D3.js zeichnet einen dynamischen Fortschrittsbalken
Dieses Mal bringe ich Ihnen D3.js zum Zeichnen eines dynamischen Fortschrittsbalkens, um einen dynamischen Fortschrittsbalken mit D3.js zu zeichnen .
Was ist D3?
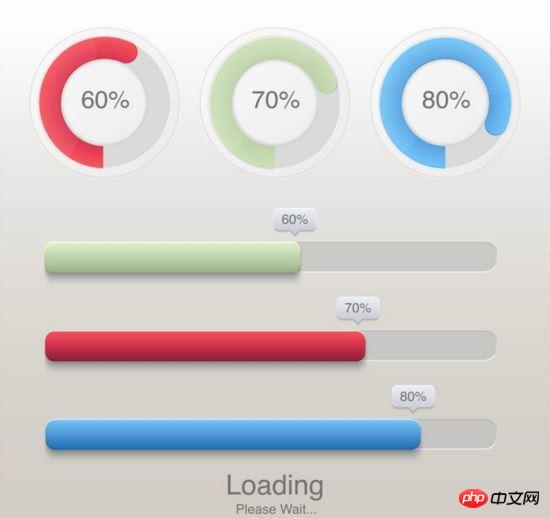
Der vollständige Name von D3 lautet (Data-Driven Documents), wie der Name schon sagt, handelt es sich um ein Dokument, das wird durch Daten gesteuert. Der Name klingt etwas abstrakt, aber vereinfacht gesagt handelt es sich tatsächlich um eine Das Suffix von JavaScript-Dateien lautet normalerweise .js, daher wird D3 oft als D3.js bezeichnet. D3 bietet eine Vielzahl einfacher und benutzerfreundlicher Funktionen, wodurch die Datenverarbeitung in JavaScript erheblich vereinfacht wird. Da es sich im Wesentlichen um JavaScript handelt, können alle Funktionen mit JavaScript implementiert werden, es kann jedoch Ihren Arbeitsaufwand erheblich reduzieren, insbesondere bei der Datenvisualisierung. D3 hat die komplexen Schritte zur Generierung von Visualisierungen auf wenige einfache Funktionen reduziert einfache Daten, um sie in eine Vielzahl wunderschöner Grafiken umzuwandeln. Freunde mit Grundkenntnissen in JavaScript werden es leicht verstehen. Wenn Website-Seiten geladen und Formulare übermittelt werden, werden Fortschrittsbalken häufig verwendet, um den Ladevorgang auszudrücken und die Benutzererfahrung zu optimieren. Zu den üblichen Fortschrittsbalken gehören rechteckige Fortschrittsbalken und kreisförmige Fortschrittsbalken, wie in der folgenden Abbildung dargestellt: 
Grundlegende Anforderungen
- Verstehen Sie, wie SVG grundlegende Grafiken zeichnet
- Verstehen Sie die D3.js v4-Version
- Verstehen Sie, wie Sie D3.js (v4) zum Zeichnen grundlegender SVG-Grafiken verwenden
Zeichnen Sie einen kreisförmigen Fortschrittsbalken
Für einen kreisförmigen Fortschrittsbalken teilen wir zunächst die Aufgaben auf:- Zeichnen Sie verschachtelte Bögen
- Echtzeit-Datenanzeige in der Mitte des Kreises
- Animation anzeigen
- Verschönerung
1. Verschachtelte Bögen zeichnen
Für Kreise stellt SVG vorgefertigte Kreis-Tags zur Verfügung, der Nachteil besteht jedoch darin, dass es für den kreisförmigen Fortschritt verwendet wird Der Balkenkreis kann diese Anforderung erfüllen, aber wenn die Grafik weiter erweitert wird, z. B. beim Zeichnen eines Halbkreises, wird die Verarbeitung des Kreises schwierig. D3.js bietet eine bogenbezogene API zur Kapselung der Kreiszeichnungsmethode:var arc = d3.arc() .innerRadius(180) .outerRadius(240) //.startAngle(0) //.endAngle(Math.PI) arc(); // "M0,-100A100,100,0,0,1,100,0L0,0Z"
<!--html-->
<svg width="960" height="500"></svg>
<script>
var arcGenerator = d3.arc().innerRadius(80).outerRadius(100).startAngle(0);
var picture = d3.select('svg').append('g').attr('transform','translate(480,250)');
</script>var backGround = picture.append("path")
.datum({endAngle: 2 * Math.PI})
.style("fill", "#FDF5E6")
.attr("d", arcGenerator);
var upperGround = picture.append('path')
.datum({endAngle:Math.PI / 2})
.style('fill','#FFC125')
.attr('d',arcGenerator)
2.圆心处的实时数据展示
第一部分我们已经实现了基于两个 path 的嵌套圆。第二部分我们来实现圆心处的实时数据展示。 在进度条进行加载时,我们在圆心处添加数据来表达当前的加载进度,使用
var dataText = g.append('text')
.text(12)
.attr('text-anchor','middle')
.attr('dominant-baseline','middle')
.attr('font-size','38px')暂时将数据设置为12,并设置水平居中和垂直居中,效果如下图:

