 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 ngrok+express debuggt die WeChat-Schnittstelle in der lokalen Umgebung
ngrok+express debuggt die WeChat-Schnittstelle in der lokalen Umgebung
ngrok+express debuggt die WeChat-Schnittstelle in der lokalen Umgebung
Dieses Mal bringe ich Ihnen ngrok+express zum Debuggen der WeChat-Schnittstelle in der lokalen Umgebung. Was sind die Vorsichtsmaßnahmen für ngrok+express zum Debuggen der WeChat-Schnittstelle in der lokalen Umgebung? Praktischer Fall, werfen wir einen Blick darauf.
Bei der Entwicklung des WeChat-Projekts ist es häufig erforderlich, die von WeChat jssdk bereitgestellten Schnittstellen zu debuggen, z. B. zum Aufzeichnen, Teilen, Hochladen von Bildern und anderen Schnittstellen. WeChat jssdk erfordert jedoch die Bindung einer sicheren Schnittstelle Domänenname Nur auf diese Weise können Sie eine Reihe von Funktionen verwenden, die er bietet. Die Verwendung von localhost oder lokaler IP in der Entwicklungsumgebung kann jedoch die Authentifizierung und Bindung des Domänennamens nicht abschließen, sodass er nicht lokal debuggt werden kann. Natürlich gibt es einen letzten Ausweg: Es lokal zu entwickeln, zu verpacken und an den Testserver des Unternehmens zu senden und den vom Testserver zertifizierten Domänennamen zum Debuggen zu verwenden Das Senden eines Tests zum Debuggen ist offensichtlich sehr mühsam und sehr zeitaufwändig. Daher konzentriert sich dieser Artikel auf dieses Problem, um die Verwendung von ngrok und express zur Lösung des Debugging-Problems der WeChat-Schnittstelle vorzustellen Entwicklungsumgebung.
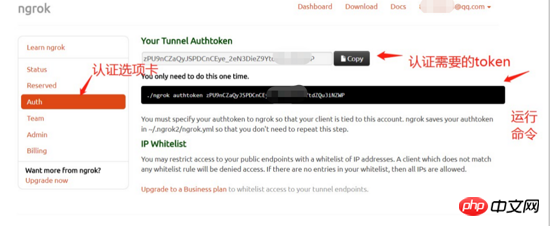
1: Stellen Sie zunächst ngrok vor. Die Hauptfunktion von ngrok besteht darin, die lokale IP dem externen Netzwerk zuzuordnen und Ihnen einen verfügbaren Domänennamen zuzuweisen Der Service ist außerdem sehr einfach zu bedienen und auf der offiziellen Website finden Sie auch Dokumente und detaillierte Einführungen. Hier finden Sie eine kurze Einführung in die Verwendung. Gehen Sie zunächst auf die offizielle Website von ngrok, um sich als Benutzer zu registrieren. Anschließend können Sie sich über Ihr Github-Konto oder Ihr Google-Konto registrieren Die Registrierung ist abgeschlossen, öffnen Sie die Option „Authentifizierung“ im persönlichen Center und kopieren Sie das Authentifizierungstoken hierher, wie unten gezeigt:
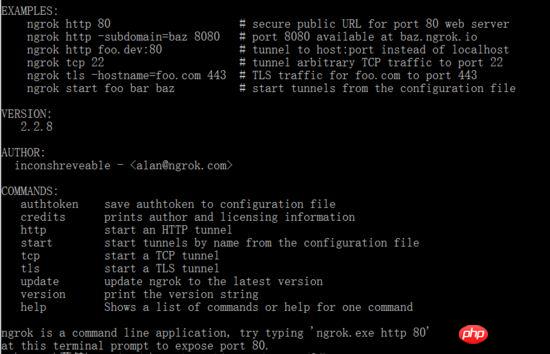
 (hier nehmen wir die Fensterversion als Beispiel), Laden Sie es dann herunter und entpacken Sie es. Es wird eine ngrok.exe-Datei angezeigt. Doppelklicken Sie, um sie auszuführen. Die folgende Befehlszeile wird angezeigt:
