
Dieser Artikel teilt Ihnen hauptsächlich die detaillierte Erklärung der WeChat-Miniprogrammlistenentwicklung mit, hauptsächlich in Form von Code, in der Hoffnung, allen zu helfen.
1. Wissenspunkte
(1) Listenrendering wx: für

tip:wx:for=“array”可以等于参数名,在js中调用
Page({ data:{
array: [{name: '小李'},{ name: '小高'}]}
}),获取值;也可以直接把wx:for="{{[1, 2, 3]}}",把值放在上面1 Das Steuerattribut :for ist an ein Array gebunden, und die Komponente kann mithilfe der Daten jedes Elements im Array wiederholt gerendert werden.
Der standardmäßige tiefgestellte Variablenname des aktuellen Elements im Array ist standardmäßig index, und der Variablenname des aktuellen Elements im Array lautet standardmäßig item
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>var app = getApp()
Page({
data:{
items: [{
message: 'foo',
},{
message: 'bar'
}]
}
})

Zuallererst sind in der WXML-Datei die Elemente in den doppelten Klammern nach wx:for ein Array. Die Elemente des Arrays sind wie folgt in js gesehen, {{index} unten wx:for }:In {{item.arry}} ist index der Index des Item-Arrays und item.arry ist das Element im Array, also „a“ und "B".
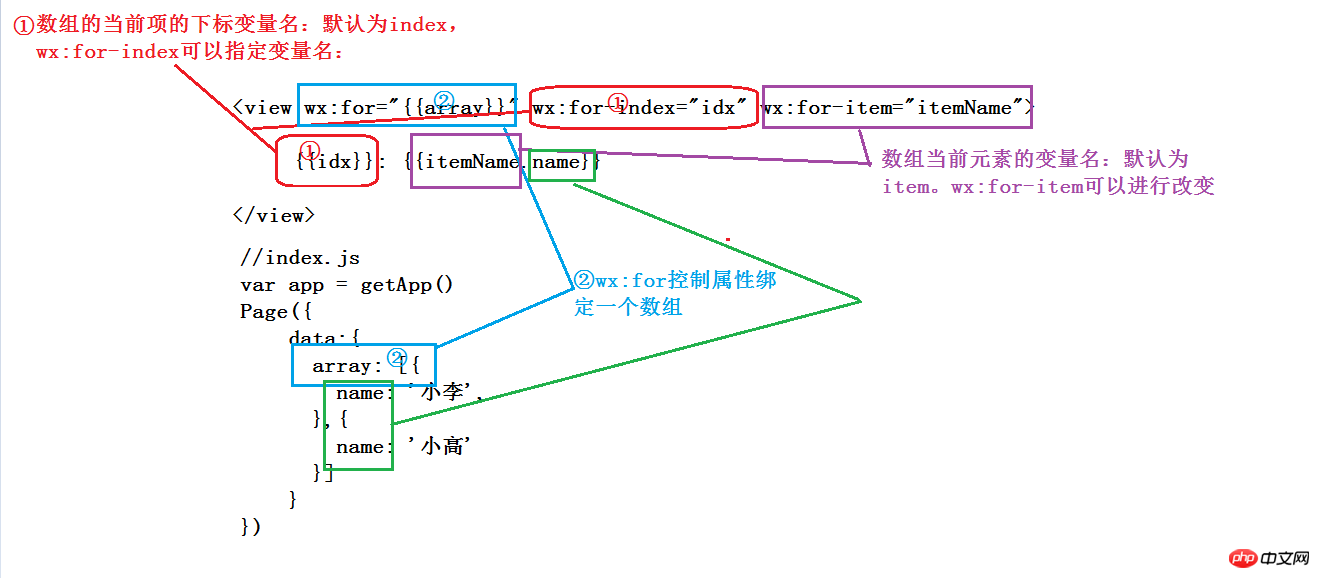
2. Verwenden Sie wx:for-item, um den Variablennamen des aktuellen Elements des Arrays anzugeben. Verwenden Sie wx:for-index, um den Variablennamen des aktuellen Index des Arrays anzugeben:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.name}}
</view>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
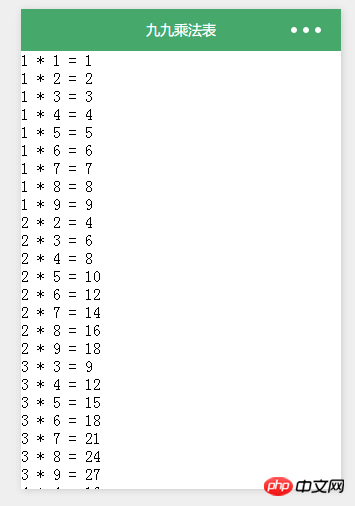
3.wx:for kann auch verschachtelt sein
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>Keine Notwendigkeit für js