3.展现动画
通过1,2两部分内容我们已经知道了:
绘制进度条的实质是改变上层弧的角度
当弧度是 2π 时为整圆,当弧度是 π 时为半圆
圆形中的数据即为当前弧度相对 2π 的百分比
综上我们只要改变弧度值和数值同时设定改变过程所需时长即可实现所谓"动画"。在ECharts提供的官方实例中,通过 setInterval 来实现每隔固定一段时间进行数据更新,其实在D3.js中同样提供了类似方法来实现类似 setInterval 的功能:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
return arcGenerator(d);
}
})
},1000)对这段代码进行拆解:
d3.interval() 方法提供了 setInterval() 的功能
selection.transition.duration() 设置了当前DOM属性过渡变化为指定DOM属性的过程所需时间,毫秒为单位
transation.attrTween 为插值功能API,那么何谓插值?
概括来说,在给定的离散数据中补插函数,可以使这条连续函数通过全部数据点。举个例子,给定一个p,想实现其背景颜色的从左边红(red)到右边绿(green)的线性渐变,每一区域的色值该如何计算呢?只需:
var compute = d3.interpolate(d3.rgb(255,0,0),d3.rgb(0,255,0));
compute 即为插值函数,参数范围为[0,1],只要你输入该范围内的数字,那么 compute 函数将返回对应的颜色值。这样的插值有什么用呢?可看下图:

假设上图的p长度width为100,那么将[0,100]依比例关系转化为[0,10]的范围数据并输入 compute 函数中,即可得到某一区域对应的颜色。当然,对于线性面积的处理我们不应该使用离散数据作为输入和输出,所以D3.js提供更方便的线性渐变API d3.linear 等,这里就不展开描述了。
言归正传,代码 d3.interpolate(d.endAngle,Math.random() * Math.PI * 2); 实现了如下插值范围:
["当前角度值","随机角度值"] //表达区间而非数组
而后返回一个参数为 t 的函数,那么该函数的作用是什么呢?
t 参数与 d 类似,是D3.js内部实现的插值,其范围为[0,1]。 t 参数根据设置的 duration() 时长自动计算在[0,1]内合适的插值数量,并返回插值结果,实现线性平稳的过渡动画效果。
完成滚动条的动画加载效果,我们接下来写圆心实时数据的变化逻辑,只要实现简单的赋值即可,完整代码如下:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
},2000)最终效果如下:

4.美化
1,2,3部分我们实现了最基本的进度条样式和功能,但样式看起来还是很单调的,我们接下来我们对进度条进行线性渐变处理。我们使用D3.js提供的线性插值API:
var colorLinear = d3.scaleLinear().domain([0,100]).range(["#EEE685","#EE3B3B"]);
colorLinear 同样是一个插值函数,我们输入[0,100]区间中的数值,就会返回对应["#EEE685","#EE3B3B"]区间内的颜色值。比如当进度条显示进度为"80%"时:
var color = colorLinear(80); //color即为"80%"对应的色值
实现了颜色取值后,我们只需在进度条变化时,将原有颜色改变即可:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
.styleTween('fill',function(d){
return function(t){
var data = d.endAngle / Math.PI / 2 * 100;
//返回数值对应的色值
return colorLinear(data);
}
})
},2000)styleTween 与 attrTween 类似,是实现改变样式的插值函数。采用链式调用的形式同时对进度条数值和颜色的设置即可。最终实现的效果如下:

综上我们实现了在不同数值下颜色变化的圆形进度条,可常用于告警,提醒等业务场景。
绘制矩形进度条
矩形进度条相比圆形进度条简单了很多,同样基于插值原理,平滑改变矩形的长度即可。直接上代码:
<head>
<style>
#slider {
height: 20px;
width: 20px;
background: #2394F5;
margin: 15px;
}
</style>
</head>
<body>
<p id='slider'></p>
<script>
d3.interval(function(){
d3.select("#slider").transition()
.duration(1000)
.attrTween("width", function() {
var i = d3.interpolate(20, 400);
var ci = d3.interpolate('#2394F5', '#BDF436');
var that = this;
return function(t) {
that.style.width = i(t) + 'px';
that.style.background = ci(t);
};
});
},1500)
</script>
</body>实现的效果如下:

总结
基于D3.js绘制进度条的关键点在于插值,从而正确地使图形平滑过渡。如果一定要使用svg或纯css实现矩形和圆形的进度条当然也是可行的,但对于路径和动画的处理,以及css的书写要求都复杂了不少。我们观察到使用D3.js绘制上述两种进度条的逻辑代码几乎完全使用js实现,同时代码量可以控制在20行左右并可封装复用,已经非常精炼了,在自定义图表开发上非常有优势。
对于进度条的衍生版仪表盘图表,相比基础进度条增加了刻度描述和指针计算,但万变不离其宗,只要掌握插值原理和使用,处理类似图表都将得心应手。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonD3.js zeichnet einen dynamischen Fortschrittsbalken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




