 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Installation und Verwendung des JavaScript-Testtools Karma-Jasmine_javascript skills
Ausführliche Erläuterung der Installation und Verwendung des JavaScript-Testtools Karma-Jasmine_javascript skills
Ausführliche Erläuterung der Installation und Verwendung des JavaScript-Testtools Karma-Jasmine_javascript skills
1.Karma-Einführung
Karma ist der neue Name von Testacular. Im Jahr 2013 wurde Testacular in Karma umbenannt. Karma ist ein sehr mysteriöser Name, der im Buddhismus Schicksal und Karma bedeutet. Er ist noch unberechenbarer als ein Name wie Cassandra!
Karma ist ein JavaScript-Testausführungsprozess-Management-Tool (Test Runner), das auf Node.js basiert. Mit diesem Tool können alle gängigen Webbrowser getestet, in CI-Tools (Continuous Integration) integriert und auch mit anderen Code-Editoren verwendet werden. Eine leistungsstarke Funktion dieses Testtools besteht darin, dass es Dateiänderungen überwachen (beobachten) und dann selbst ausführen und die Testergebnisse über console.log anzeigen kann.
2.Jasmin-Einführung
Jasmine ist ein JavaScript-BDD-Testframework (Verhaltensgesteuerte Entwicklung), das nicht von anderen JavaScript-Komponenten abhängig ist. Die Syntax ist sauber und klar, sodass Sie problemlos Testcode schreiben können. Es ist eine gute Wahl als Testframework für die JavaScript-basierte Entwicklung.
Die beliebtesten sind Qunit und Jasmine. Wenn Sie den Unterschied zwischen den beiden genauer erfahren möchten, klicken Sie bitte auf den Vergleich der Javascript-Unit-Testing-Frameworks Qunit und Jasmine.
Script House möchte alle daran erinnern, dass Sie darauf achten müssen: Die in diesem Artikel angezeigten Informationslinks, die Installation des Karma-Plug-ins usw. müssen möglicherweise umgangen werden, bevor sie korrekt ausgeführt werden können.
Schritt 1: Node.JS installieren (Version: v0.12.4, Windows-64)
Karma läuft auf Node.js, daher müssen wir zuerst Node.js installieren. Gehen Sie zu https://nodejs.org/download/, um die für Ihr System erforderliche NodeJS-Version herunterzuladen. Ich habe die Windows-64-Bit-MSI-Version heruntergeladen.
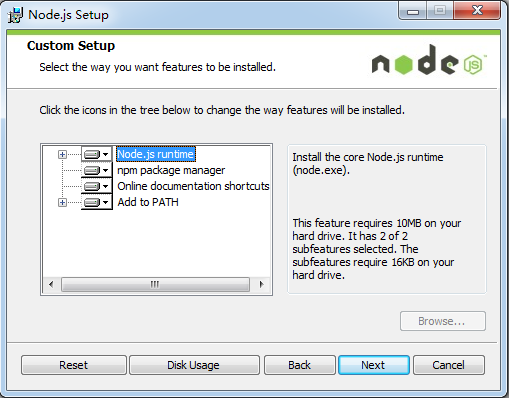
Doppelklicken Sie nach dem Herunterladen auf node-v0.12.4-x64.msi, um es auszuführen und zu installieren. Ich werde nicht näher darauf eingehen. Fahren Sie einfach mit dem nächsten Schritt fort Verzeichnis.
