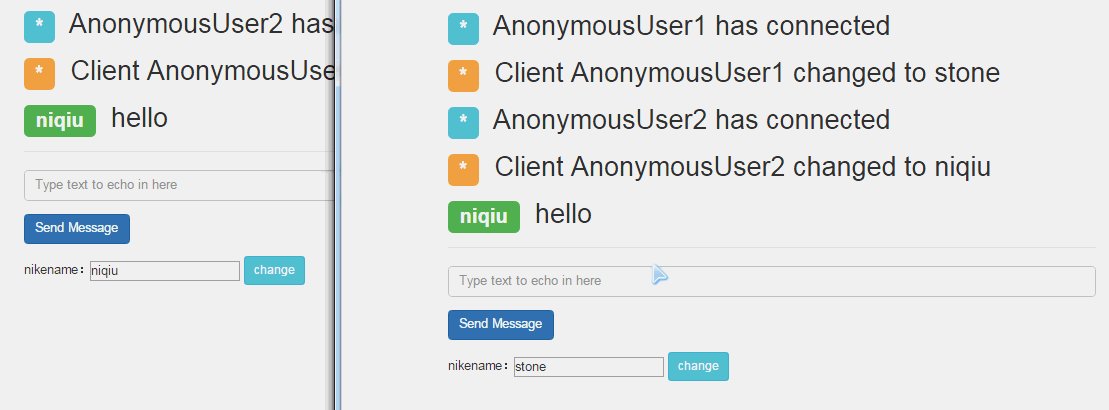
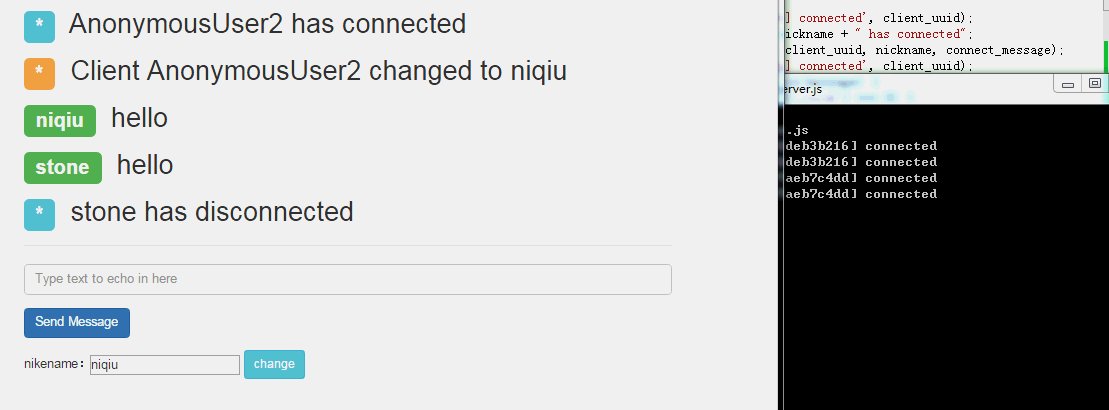
name = $("#name" (ws.readyState ==="/nick " +Laufende Ergebnisse:
Nach der Seite ist geschlossen, die Verbindung wird sofort getrennt.

Dieses Echtzeit-Antworterlebnis ist einfach erstaunlich. Der Code ist sauberer und das Front-End-Erlebnis ist besser. Der Client muss nicht ständig Anfragen senden, der Server tut es Sie müssen nicht auf die Umfrage warten.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
JavaScripts var und this, {} und function
So stellen Sie Node.JS für Heroku bereit
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Server mit NodeJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!