(hier nehmen wir die Fensterversion als Beispiel), Laden Sie es dann herunter und entpacken Sie es. Es wird eine ngrok.exe-Datei angezeigt. Doppelklicken Sie, um sie auszuführen. Die folgende Befehlszeile wird angezeigt:
 Zuerst müssen wir ngrok vervollständigen Token-Authentifizierung, andernfalls tritt während des Vorgangs ein Fehler auf:
Zuerst müssen wir ngrok vervollständigen Token-Authentifizierung, andernfalls tritt während des Vorgangs ein Fehler auf:
ngrok authtoken ** *************** //* Nummer ist das Token im persönlichen Center , kopieren Sie es einfach
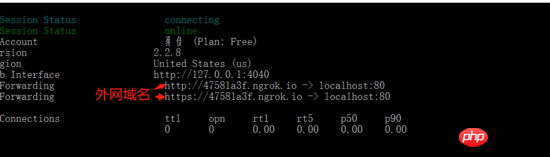
Nachdem die Authentifizierung abgeschlossen ist, können Sie es ausführen, wie im Bild oben gezeigt. Beispiele sind einige häufig verwendete Beispielbefehle. Wir verwenden ngrok http. Der folgende Parameter ist die Portnummer Ihres lokalen Nach der Ausführung wird Ihnen ein externer Domänenname zugewiesen, über den Sie auf Ihren lokalen Webdienst zugreifen können.
Dieser Domänenname wird jedoch verwendet Nach dem Neustart wurde ein neuer Domänenname zugewiesen, was dazu führte, dass nach dem Neustart die öffentliche WeChat-Plattform aufgerufen werden musste, um den sicheren Domänennamen und die Token-Authentifizierung zurückzusetzen. Leider kann in ngrok 1.0 der zugewiesene Domänenname jedes Mal über ngrok http subdomain=*** (benutzerdefinierter Domänenname) 80 festgelegt werden, aber nach Version 2.0 können kostenlose Benutzer den Domänennamen nicht mehr festlegen, sondern nur kostenpflichtige Benutzer Kostet nur 5 $ pro Monat, für Leute, die es nicht oft testen, besteht immer noch keine Lust, es zu kaufen. Der Schlüssel ist, dass es nur Visaa zu unterstützen scheint. Für dicke Freunde, die einen kostenlosen festen Domainnamen wünschen, gibt es jedoch immer noch Lösungen. In China gibt es die Möglichkeit, kostenlos einen benutzerdefinierten festen Domainnamen zu beantragen. Auf der offiziellen Website finden Sie spezielle Tutorials. Es ist nicht sehr kompliziert. Wenn Sie Fragen haben, können Sie sie mir in den Kommentaren stellen, ich werde nicht auf Details eingehen. Natürlich gibt es viele andere Methoden, um eine externe Netzwerkzuordnung zu erreichen, z. B. die Verwendung von Localtunnel und einer von npm installierten Peanut Shell usw. Sie können sich selbst darüber informieren.
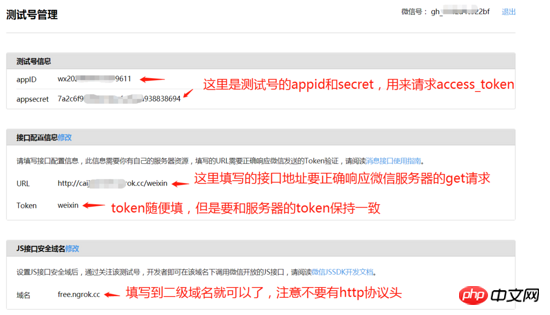
Zweitens: Nachdem wir den Domainnamen erhalten haben, müssen wir als Nächstes den Domainnamen verwenden, um die sichere WeChat-Domainnamenbindung abzuschließen. Wir können zur öffentlichen WeChat-Plattform gehen, um ein Testkonto zu beantragen. Beim Ausfüllen wird es jedoch nicht bestanden, da für die WeChat-Authentifizierung ein eigener Server erforderlich ist, um korrekt auf Konfigurationsanfragen zu reagieren. 