Abbildung 1 (Wählen Sie den Installationsinhalt aus, die Standardeinstellung reicht aus):

Schritt 2: Karma installieren
Befehlszeilenprogramm zum Ausführen von Node.js: Node.js-Eingabeaufforderung:
Abbildung 2 (in „Start->Alle Programme->Node.js“):

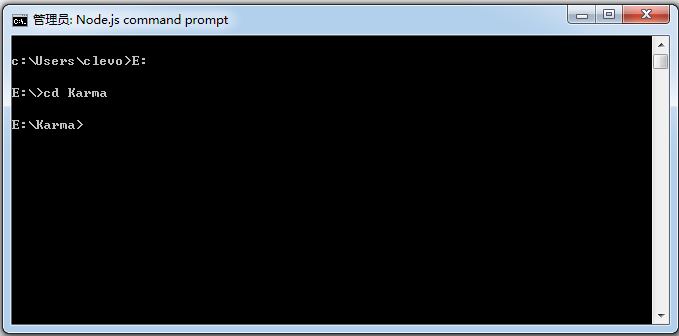
Abbildung 3 (wir werden es unter dem E:Karma-Pfad installieren):

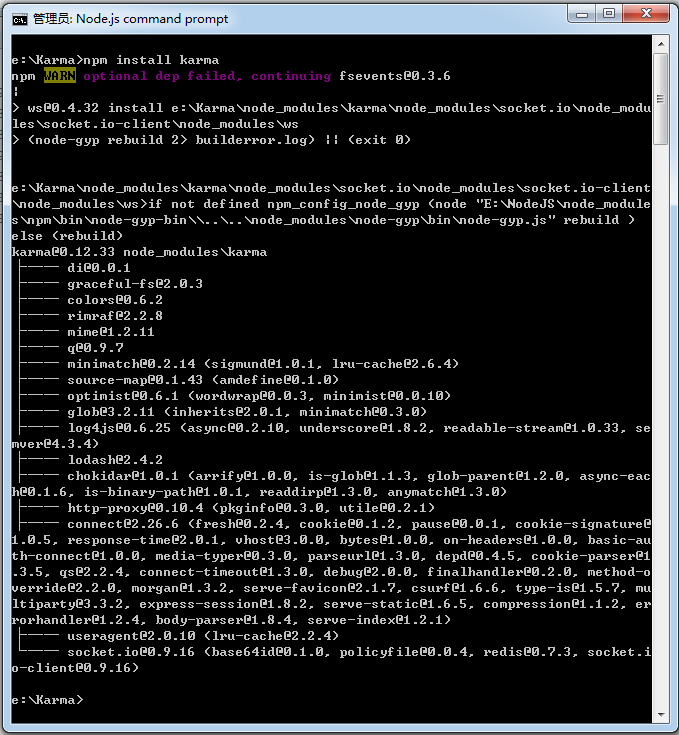
Geben Sie den Befehl ein, um Karma zu installieren:
npm install karma --save-dev
Abbildung 4 (nach der Installation von Karma):

Schritt 3: Installieren Sie das Karma-Jasmine/Karma-Chrome-Launcher-Plug-In
Geben Sie weiterhin den Befehl npm ein, um die Plug-ins karma-jasmine und karma-chrome-launcher zu installieren:
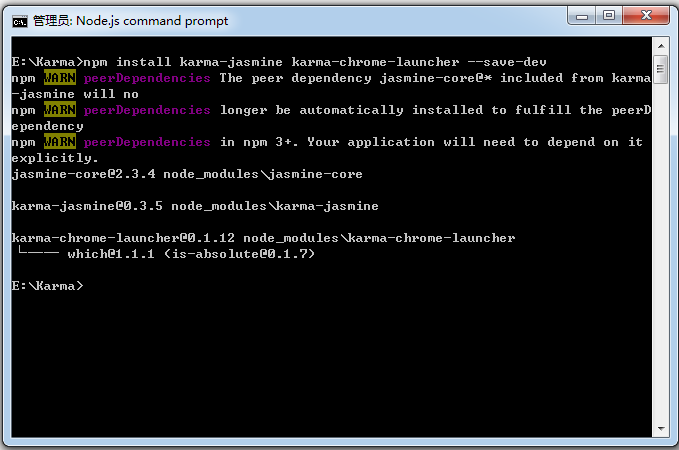
npm install karma-jasmine karma-chrome-launcher --save-dev
Abbildung 5 (nachdem Karma-Jasmine und Karma-Chrome-Launcher installiert wurden):

Schritt 4: Karma-cli installieren
