Entwicklung von Nodejs-Ansichten und -Modellen
Mar 16, 2018 pm 02:19 PMDieses Mal werde ich Ihnen die Entwicklung von Nodejs-Ansichten und -Modellen vorstellen. Was sind die Vorsichtsmaßnahmen für die Entwicklung von Nodejs-Ansichten und -Modellen?
Navigation
Das Frontend-Layout verwendet Bootstrap, das von der offiziellen Website heruntergeladen und im öffentlichen Ordner abgelegt wird. Öffnen Sie layout.jade und erstellen Sie zunächst eine Navigation
doctype html html head meta(name='viewport', content='width=device-width, initial-scale=1.0') title= title link(rel='stylesheet', href='/bootstrap/css/bootstrap.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-default.navbar-fixed-top.navbar-inverse .container .navbar-header a.navbar-brand(href='/') ReadingClub .collapse.navbar-collapse ul.nav.navbar-nav.pull-right li a(href='/') 首页 li a(href='/Books') 读物 li a(href='/About') 关于 li a(href='/Register') 注册 li a(href='/Login') 登录 #bodycontent.container block content footer.container .row .col-xs-12 small © stoneniqiu 2016 script(src='/javascripts/jquery-1.11.1.min.js') script(src='/bootstrap/js/bootstrap.min.js')
Blockinhalt wird oben vorgestellt und kann als Platzhalter verstanden werden. Da ich immer noch nicht an den Stift gewöhnt bin, schreibe ich einfach direkt CSS, damit VS intelligente Eingabeaufforderungen hat.
style.css


body {
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
background: gainsboro;
}a {
color: #00b7ff;
}.navbar-default {
background-color: #444;
border-color: black;
}.navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {
color: #ffffff;
background-color:#222;
}.navbar-default .navbar-nav > li > a{
color: #ccc;
}a.navbar-brand{color: #fff !important}Code anzeigen
Führen Sie es aus und sehen Sie sich die Navigationsleiste an

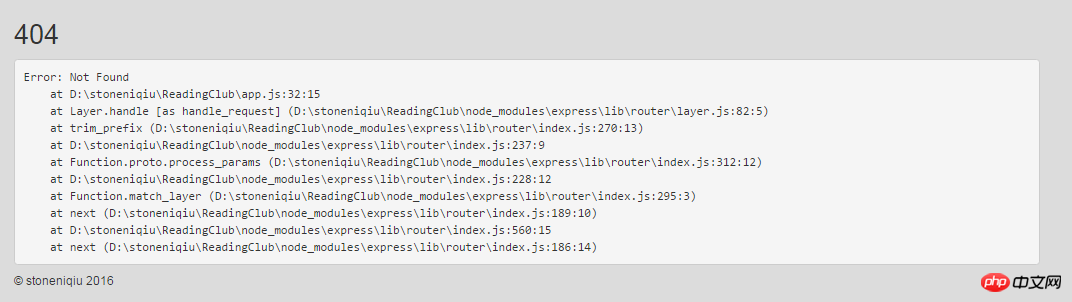
Wenn Sie auf Registrierung und Anmeldung zugreifen, wird 404 gemeldet, da die entsprechende Seite noch nicht eingerichtet wurde.