Wenn Sie ein Testkonto beantragen, füllen Sie es aus Die URL der Konfigurationsinformationen und der WeChat-Server senden eine Get-Anfrage an diese Adresse. Die Get-Anfrage enthält einige Parameter. Wir müssen diese Parameter verwenden, um eine Signatur zu generieren und sie mit der Signatur der WeChat-Parameter zu vergleichen Wenn der Vergleich erfolgreich ist, wird die Schnittstelle erfolgreich konfiguriert.
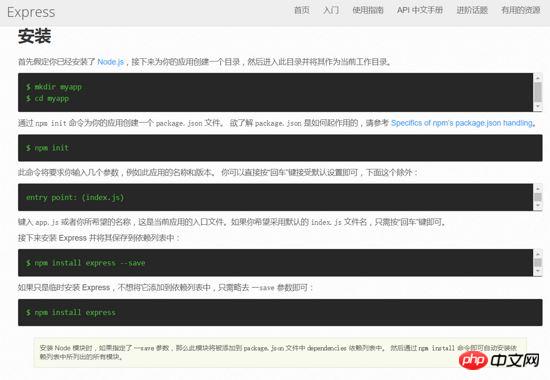
Da für die WeChat-Authentifizierung ein eigener Server erforderlich ist, müssen wir hier einen einfachen Server erstellen, um die WeChat-Token-Authentifizierung abzuschließen und Signaturen zu generieren. Weitere Informationen finden Sie in der chinesischen Express-Dokumentation sind die Schritte auf der offiziellen Website: 

Geben Sie nach Abschluss der Installation das myapp-Verzeichnis ein und erstellen Sie eine app.js-Datei
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});Führen Sie nach Abschluss der Erstellung
node app.js

// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
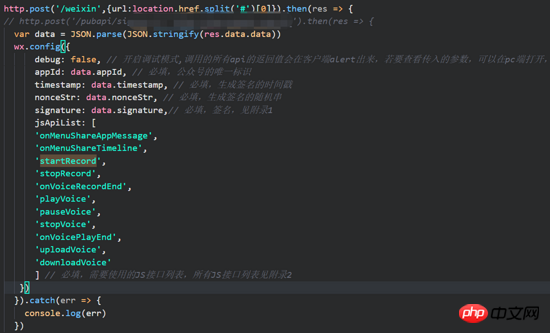
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})app.use(express.static('./dist'))

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website ! Empfohlene Lektüre:
So verwenden Sie JS, um den Status des Radios zu ändern
Nachdem das JS-Skript geladen wurde, die entsprechende Callback-Funktion wird ausgeführt
Das obige ist der detaillierte Inhalt vonngrok+express debuggt die WeChat-Schnittstelle in der lokalen Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden
Feb 19, 2024 pm 11:12 PM
Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden
Feb 19, 2024 pm 11:12 PM
Windows Recovery Environment (WinRE) ist eine Umgebung zur Reparatur von Windows-Betriebssystemfehlern. Nach dem Aufrufen von WinRE können Sie eine Systemwiederherstellung, einen Werksreset, die Deinstallation von Updates usw. durchführen. Wenn Sie WinRE nicht starten können, führt Sie dieser Artikel durch Korrekturen zur Behebung des Problems. Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden. Wenn Sie die Windows-Wiederherstellungsumgebung nicht starten können, verwenden Sie die unten bereitgestellten Korrekturen: Überprüfen Sie den Status der Windows-Wiederherstellungsumgebung. Verwenden Sie andere Methoden, um die Windows-Wiederherstellungsumgebung aufzurufen. Haben Sie versehentlich die Windows-Wiederherstellungspartition gelöscht? Führen Sie unten ein direktes Upgrade oder eine Neuinstallation von Windows durch. Wir haben alle diese Korrekturen ausführlich erläutert. 1] WLAN prüfen
 Was sind die internen Schnittstellen eines Computer-Motherboards? Empfohlene Einführung in die internen Schnittstellen eines Computer-Motherboards
Mar 12, 2024 pm 04:34 PM
Was sind die internen Schnittstellen eines Computer-Motherboards? Empfohlene Einführung in die internen Schnittstellen eines Computer-Motherboards
Mar 12, 2024 pm 04:34 PM