karma-cli wird verwendet, um den Aufruf von Karma zu vereinfachen. Der Installationsbefehl lautet wie folgt, wobei -g den globalen Parameter darstellt, sodass Sie Karma in Zukunft sehr bequem verwenden können:
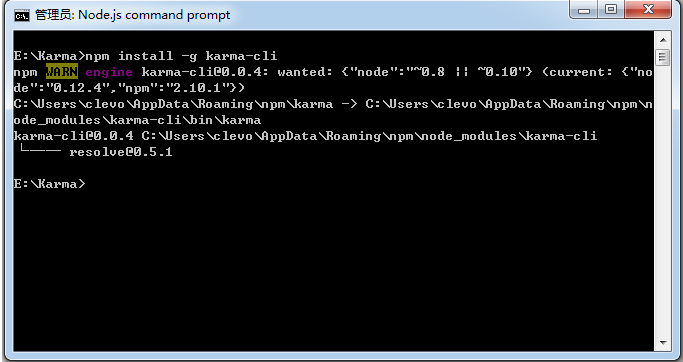
npm install -g karma-cli
Abbildung 6 (nach der Installation von karma-cli):

Karma-Jasmine ist installiert:
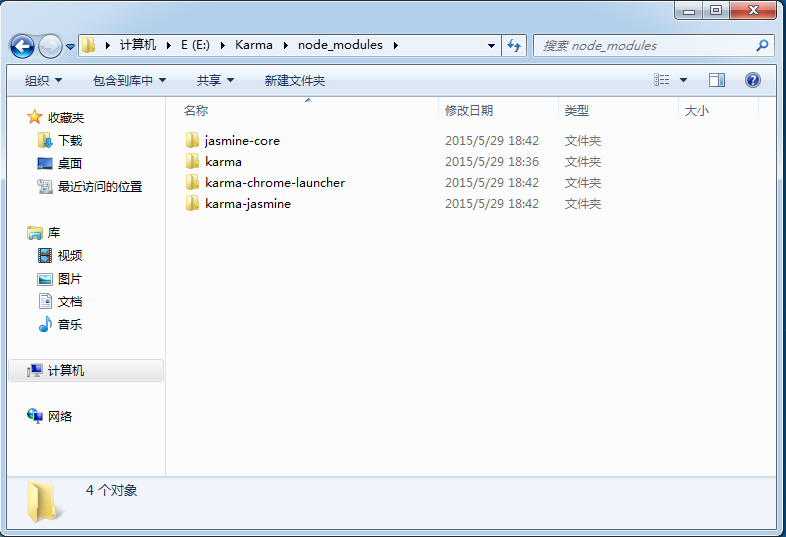
Abbildung 7 (Nach Abschluss der Installation befindet sich im Ordner E:Karma ein Verzeichnis „node_modules“, das die gerade installierten Verzeichnisse „karma“, „karma-jasmine“, „karma-chrome-launcher“ und natürlich das Verzeichnis „jasmine-core“ enthält ) :

Karma einschalten:
Befehl eingeben:
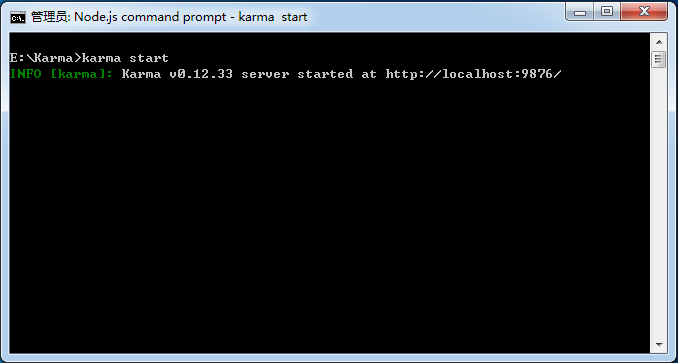
Karma-Start
Abbildung 8 (Nach dem Ausführen erscheint eine Zeile mit INFO-Informationen, wie in der Abbildung gezeigt, und es gibt keine weiteren Eingabeaufforderungen und