Eine Seite wie diese erscheint, weil es in app.js oben eine Einstellung gibt
app.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404;
next(err);
});Rückblickend auf layout.jade gibt es niemandenHTML-Tag beginnt direkt mit dem Elementnamen oder Stilnamen. Diese Schreibmethode ähnelt dem Schreiben von HTML in Sublime. Die Attribute werden in Klammern geschrieben und der Textinhalt wird durch Leerzeichen getrennt. Die Verschachtelungsbeziehung der Elemente wird durch strikte Einrückung gesteuert. Dies hat den Vorteil, dass die Codemenge kleiner und die Hierarchie klarer ist. Wenn der Code jedoch lang ist, ist es schwierig, die genaue Position der Einrückung zu beurteilen kann leicht zu versehentlichem Verschachteln führen. Meine derzeitige Erfahrung besteht darin, von links nach rechts zu schreiben und nicht von oben nach unten. Mit anderen Worten: Wenn Sie HTML mit Jade schreiben, schreiben Sie zuerst die äußersten Elemente und dann nach und nach die darin enthaltenen Unterelemente. Anstatt sie einzeln von oben nach unten zu schreiben, führt dies zu Problemen beim Einrücken.
Modell und Ansicht
Zurück zu home.js verwenden wir JavaScript, um ein Buchmodell zu erstellen, einschließlich Titel, Informationen, Bewertung, Bild und Tags. Da die Datenbank noch nicht verwendet wurde, erstellen Sie sie direkt hier.
Bücher:
var books = [
{
id: 0,
title: "深入浅出Node.js",
info: "朴灵 / 人民邮电出版社 / 2013-12-1 / CNY 69.00",
rating: 5,
img: "https://img3.doubanio.com/mpic/s27269296.jpg",
tags: ["node", "深入浅出"],
brief: '本书从不同的视角介绍了 Node 内在的特点和结构。由首章Node 介绍为索引,涉及Node 的各个方面,主要内容包含模块机制的揭示、异步I/O 实现原理的展现、异步编程的探讨、内存控制的介绍、二进制数据Buffer 的细节、Node 中的网络编程基础、Node 中的Web 开发、进程间的消息传递、Node 测试以及通过Node 构建产品需要的注意事项。最后的附录介绍了Node 的安装、调试、编码规范和NPM 仓库等事宜。本书适合想深入了解 Node 的人员阅读。'
,ISBN: 9787115335500
},
{
id: 1,
title: "程序员修炼之道 : 从小工到专家",
info: "Andrew Hunt、David Thomas / 马维达 / 电子工业出版社 / 2005-1 / 48.00元",
rating: 5,
img: "https://img3.doubanio.com/mpic/s3957863.jpg",
tags: ["程序人生", "软件开发"],
brief: '《程序员修炼之道》由一系列的独立的部分组成,涵盖的主题从个人责任、职业发展,直到用于使代码保持灵活、并且易于改编和复用的各种架构技术。利用许多富有娱乐性的奇闻轶事、有思想性的例子以及有趣的类比,全面阐释了软件开发的许多不同方面的最佳实践和重大陷阱。无论你是初学者,是有经验的程序员,还是软件项目经理,本书都适合你阅读。'
,ISBN: 9787505397194
},
{
id: 2,
title: "Getting MEAN with Mongo, Express, Angular, and Node",
info: "Simon Holmes / Manning Publications / 2015-11-26 / USD 44.99",
rating: 4,
img: "https://img3.doubanio.com/mpic/s27676844.jpg",
tags: ["node", "web开发", "编程"],
brief: 'MEAN栈开发,比较详尽的的应用开发书籍'
, ISBN: 9781617292033
}
];
res.render('books', { title: 'Books', books: books });
jade
模型其实就是一个json对象,接下来我们修改books页面的布局。这里用左右布局,稍加调整
extends layout
block content
.row
.col-md-9.page
each book in books
.row.booklist
.col-md-2
img(src='#{book.img}')
.col-md-10
p
a(href="/Detail/#{book.id}")=book.title
p=book.info
p - for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star - for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty
p.tags
each tag in book.tags
span=tag
.col-md-3
.userinfo
p stoneniqiuCode anzeigen
res.render('books', { title: 'Books', books: books });Bücher zu home.js hinzufügen. Als nächstes ändern wir die Bücherseite Layout. Hier verwenden wir das linke und rechte Layout und passen es leicht an,
extends layout
block content
.row
.col-md-9.page
each book in books
.row.booklist
.col-md-2
img(src='#{book.img}')
.col-md-10
p
a(href="/Detail/#{book.id}")=book.title
p=book.info
p
- for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star
- for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty
p.tags
each tag in book.tags
span=tag
.col-md-3
.userinfo
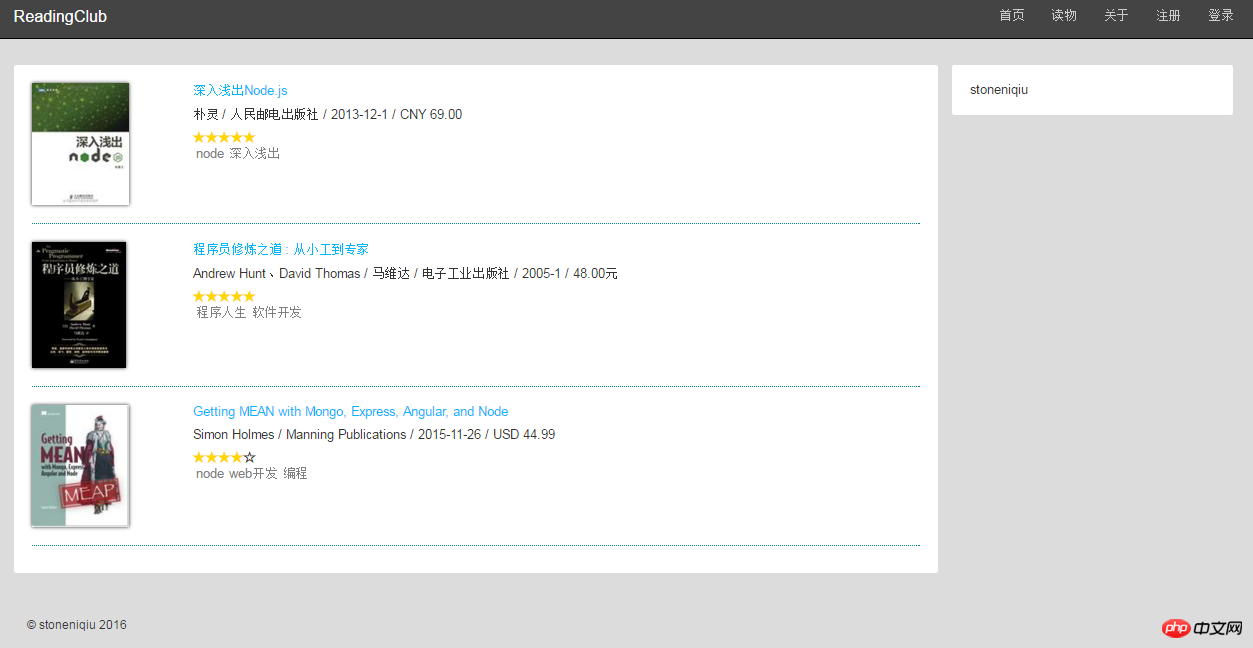
p stoneniqiuum den Effekt zu erzielen:

Diese sind natürlich immer noch statisch. Als nächstes stellen wir die Jade-Engine vor. jade ist eine leistungsstarke Template Engine für Node.
1. Die Masterseite
wird mithilfe des Fence-Layouts von Bootstrap in einen linken und einen rechten Teil unterteilt. „Layout erweitern“ bedeutet, dass die Layout-Masterseite eingeführt wird und der Blockinhalt im Layout durch den Inhalt im Blockinhalt der aktuellen Seite ersetzt wird. Sie können auch mehrere Blöcke definieren
//- layout.jade
doctype html
html
head block title
title Default title
body block contentReferenzseite:
//- index.jade extends layout block title title Article Title block content h1 My Article
Generiertes HTML:
<!doctype html><html> <head> <title>Article Title</title> </head> <body> <h1>My Article</h1> </body></html>
2. Schleife
each book in books
Stellt das Schleifenausgabemodell dar. In der Ansicht von Asp.net MVC muss zuerst der Modelltyp definiert werden. Jade lässt dieses Modell weg und ruft die Attribute des Modells direkt ab. Es unterstützt auch For-Schleifen, das vorangehende „-“-Zeichen ist wichtig.
- for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star- for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty3. Zuweisung
Leerzeichenzuweisung, dieses Leerzeichen darf nicht fehlen, sonst behandelt Jade ptext als Element. Alles nach Leerzeichen wird als Zeichenfolge betrachtet.
p text 输出 <p>text<p>
Wenn es sich also um eine Ausgabevariable handelt, muss ihr „=“ zugewiesen werden.
a(href="/Detail/")=book.title
Wenn es sich jedoch um eine Zeichenfolgenkombinationseingabe handelt, sollten Sie #{}
img(src='#{book.img}')
p 读过#{book.title}verwenden, wenn Sie den Inhalt nicht umgehen möchten!{}, - var bedeutet Variablen definieren, äquivalent zur @{}
- var riskyBusiness = "<em>Some of the girls are wearing my mother's clothing.</em>";
.quote
p Joel: !{riskyBusiness}Ausgabe in Razor
<p class="quote"> <p>Joel: <em>Some of the girls are wearing my mother's clothing.</em></p></p>
4. Attribute
Wenn Sie ein Elementattribut hinzufügen , wird nach dem Element Complete
a(href="/Detail/")=book.title
in Klammern eingefügt. Ausgabe:
<a href="/Detail/">深入浅出Node.js</a>
如果是多个属性用逗号隔开,也可以换行
a(class='button', href='google.com') input( type='checkbox' name='agreement' checked )
还可以加入表达式
- var authenticated = true body(class=authenticated ? 'authed' : 'anon')
而Razor要在元素里面写表达式就有点丑陋。
@{ var ischeck = true;
}<input type="checkbox" @if (ischeck)
{ @Html.Raw("class='selected'")
}
/>更多特性请看:http://jade-lang.com/reference/attributes/
5.子视图
这里用子视图还不太准确,我们已经知道通过extends 和 block 来引入母版页,并按模块取代内容。而子视图主要是强调复用,是嵌入到别的视图文件中。jade是用mixin(混合)定义一个部分视图,用‘+’使用 例如:
mixin list ul li foo li bar li baz +list +list
输出