Obwohl der Installationsprozess einfach ist, stoßen Benutzer beim Zusammenbau des Computers häufig auf Probleme mit der Verkabelung. Obwohl sich der Lüfter drehen kann, funktioniert er beim Booten möglicherweise nicht. Es kommt zu einem F1-Fehler „CPUFanError“, der auch dazu führt, dass der CPU-Kühler die Geschwindigkeit nicht intelligent anpassen kann. Lassen Sie uns das allgemeine Wissen über die Schnittstellen CPU_FAN, SYS_FAN, CHA_FAN und CPU_OPT auf der Hauptplatine des Computers teilen. Populäre Wissenschaft über die Schnittstellen CPU_FAN, SYS_FAN, CHA_FAN und CPU_OPT auf der Hauptplatine des Computers 1. CPU_FANCPU_FAN ist eine dedizierte Schnittstelle für den CPU-Kühler und arbeitet mit 12 V
 Gängige Programmierparadigmen und Entwurfsmuster in der Go-Sprache
Mar 04, 2024 pm 06:06 PM
Gängige Programmierparadigmen und Entwurfsmuster in der Go-Sprache
Mar 04, 2024 pm 06:06 PM
Als moderne und effiziente Programmiersprache verfügt die Go-Sprache über umfangreiche Programmierparadigmen und Entwurfsmuster, die Entwicklern beim Schreiben von qualitativ hochwertigem, wartbarem Code helfen können. In diesem Artikel werden gängige Programmierparadigmen und Entwurfsmuster in der Go-Sprache vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Objektorientierte Programmierung In der Go-Sprache können Sie Strukturen und Methoden verwenden, um objektorientierte Programmierung zu implementieren. Durch die Definition einer Struktur und das Binden von Methoden an die Struktur können die objektorientierten Funktionen der Datenkapselung und Verhaltensbindung erreicht werden. Paketmaini
 Einführung in PHP-Schnittstellen und deren Definition
Mar 23, 2024 am 09:00 AM
Einführung in PHP-Schnittstellen und deren Definition
Mar 23, 2024 am 09:00 AM
Einführung in die PHP-Schnittstelle und wie sie definiert ist. PHP ist eine in der Webentwicklung weit verbreitete Open-Source-Skriptsprache. Sie ist flexibel, einfach und leistungsstark. In PHP ist eine Schnittstelle ein Werkzeug, das gemeinsame Methoden zwischen mehreren Klassen definiert, um Polymorphismus zu erreichen und Code flexibler und wiederverwendbar zu machen. In diesem Artikel werden das Konzept von PHP-Schnittstellen und deren Definition vorgestellt und spezifische Codebeispiele zur Veranschaulichung ihrer Verwendung bereitgestellt. 1. PHP-Schnittstellenkonzept Die Schnittstelle spielt eine wichtige Rolle in der objektorientierten Programmierung und definiert die Klassenanwendung
 Lösung für NotImplementedError()
Mar 01, 2024 pm 03:10 PM
Lösung für NotImplementedError()
Mar 01, 2024 pm 03:10 PM
Der Grund für den Fehler liegt in Python. Der Grund, warum NotImplementedError() in Tornado ausgelöst wird, kann darin liegen, dass eine abstrakte Methode oder Schnittstelle nicht implementiert ist. Diese Methoden oder Schnittstellen werden in der übergeordneten Klasse deklariert, aber nicht in der untergeordneten Klasse implementiert. Unterklassen müssen diese Methoden oder Schnittstellen implementieren, um ordnungsgemäß zu funktionieren. Die Lösung dieses Problems besteht darin, die von der übergeordneten Klasse deklarierte abstrakte Methode oder Schnittstelle in der untergeordneten Klasse zu implementieren. Wenn Sie eine Klasse verwenden, um von einer anderen Klasse zu erben, und dieser Fehler angezeigt wird, sollten Sie alle in der übergeordneten Klasse deklarierten abstrakten Methoden in der untergeordneten Klasse implementieren. Wenn Sie eine Schnittstelle verwenden und dieser Fehler angezeigt wird, sollten Sie alle in der Schnittstelle deklarierten Methoden in der Klasse implementieren, die die Schnittstelle implementiert. Wenn Sie sich nicht sicher sind, welches
