
Dieser Artikel teilt Ihnen hauptsächlich die detaillierte Erklärung der WeChat-Applet-Datei-API mit, ich hoffe, er kann Ihnen helfen.
1. Wenig Wissen
1.wx.saveFile(OBJECT):Speichern Sie die Datei lokal.

wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.saveFile({
tempFilePath: tempFilePaths[0],
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})2.wx.getSavedFileList(OBJECT):Ruft die lokal gespeicherte Dateiliste ab

wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})3.wx.getSavedFileInfo(OBJECT):Rufen Sie die Dateiinformationen der lokalen Datei ab

wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})4.wx.removeSavedFile(OBJECT):Lokal gespeicherte Dateien löschen

wx.getSavedFileList({
success: function(res) {
if (res.fileList.length > 0){
wx.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function(res) {
console.log(res)
}
})
}
}
})5.wx.openDocument(OBJECT):Öffnen Sie das Dokument in einer neuen Seite, unterstütztes Format : doc , xls, ppt, pdf, docx, xlsx, pptx

2
3.wx.getSavedFileInfo(OBJECT):获取本地文件的文件信息
<view class="container">
<button type="primary" bindtap="upload">上传文件</button>
<text>文件的路径:{{ path}}px</text>
<text>文件大小:{{filesize}}</text>
</view>//获取应用实例
var app = getApp()
Page({
data:{
path:'',
filesize:0,
},
upload:function(){
var that=this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],// 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
wx.getSavedFileInfo({
filePath:res.tempFilePaths[0], //仅做示例用,非真正的文件路径
success: function(res) {
that.setData({
filesize:res.size,
})
}
})
that.setData({
path:tempFilePaths
})
}
})
}
})
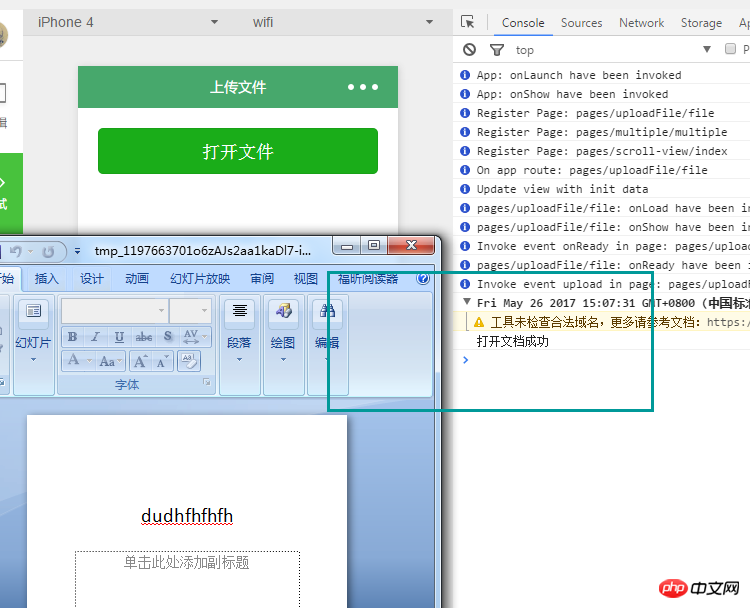
5.wx.openDocument(OBJECT):打开文档
<view class="container"> <button type="primary" bindtap="upload">打开文件</button> </view>
//获取应用实例
var app = getApp()
Page({
data:{
path:'',
},
upload:function(){
var that=this
wx.downloadFile({
url: 'http://192.168.56.1/sino-ui/www.941in.com.hk/m.v1/o.pptx',//文件的在本地的路径
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
}
})这个文件的路径,必须是http或是Https,不能使url: 'D:/WWW/sino-ui/www.941in.com.hk/m.v1/o.pptx',

相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der WeChat-Applet-Datei-API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 Warum kann das Video in ppt nicht abgespielt werden?
Warum kann das Video in ppt nicht abgespielt werden?
 Was sind die Cloud-Betriebssysteme?
Was sind die Cloud-Betriebssysteme?
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
 Linux finden
Linux finden