Aktionen, da wir die Startparameter von Karma zu diesem Zeitpunkt noch nicht konfiguriert haben. Wir werden karma.conf hinzufügen .js später, damit Karma automatisch den Browser startet und den Testfall ausführt):

Abbildung 9 (Chrome manuell öffnen, localhost:9876 eingeben, wenn Sie diese Seite sehen, beweist dies, dass die Installation erfolgreich war):

Karma Jasmine-Konfiguration:
Führen Sie den Init-Befehl aus, um Folgendes zu konfigurieren:
Karma-Init
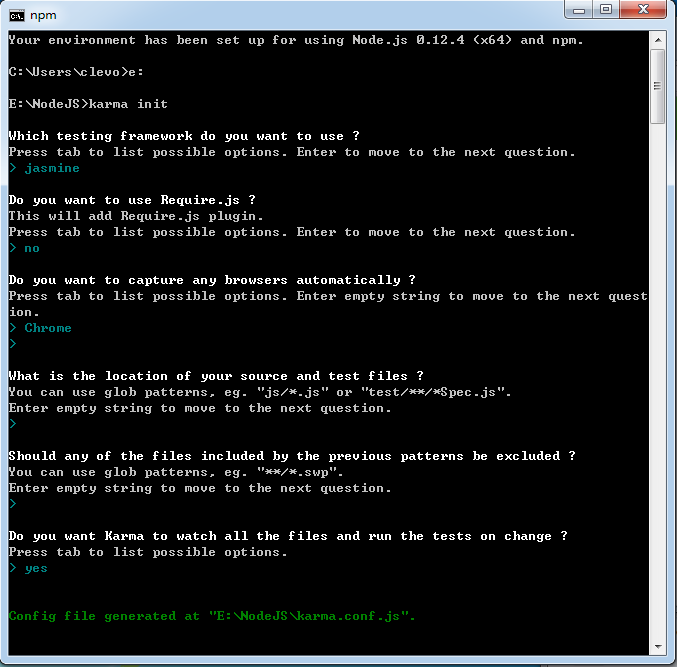
Abbildung 10 (alle Standardkonfigurationsprobleme):

Beschreibung:
1. Testrahmen: Natürlich wählen wir Jasmin
2. Ob das Require.js-Plug-in hinzugefügt werden soll
3. Browser auswählen: Wir wählen Chrome
4. Testen Sie die Dateipfadeinstellung. Dateien können mithilfe von Platzhaltern abgeglichen werden. *.js entspricht beispielsweise allen js-Dateien im angegebenen Verzeichnis (im tatsächlichen Betrieb wird festgestellt, dass