 Anwendung von Schnittstellen und abstrakten Klassen in Entwurfsmustern in Java
May 01, 2024 pm 06:33 PM
Anwendung von Schnittstellen und abstrakten Klassen in Entwurfsmustern in Java
May 01, 2024 pm 06:33 PM
Schnittstellen und abstrakte Klassen werden in Entwurfsmustern zur Entkopplung und Erweiterbarkeit verwendet. Schnittstellen definieren Methodensignaturen, abstrakte Klassen stellen eine teilweise Implementierung bereit und Unterklassen müssen nicht implementierte Methoden implementieren. Im Strategiemuster wird die Schnittstelle zum Definieren des Algorithmus verwendet, und die abstrakte Klasse oder konkrete Klasse stellt die Implementierung bereit, wodurch ein dynamischer Wechsel von Algorithmen ermöglicht wird. Im Beobachtermuster werden Schnittstellen zum Definieren des Beobachterverhaltens verwendet, und abstrakte oder konkrete Klassen werden zum Abonnieren und Veröffentlichen von Benachrichtigungen verwendet. Im Adaptermuster werden Schnittstellen verwendet, um vorhandene Klassen anzupassen, oder konkrete Klassen können kompatible Schnittstellen implementieren und so eine Interaktion mit Originalcode ermöglichen.
 Einblick in das Hongmeng-System: tatsächliche Funktionsmessung und Nutzungserfahrung
Mar 23, 2024 am 10:45 AM
Einblick in das Hongmeng-System: tatsächliche Funktionsmessung und Nutzungserfahrung
Mar 23, 2024 am 10:45 AM
Als neues Betriebssystem von Huawei hat das Hongmeng-System in der Branche für großes Aufsehen gesorgt. Als neuer Versuch von Huawei nach dem US-Verbot setzt das Hongmeng-System große Hoffnungen und Erwartungen. Kürzlich hatte ich das Glück, ein Huawei-Mobiltelefon mit dem Hongmeng-System zu bekommen. Nach einer Nutzungsphase und tatsächlichen Tests werde ich einige Funktionstests und Nutzungserfahrungen des Hongmeng-Systems teilen. Werfen wir zunächst einen Blick auf die Benutzeroberfläche und die Funktionen des Hongmeng-Systems. Das Hongmeng-System übernimmt insgesamt den Huawei-eigenen Designstil, der einfach, klar und reibungslos in der Bedienung ist. Auf dem Desktop diverse
 Innerklassenimplementierung von Schnittstellen und abstrakten Klassen in Java
Apr 30, 2024 pm 02:03 PM
Innerklassenimplementierung von Schnittstellen und abstrakten Klassen in Java
Apr 30, 2024 pm 02:03 PM
Java ermöglicht die Definition innerer Klassen innerhalb von Schnittstellen und abstrakten Klassen und bietet so Flexibilität für die Wiederverwendung und Modularisierung von Code. Innere Klassen in Schnittstellen können spezifische Funktionen implementieren, während innere Klassen in abstrakten Klassen allgemeine Funktionen definieren können und Unterklassen konkrete Implementierungen bereitstellen.