(2).block wx:for
Ähnlich wie block wx:if , Sie können auch wx :for für das Tag
<block wx:for="{{array}}">
<view> {{index}}:{{item.name}}</view>
</block>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
(3).wx:key
Wenn die Position des Elements in der Liste geändert wird sich dynamisch ändern oder wenn der Liste neue Elemente hinzugefügt werden und Sie möchten, dass die Elemente in der Liste ihre eigenen Eigenschaften und ihren eigenen Status beibehalten (z. B. den Eingabeinhalt in , den ausgewählten Status von String, der eine Eigenschaft des Elements im Array der for-Schleife darstellt. Der Wert dieser Eigenschaft muss die einzige Zeichenfolge oder Zahl in der Liste sein und kann nicht dynamisch geändert werden. Das reservierte Schlüsselwort *this stellt das Element selbst in der for-Schleife dar. Diese Darstellung erfordert, dass das Element selbst eine eindeutige Zeichenfolge oder Zahl ist, wie zum Beispiel: Wenn wx:key nicht angegeben wird, wird eine Warnung gemeldet.
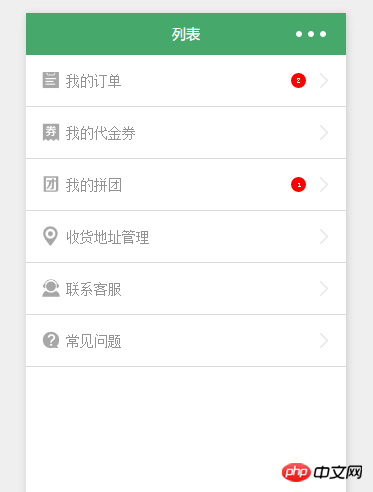
Wenn Sie sicher wissen, dass die Liste statisch ist, oder wenn Ihnen die Reihenfolge egal ist, können Sie sie ignorieren. 2. Fälle 1. User-Center-Liste Verwandte Empfehlungen: WeChat-Applet implementiert bildadaptive Breite WeChat-Applet entwickelt Rekorder, Audiowiedergabe und Animation So implementieren Sie ein Popup-Fenster in der WeChat-Applet-Entwicklung Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Entwicklung der WeChat-Miniprogrammliste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<!--list.wxml-->
<block wx:for="{{userListInfo}}">
<view class="weui_cell">
<view class="weui_cell_hd">
<image src="{{item.icon}}"></image>
</view>
<view class="weui_cell_bd">
<view class="weui_cell_bd_p"> {{item.text}} </view>
</view>
<view wx:if="{{item.isunread}}" class="badge">{{item.unreadNum}}</view>
<view class="with_arrow"></view>
</view>
</block>/**list.wxss**/
.weui_cell {
position: relative;
display: flex;
padding: 15px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-bottom: 1px solid #dadada;
}
.weui_cell_hd {
display: inline-block;
width: 20px;
margin-right: 5px;
}
.weui_cell_hd image {
width: 100%;
height: 20px;
vertical-align: -2px;
}
.weui_cell_bd {
display: inline-block;
}
.weui_cell_bd_p {
font-size: 14px;
color: #939393;
}
.badge {
position: absolute;
top: 18px;
right: 40px;
width: 15px;
height: 15px;
line-height: 15px;
background: #ff0000;
color: #fff;
border-radius: 50%;
text-align: center;
font-size: 8px;
}
.with_arrow {
position: absolute;
top: 18px;
right: 15px;
width: 15px;
height: 15px;
background-image: url(../../dist/images/icon-arrowdown.png);
background-repeat: no-repeat;
background-size: 100% 100%;
}//list.js
var app = getApp()
Page( {
data: {
userInfo: {},
userListInfo: [ {
icon: '../../dist/images/iconfont-dingdan.png',
text: '我的订单',
isunread: true,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-card.png',
text: '我的代金券',
isunread: false,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-icontuan.png',
text: '我的拼团',
isunread: true,
unreadNum: 1
}, {
icon: '../../dist/images/iconfont-shouhuodizhi.png',
text: '收货地址管理'
}, {
icon: '../../dist/images/iconfont-kefu.png',
text: '联系客服'
}, {
icon: '../../dist/images/iconfont-help.png',
text: '常见问题'
}]
},
onLoad: function() {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo( function( userInfo ) {
//更新数据
that.setData( {
userInfo: userInfo
})
})
}
})
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Verwendung des Linux-Komprimierungs-ZIP-Befehls
Verwendung des Linux-Komprimierungs-ZIP-Befehls
 Was ist Hadoop?
Was ist Hadoop?
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden
 Quantitative Handelsplattform für digitale Währungen
Quantitative Handelsplattform für digitale Währungen
 Was tun, wenn Postscript nicht geparst werden kann?
Was tun, wenn Postscript nicht geparst werden kann?
 Was ist Funktion?
Was ist Funktion?
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 CSS-Textfarbe festlegen
CSS-Textfarbe festlegen




