Detaillierte Erläuterung der Ereignisschleife in Node.js
Dieses Mal bringe ich Ihnen eine detaillierte Erklärung der Ereignisschleife von Node.js. Was sind die Vorsichtsmaßnahmen für die Verwendung der Ereignisschleife von Node.js? Node.js ist ebenfalls eine Single-Threaded-Ereignisschleife, ihr Betriebsmechanismus unterscheidet sich jedoch von der Browserumgebung.
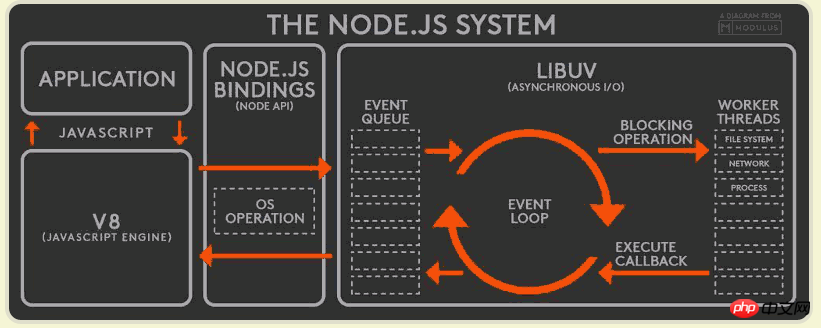
Bitte schauen Sie sich das Diagramm unten an
 Gemäß dem obigen Diagramm ist der Betriebsmechanismus von Node.js wie folgt.
Gemäß dem obigen Diagramm ist der Betriebsmechanismus von Node.js wie folgt.
(1) Die V8-Engine analysiert das
JavaScript-Skript. (2) Der analysierte Code ruft die Node-API auf.
(3) Die libuv-Bibliothek ist für die Ausführung der Node-API verantwortlich. Es weist verschiedenen Threads unterschiedliche Aufgaben zu, um eine Ereignisschleife (Ereignisschleife) zu bilden, und gibt die Ausführungsergebnisse der Aufgaben asynchron an die V8-Engine zurück.
(4) Die V8-Engine gibt die Ergebnisse an den Benutzer zurück.
Zusätzlich zu den beiden Methoden setTimeout und setInterval stellt Node.js auch zwei weitere Methoden im Zusammenhang mit „Task
Queue“ bereit:process.nextTick und setImmediate. Sie können uns helfen, unser Verständnis der „Aufgabenwarteschlange“ zu vertiefen. Die Methode „process.nextTick“ kann die
Rückruffunktion auslösen. Das heißt, die angegebene Aufgabe wird immer vor allen asynchronen Aufgaben ausgeführt. Die setImmediate-Methode fügt ein Ereignis am Ende der aktuellen „Aufgabenwarteschlange“ hinzu, dh die von ihr angegebene Aufgabe wird immer in der nächsten Ereignisschleife ausgeführt, was setTimeout (fn, 0) sehr ähnlich ist. Siehe das Beispiel unten (über StackOverflow). Da im obigen Code die von der Methode „process.nextTick“ angegebene Rückruffunktion immer am Ende des aktuellen „Ausführungsstapels“ ausgelöst wird, wird nicht nur Funktion A vor dem Timeout der Rückruffunktion ausgeführt angegeben durch setTimeout, aber auch Funktion B wird vor dem Timeout ausgeführt. Dies bedeutet, dass bei mehreren Process.nextTick-Anweisungen (unabhängig davon, ob sie verschachtelt sind) alle auf dem aktuellen „Ausführungsstapel“ ausgeführt werden.
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0)// 1// 2// TIMEOUT FIREDIm obigen Code fügen setImmediate und setTimeout(fn,0) jeweils eine Rückruffunktion A und ein Timeout hinzu, die in der nächsten Ereignisschleife ausgelöst werden. Welche Rückruffunktion wird also zuerst ausgeführt? Die Antwort ist nicht sicher. Das laufende Ergebnis kann 1--TIMEOUT FIRED--2 oder TIMEOUT FIRED--1--2 sein.
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0);Im obigen Code sind setImmediate und setTimeout in einem setImmediate gekapselt, und das laufende Ergebnis ist immer 1--TIMEOUT FIRED--2. Zu diesem Zeitpunkt muss Funktion A vor dem Timeout ausgelöst werden. Die Rangfolge 2 hinter TIMEOUT FIRED (d. h. Funktion B wird nach Timeout ausgelöst) liegt daran, dass setImmediate das Ereignis immer in der nächsten Runde der Ereignisschleife registriert, sodass Funktion A und Timeout in derselben Runde der Schleife ausgeführt werden, während Funktion B wird in der nächsten Runde der Schleifenausführung ausgeführt.
setImmediate(function (){
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);});// 1// TIMEOUT FIRED// 2Wenn Sie jetzt einen rekursiven Prozess schreiben.nextTick, gibt Node.js eine Warnung aus und fordert Sie auf, ihn in setImmediate zu ändern.
process.nextTick(function foo() {
process.nextTick(foo);});Detaillierte Erklärung der JavaScript-Timer
Ereignisse und Rückruffunktionen des JavaScript-Ausführungsmechanismus
Detaillierte Erläuterung des Multithreading-Mechanismus des Browsers
Einige kleinere Probleme bei der Typkonvertierung in js
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Ereignisschleife in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