dieser Pfad der relative Pfad des Karmas ist). .conf.js-Datei. Weitere Informationen finden Sie unten. Die tatsächliche Testkonfiguration und die Anweisungen finden Sie hier
Beispiel, das ich auf einer virtuellen Maschine getestet habe:
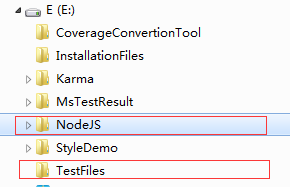
Abbildung 11 (TestFiles und NodeJS befinden sich im Stammverzeichnis von Laufwerk E, karma.conf.js befindet sich im Stammverzeichnis des Ordners NodeJS):

Das Folgende ist der vollständige Inhalt von karma.conf.js:
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
Wenn sich alle Testdateien im selben Verzeichnis befinden, können wir basePath festlegen (was auch ein relativer Pfad relativ zur Datei karma.conf.js ist) und dann die Dateien als relative Pfade angeben Dateien im basePath-Verzeichnis;
Natürlich können Sie basePath auch nicht festlegen und direkt den relativen Dateipfad relativ zur Datei karma.conf.js verwenden. Wenn wir in diesem Beispiel basePath standardmäßig leer lassen, sollte die Dateikonfiguration wie folgt lauten:
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
}); karma start karma.conf.js
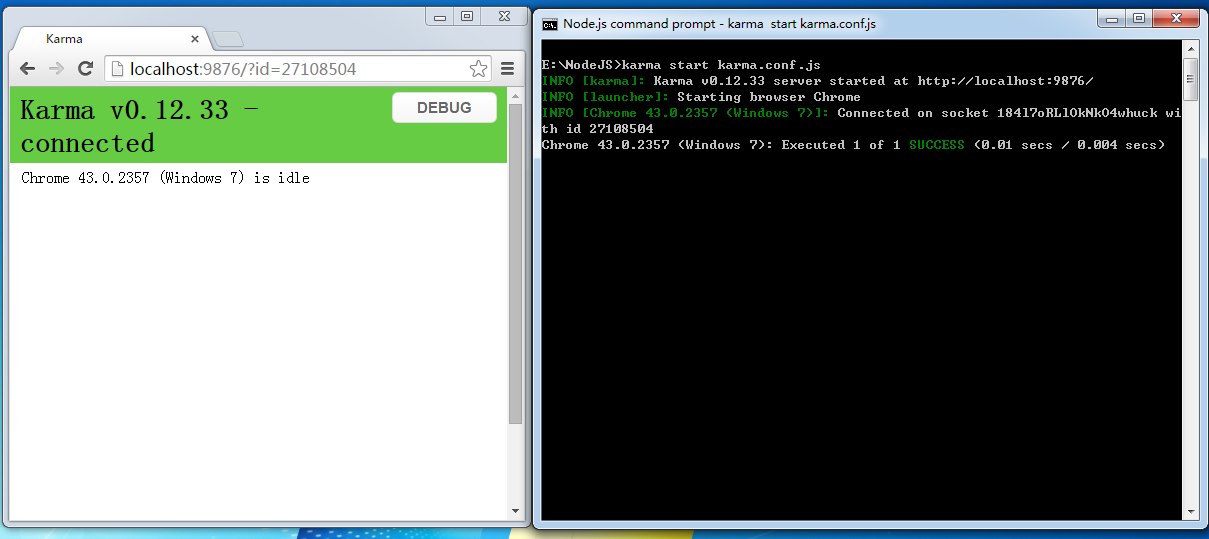
Da dieses Mal die Konfigurationsdatei karma.conf.js hinzugefügt wurde, führt Karma Vorgänge gemäß den in der Konfigurationsdatei angegebenen Parametern aus. Da wir für den Test in Chrome konfiguriert sind, startet Karma automatisch die Chrome-Instanz und führt sie aus der Testfall:
Abbildung 12 (Chrome auf der linken Seite wird automatisch von Karma gestartet, und im Eingabeaufforderungsfenster von Node.js auf der rechten Seite zeigt die letzte Zeile die Ausführungsergebnisse):
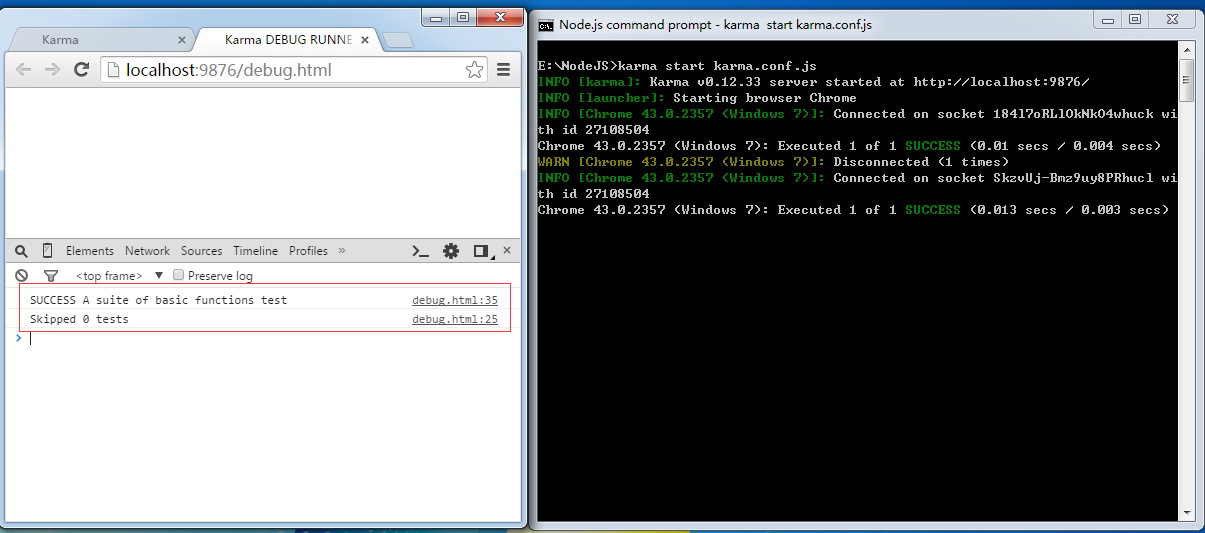
 Abbildung 13 (Wenn wir in Abbildung 12 auf die Debug-Schaltfläche klicken, debug.html eingeben und F12 drücken, um die Entwicklertools zu öffnen, wählen Sie das Konsolenfenster aus, wir können das Ausführungsprotokoll von Jasmine sehen):
Abbildung 13 (Wenn wir in Abbildung 12 auf die Debug-Schaltfläche klicken, debug.html eingeben und F12 drücken, um die Entwicklertools zu öffnen, wählen Sie das Konsolenfenster aus, wir können das Ausführungsprotokoll von Jasmine sehen):
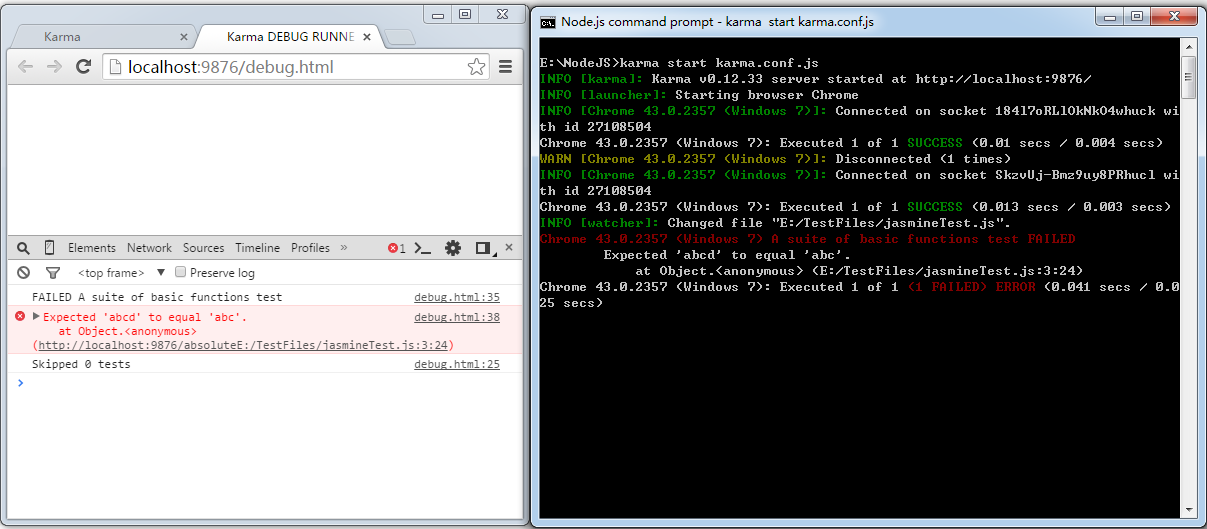
 Zu diesem Zeitpunkt ändern wir den erwarteten Wert für den Aufruf der TT-Methode in jasmineTest.js in „abcd“ (eigentlich „abc“):
Zu diesem Zeitpunkt ändern wir den erwarteten Wert für den Aufruf der TT-Methode in jasmineTest.js in „abcd“ (eigentlich „abc“):
由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
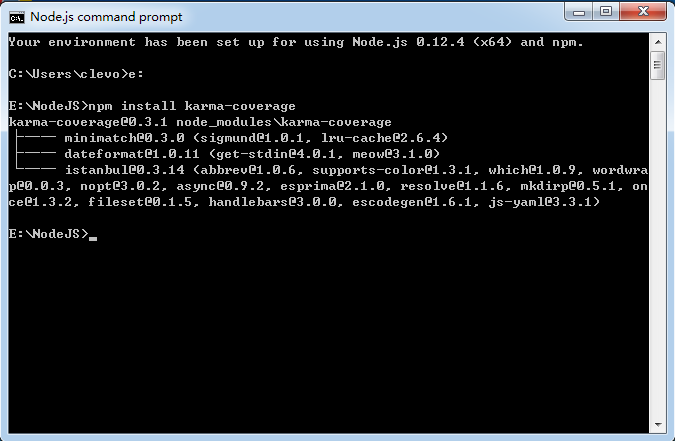
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
}, 变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
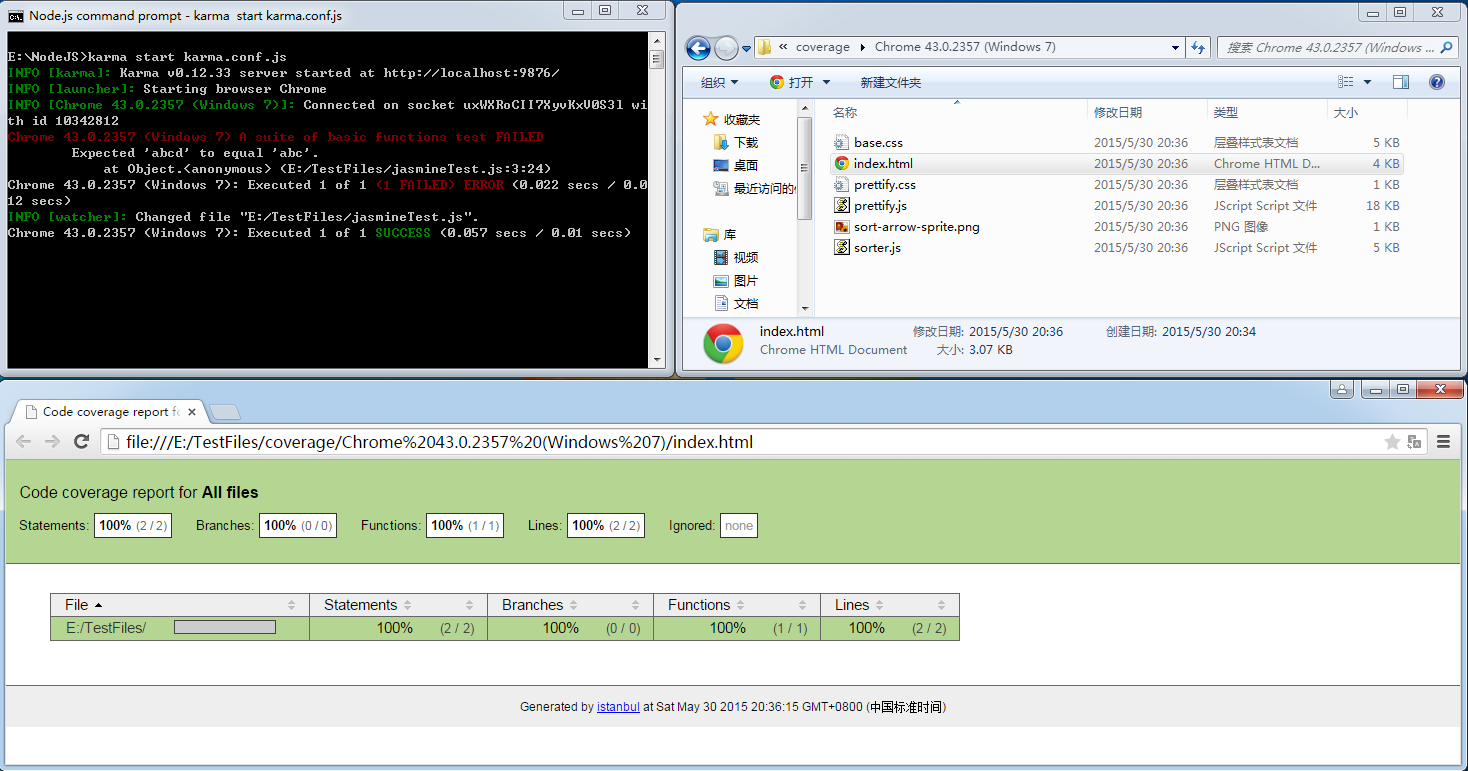
};执行命令:
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



