
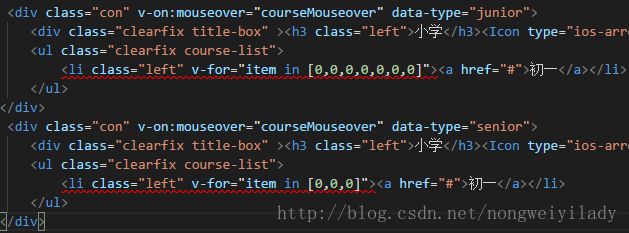
In diesem Artikel erfahren Sie hauptsächlich, wie Sie die roten und Warnprobleme bei der Verwendung von v-for in vue lösen können. Code-Red-Meldung ist für Menschen mit Zwangsstörungen, die schönen Code verfolgen, sehr unangenehm:

Es wird auch in der Konsole sein:
(Emittierter Wert anstelle einer Fehlerinstanz)
Eingabeaufforderungen wie diese, um das Problem der roten Berichterstattung zu lösen. Wir müssen seinen Eingabeaufforderungen folgen und während der Schleife einen eindeutigen Schlüssel hinzufügen 🎜>
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>Vue.js list rendert v-for-Array-Objekt-Unterkomponente
Erklärung von vue v-for-Daten anhand von Beispielen Verarbeiten von
Schleifen mit V-for-Anweisungsbeispielcode
Das obige ist der detaillierte Inhalt vonLösen Sie das V-For-Nutzungs-Red-Reporting-Beispiel in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man Go-Sprache von Grund auf lernt
Wie man Go-Sprache von Grund auf lernt
 Welche Währung ist BTC?
Welche Währung ist BTC?
 Eigenschaften relationaler Datenbanken
Eigenschaften relationaler Datenbanken
 Was ist Maschinensprache?
Was ist Maschinensprache?
 c/s-Architektur und b/s-Architektur
c/s-Architektur und b/s-Architektur
 Gründe, warum Ping fehlschlägt
Gründe, warum Ping fehlschlägt
 Was ist ein Servomotor?
Was ist ein Servomotor?
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Wie stellen MySQL und Redis die Konsistenz beim doppelten Schreiben sicher?
Wie stellen MySQL und Redis die Konsistenz beim doppelten Schreiben sicher?