比如把页面上显示星星的部分提出来,在view文件夹下建一个_include文件夹,并创建一个rating.jade文件:
mixin outputRating(rating) - for (var i = 1; i <= rating; i++) span.glyphicon.glyphicon-star - for (i = rating; i < 5; i++) span.glyphicon.glyphicon-star-empty
这样在页面上引用
include _includes/rating
然后在指定位置输出,主要有‘+’号。
p +outputRating(book.rating)
这里的mixin就相当于是一个JavaScript函数,可以传递多个参数。 更多内容可以移步 http://jade-lang.com/ jade官网。
同理创建了detail.jade 和index.jade
detail.jade


extends layout
include _includes/rating
block content
.row
.col-md-9.page.bookdetail
h3=book.title
.row
.col-md-2
img(src='#{book.img}')
.col-md-10
p=book.info
p
+outputRating(book.rating)
p.tags
each tag in book.tags
span=tag
p ISBN:#{book.ISBN}
h3 内容简介
p.brief=book.brief
.col-md-3
.userinfo
p stoneniqiuView Code
index.jade


extends layout
block content
.row
.col-md-9.page
.row.topictype
a.label.label-info(href='/') 全部
a(href='/') 读书
a(href='/') 书评
a(href='/') 求书
a(href='/') 求索
each topic in topics
.row.topiclist
img(src='#{topic.img}')
span.count
i.coment=topic.commentCount
i /
i=topic.visitedCount
span.label.label-info=topic.type
a(href='/')=topic.title
span.pull-right=topic.postTime
a.pull-right.author(href='/')=topic.author
.col-md-3
.userinfo
p stoneniqiuView Code

至此,我们创建了三个静态页面,基本熟悉了jade语法。当然jade不止这些,后期随着项目的深入再不断的探索。
部署:
目前我已经将代码提交到github上,然后部署在heroku上。
github:https://github.com/stoneniqiu/ReadingClub 有兴趣的朋友可以一起开发学习。
观摩请戳:https://stoneniqiu-mean.herokuapp.com/

heroku提供了三百兆的免费空间,还有个规则的域名,如何部署请移步:三步将Node应用部署到Heroku上
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonEntwicklung von Nodejs-Ansichten und -Modellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
 Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit








