 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Beispiel für die Entwicklung eines WeChat-Applet-Simulations-Dropdown-Menüs
Beispiel für die Entwicklung eines WeChat-Applet-Simulations-Dropdown-Menüs
Beispiel für die Entwicklung eines WeChat-Applet-Simulations-Dropdown-Menüs
In diesem Artikel werden hauptsächlich Entwicklungsbeispiele für das Dropdown-Menü der WeChat-Applet-Simulation vorgestellt, in der Hoffnung, allen zu helfen.
1. Wissenspunkte
1.Dynamisches Anzeigen und Ausblenden eines bestimmten Steuerelements erreichen
data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},.display_show{
display: block;
}
.display_none{
display: none;
} 2 . Parameter übergeben durch data-* und e.target.dateset
< view class="phone_personal">{{firstPerson}}
this.setData({
firstPerson:e.target.dataset.me,
})Zu diesem Zeitpunkt: firstPerson=eat
3.Flexible Boxwörter: display:flex;
<view class="phone_one" bindtap="clickPerson">
<view class="phone_personal">{{firstPerson}}</view>
<image src="../../image/i.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image>
</view>im übergeordneten Element:
display:flex;
justify-content:space- between;
Auf diese Weise werden die Teilmengen gegenübergestellt. justify-content:space-between; Auf diese Weise befinden sich die Teilmengen an beiden Enden
2. Ereignisliste
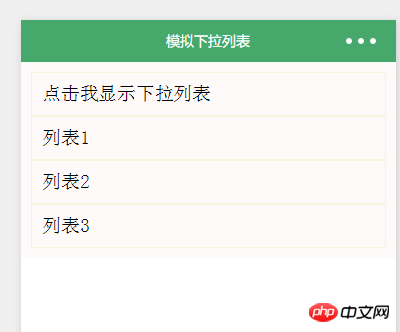
(1). Dropdown-Liste
1.wxml
<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="pages/list/list">
<view class="{{open?'display_show':'display_none'}}">列表1</view>
</navigator>
<navigator url="pages/scroll-view/index">
<view class="{{open?'display_show':'display_none'}}">列表2</view>
</navigator>
<navigator url="pages/scroll-view/index">
<view class="{{open?'display_show':'display_none'}}">列表3</view>
</navigator>
</view>
</view>2.wxss
.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}
3.js
Page({
data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
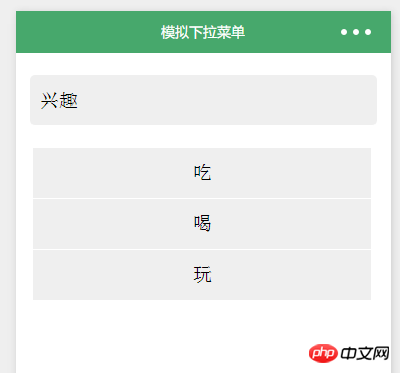
(2 ). Dropdown-Menü
1.wxml
<view class="phone_one" bindtap="clickPerson">
<view class="phone_personal">{{firstPerson}}</view>
<image src="../../image/i.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image>
</view>
吃
喝
玩
2.wxss
phone_personal{
width: 100%;
color:rgb(34, 154, 181);
height:100rpx;
line-height:100rpx;
text-align: center;
}
.phone_one{
display:flex;
position:relative;
justify-content:space-between;
background-color:rgb(239, 239, 239);
width:90%;
height:100rpx;
margin:22px auto;
border-radius:10rpx;
border-bottom:2rpx solid rgb(255, 255, 255);
line-height:51px;
padding-left:10px;
}
.person_box{
position: relative;
}
.phone_select{
margin-top:0;
z-index: 100;
position: absolute;
}
.select_one{
text-align: center;
background-color:rgb(239, 239, 239);
width:676rpx;
height:100rpx;
line-height:100rpx;
margin:0 5%;
border-bottom:2rpx solid rgb(255, 255, 255);
}
.personal_image{
z-index: 100;
position: absolute;
right:2.5%;
width: 34rpx;
height: 20rpx;
margin:40rpx 20rpx 40rpx 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
.rotateRight{
transform: rotate(180deg);
}3 .js
Page({
data:{
selectPerson:true,
firstPerson:'兴趣',
selectArea:false,
},
//点击选择类型
clickPerson:function(){
var selectPerson = this.data.selectPerson;
if(selectPerson == true){
this.setData({
selectArea:true,
selectPerson:false,
})
}else{
this.setData({
selectArea:false,
selectPerson:true,
})
}
} ,
//点击切换
mySelect:function(e){
this.setData({
firstPerson:e.target.dataset.me,
selectPerson:true,
selectArea:false,
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Verwandte Empfehlungen:
JavaScript-Simulation-Dropdown-Menü-Code_Form-Effekte
Das obige ist der detaillierte Inhalt vonBeispiel für die Entwicklung eines WeChat-Applet-Simulations-Dropdown-Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie das Dropdown-Menü der WPS-Tabelle: Nachdem Sie die Zelle ausgewählt haben, in der Sie das Dropdown-Menü festlegen möchten, klicken Sie nacheinander auf „Daten“ und „Gültigkeit“ und nehmen Sie dann die entsprechenden Einstellungen im Popup-Dialogfeld vor um unsere Speisekarte herunterzuziehen. Als leistungsstarke Office-Software verfügt WPS über die Möglichkeit, Dokumente, statistische Datentabellen usw. zu bearbeiten, was für viele Menschen, die mit Texten, Daten usw. arbeiten müssen, großen Komfort bietet. Um die WPS-Software geschickt nutzen zu können, müssen wir in der Lage sein, verschiedene grundlegende Vorgänge der WPS-Software zu beherrschen. In diesem Artikel erfahren Sie, wie Sie die WPS-Software verwenden. Sie können die Menüvorgänge in der angezeigten WPS-Tabelle nach unten verschieben. Nachdem Sie das WPS-Formular geöffnet haben, wählen Sie zunächst das aus
 So drucken Sie ein Word-Dokument ohne Kommentare
Apr 18, 2023 pm 02:19 PM
So drucken Sie ein Word-Dokument ohne Kommentare
Apr 18, 2023 pm 02:19 PM
Bei Microsoft Word sind Kommentare wichtig, insbesondere wenn das Dokument von mehreren Personen gemeinsam genutzt wird. Jeder kann durch seine Kommentare etwas zum Inhalt des Dokuments hinzufügen. Es ist sehr wichtig, diese Kommentare zum späteren Nachschlagen aufzubewahren. Aber wenn Sie ein Dokument drucken müssen, müssen Sie dann wirklich Kommentare drucken? In einigen Fällen ja. Aber in einigen anderen Fällen ist das ein großes Nein! In diesem Artikel erklären wir anhand zweier verschiedener Lösungen, wie Sie ganz einfach ein Word-Dokument drucken können, ohne die Kommentare dazu auszudrucken. Bitte beachten Sie, dass Kommentare nur ausgeblendet sind und nicht gelöscht werden. Daher gefährden Sie hier auf keinen Fall einen Teil Ihres Dokuments, indem Sie es kommentarlos ausdrucken. Ich hoffe, es gefällt euch! Lösung 1: Bestehen
 So fügen Sie künstlerische Seitenränder in Microsoft Word hinzu
Apr 27, 2023 pm 08:25 PM
So fügen Sie künstlerische Seitenränder in Microsoft Word hinzu
Apr 27, 2023 pm 08:25 PM
Sind Sie es leid, ständig die traditionellen schwarzen Ränder in Ihren Word-Dokumenten zu sehen? Suchen Sie nach Möglichkeiten, Ihren Dokumenten farbenfrohe und künstlerische Ränder hinzuzufügen, um sie attraktiver und unterhaltsamer zu gestalten? Wie wäre es, wenn Sie verschiedenen Seiten Ihres Word-Dokuments unterschiedliche künstlerische Ränder hinzufügen würden? Oder einen einzigen künstlerischen Rahmen auf alle Seiten im Dokument gleichzeitig anwenden? Ich weiß, dass Sie von dieser ganzen Sache mit den künstlerischen Grenzen genauso begeistert sind wie wir! Lesen Sie direkt diesen Artikel, um zu erfahren, wie Sie erfolgreich künstlerische Ränder auf Word-Dokumente anwenden. Teil 1: So wenden Sie den gleichen künstlerischen Seitenrand auf alle Seiten in einem Word-Dokument an. Schritt 1: Öffnen Sie das Word-Dokument und klicken Sie im oberen Menüband auf die Registerkarte „Design“. Wählen Sie im DESIGN
 5 Möglichkeiten (und Lösungen), Ihren Bildschirm für die Überwachung unter Windows 11 anzupassen
Apr 14, 2023 pm 03:28 PM
5 Möglichkeiten (und Lösungen), Ihren Bildschirm für die Überwachung unter Windows 11 anzupassen
Apr 14, 2023 pm 03:28 PM
Aufgrund der jüngsten Verbesserungen auf der ganzen Welt sind PC-Teile jetzt zum UVP erhältlich, was viele Benutzer dazu veranlasst hat, endlich ihren Traum-PC zu bauen. Der Bau eines PCs kann seine Herausforderungen mit sich bringen, und eine der Aufgaben besteht darin, den Bildschirm an die Anzeige Ihres Monitors anzupassen. Wenn Sie unter Windows 11 keinen Bildschirm an Ihren Monitor anpassen können, finden Sie hier alles, was Sie wissen müssen. Fangen wir an. So passen Sie Ihren Bildschirm für die Überwachung unter Windows 11 auf 5 Arten an Um Ihren Bildschirm an Ihren Monitor anzupassen, können Sie die Auflösung, Skalierung oder Anzeigeausgabeeinstellungen basierend auf Ihren aktuellen Einstellungen anpassen. Wir empfehlen Ihnen, die Auflösung zu ändern, um die visuelle Qualität und die Auflösung beizubehalten. Wenn dies jedoch bei Ihnen nicht funktioniert, können Sie es versuchen
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 So erstellen Sie eine Dropdown-Liste mit Symbolen in Excel
Apr 14, 2023 am 09:04 AM
So erstellen Sie eine Dropdown-Liste mit Symbolen in Excel
Apr 14, 2023 am 09:04 AM
Das Erstellen einer Dropdown-Liste in einem Excel-Arbeitsblatt ist einfach, solange es sich um ein normales Dropdown-Menü handelt. Aber was ist, wenn Sie es durch das Hinzufügen eines besonderen Symbols zu etwas Besonderem machen oder es durch das Hinzufügen von Text und Symbolen noch spezieller machen müssen? Ok, klingt interessant, aber Sie fragen sich, ob das möglich ist? Welche Antwort wissen Sie nicht, wenn Geek Page hier ist, um zu helfen? In diesem Artikel geht es um die Erstellung von Dropdown-Menüs mit Symbolen sowie Symbolen und Text. Ich hoffe, Ihnen hat die Lektüre dieses Artikels gefallen! Lesen Sie auch: So fügen Sie ein Dropdown-Menü in Microsoft Excel hinzu Teil 1: Erstellen Sie eine Dropdown-Liste nur mit Symbolen Um ein Dropdown-Menü mit Symbolen zu erstellen, müssen wir zunächst die Quelle erstellen
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer



