 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Beispiel für die Entwicklung einer globalen WeChat-Applet-Konfiguration
Beispiel für die Entwicklung einer globalen WeChat-Applet-Konfiguration
Beispiel für die Entwicklung einer globalen WeChat-Applet-Konfiguration
Dieser Artikel zeigt Ihnen hauptsächlich ein Beispiel für die globale Konfigurationsentwicklung des WeChat-Applets, hauptsächlich in Form von Code, in der Hoffnung, allen zu helfen.
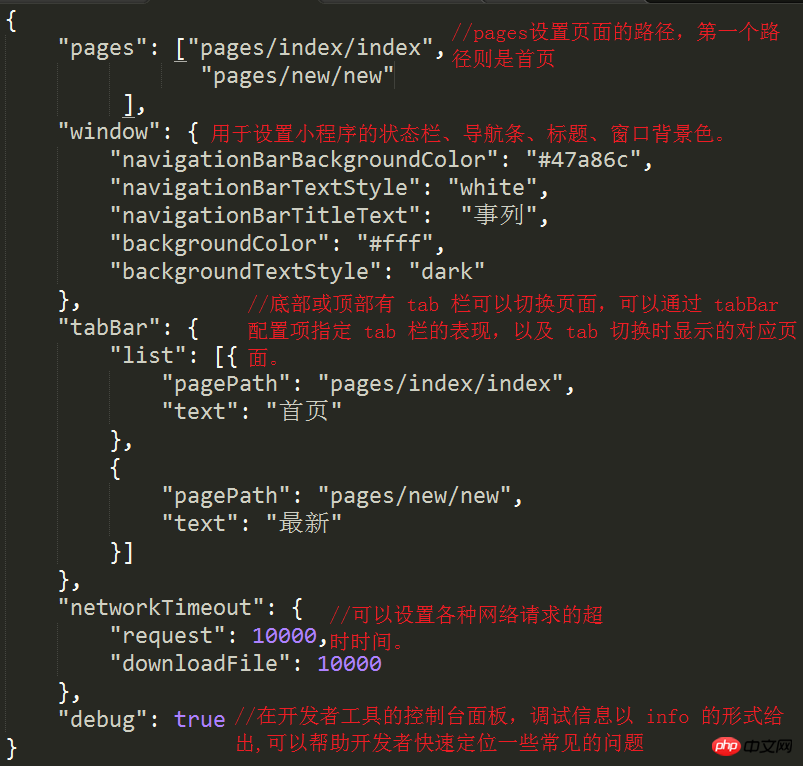
一.app.json
Verwenden Sie app.json-Datei, um das WeChat-Applet global zu konfigurieren, den Pfad der Auslagerungsdatei und die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen und mehr festzulegen
Tab usw.

Hinweis: .json kann nicht kommentiert werden, da sonst ein Fehler auftritt.
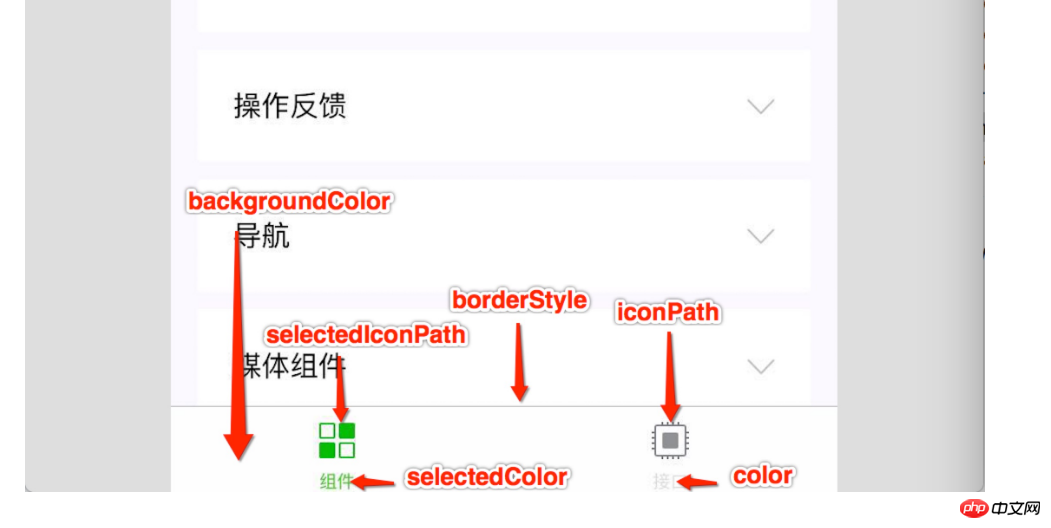
2. SymbolleisteTabBar
Wenn es sich bei unserem Applet um eine Multi-Tab-Anwendung handelt (am unteren oder oberen Rand des Client-Fensters befindet sich eine Tab-Leiste zum Wechseln der Seiten), können wir dies über das TabBar-Konfigurationselement angeben
Die Leistung der Tab-Leiste und der entsprechenden Seite, die beim Wechseln des Tabs angezeigt wird.
tabBar ist ein Array, kann nur mindestens 2 und höchstens 5 konfigurieren
tab, tab wird in der Reihenfolge des Arrays
 sortiert
sortiert


app.json in
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
Verwandte Empfehlungen: 
Wie Vue Tastaturereignisse global konfiguriert
Teilen Sie einen Beispielcode für die globale Vue-Konfiguration
Kapselt die globale Ajax-Anfrage von jQuery: „configuration_jquery“
Das obige ist der detaillierte Inhalt vonBeispiel für die Entwicklung einer globalen WeChat-Applet-Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Die perfekte Kombination aus PyCharm und PyTorch: detaillierte Installations- und Konfigurationsschritte
Feb 21, 2024 pm 12:00 PM
Die perfekte Kombination aus PyCharm und PyTorch: detaillierte Installations- und Konfigurationsschritte
Feb 21, 2024 pm 12:00 PM
PyCharm ist eine leistungsstarke integrierte Entwicklungsumgebung (IDE) und PyTorch ist ein beliebtes Open-Source-Framework im Bereich Deep Learning. Im Bereich maschinelles Lernen und Deep Learning kann die Verwendung von PyCharm und PyTorch für die Entwicklung die Entwicklungseffizienz und Codequalität erheblich verbessern. In diesem Artikel wird detailliert beschrieben, wie PyTorch in PyCharm installiert und konfiguriert wird, und es werden spezifische Codebeispiele angehängt, um den Lesern zu helfen, die leistungsstarken Funktionen dieser beiden besser zu nutzen. Schritt 1: Installieren Sie PyCharm und Python
 Das Funktionsprinzip und die Konfigurationsmethode von GDM im Linux-System
Mar 01, 2024 pm 06:36 PM
Das Funktionsprinzip und die Konfigurationsmethode von GDM im Linux-System
Mar 01, 2024 pm 06:36 PM
Titel: Das Funktionsprinzip und die Konfigurationsmethode von GDM in Linux-Systemen. In Linux-Betriebssystemen ist GDM (GNOMEDisplayManager) ein gängiger Anzeigemanager, der zur Steuerung der grafischen Benutzeroberfläche (GUI)-Anmeldung und Benutzersitzungsverwaltung verwendet wird. In diesem Artikel werden das Funktionsprinzip und die Konfigurationsmethode von GDM vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Funktionsprinzip von GDM GDM ist der Display-Manager in der GNOME-Desktop-Umgebung. Er ist für den Start des X-Servers und die Bereitstellung der Anmeldeschnittstelle verantwortlich
 Verstehen Sie Linux Bashrc: Funktionen, Konfiguration und Verwendung
Mar 20, 2024 pm 03:30 PM
Verstehen Sie Linux Bashrc: Funktionen, Konfiguration und Verwendung
Mar 20, 2024 pm 03:30 PM
Grundlegendes zu Linux Bashrc: Funktion, Konfiguration und Verwendung In Linux-Systemen ist Bashrc (BourneAgainShellruncommands) eine sehr wichtige Konfigurationsdatei, die verschiedene Befehle und Einstellungen enthält, die beim Systemstart automatisch ausgeführt werden. Die Bashrc-Datei befindet sich normalerweise im Home-Verzeichnis des Benutzers und ist eine versteckte Datei. Ihre Funktion besteht darin, die Bashshell-Umgebung für den Benutzer anzupassen. 1. Bashrc-Funktionseinstellungsumgebung
 So konfigurieren Sie eine Arbeitsgruppe im Win11-System
Feb 22, 2024 pm 09:50 PM
So konfigurieren Sie eine Arbeitsgruppe im Win11-System
Feb 22, 2024 pm 09:50 PM
So konfigurieren Sie eine Arbeitsgruppe in Win11. Eine Arbeitsgruppe ist eine Möglichkeit, mehrere Computer in einem lokalen Netzwerk zu verbinden, wodurch Dateien, Drucker und andere Ressourcen von Computern gemeinsam genutzt werden können. Im Win11-System ist die Konfiguration einer Arbeitsgruppe sehr einfach. Befolgen Sie einfach die folgenden Schritte. Schritt 1: Öffnen Sie die Anwendung „Einstellungen“. Klicken Sie zunächst auf die Schaltfläche „Start“ des Win11-Systems und wählen Sie dann die Anwendung „Einstellungen“ im Popup-Menü aus. Sie können auch die Tastenkombination „Win+I“ verwenden, um „Einstellungen“ zu öffnen. Schritt 2: Wählen Sie „System“. In der App „Einstellungen“ sehen Sie mehrere Optionen. Klicken Sie bitte auf die Option „System“, um die Seite mit den Systemeinstellungen aufzurufen. Schritt 3: Wählen Sie „Info“. Auf der Einstellungsseite „System“ sehen Sie mehrere Unteroptionen. bitte klicken
 Interpretation und Best Practices der MyBatis Generator-Konfigurationsparameter
Feb 23, 2024 am 09:51 AM
Interpretation und Best Practices der MyBatis Generator-Konfigurationsparameter
Feb 23, 2024 am 09:51 AM
MyBatisGenerator ist ein offiziell von MyBatis bereitgestelltes Codegenerierungstool, mit dem Entwickler schnell JavaBeans, Mapper-Schnittstellen und XML-Zuordnungsdateien generieren können, die der Datenbanktabellenstruktur entsprechen. Bei der Verwendung von MyBatisGenerator zur Codegenerierung ist die Einstellung der Konfigurationsparameter von entscheidender Bedeutung. Dieser Artikel beginnt aus der Perspektive der Konfigurationsparameter und untersucht eingehend die Funktionen von MyBatisGenerator.
 So konfigurieren und installieren Sie FTPS im Linux-System
Mar 20, 2024 pm 02:03 PM
So konfigurieren und installieren Sie FTPS im Linux-System
Mar 20, 2024 pm 02:03 PM
Titel: So konfigurieren und installieren Sie FTPS im Linux-System. Im Linux-System ist FTPS ein sicheres Dateiübertragungsprotokoll. Im Vergleich zu FTP verschlüsselt FTPS die übertragenen Daten über das TLS/SSL-Protokoll, was die Datensicherheit verbessert Übertragung. In diesem Artikel stellen wir die Konfiguration und Installation von FTPS in einem Linux-System vor und stellen spezifische Codebeispiele bereit. Schritt 1: vsftpd installieren Öffnen Sie das Terminal und geben Sie den folgenden Befehl ein, um vsftpd zu installieren: sudo
 Flask-Installations- und Konfigurations-Tutorial: ein Tool zum einfachen Erstellen von Python-Webanwendungen
Feb 20, 2024 pm 11:12 PM
Flask-Installations- und Konfigurations-Tutorial: ein Tool zum einfachen Erstellen von Python-Webanwendungen
Feb 20, 2024 pm 11:12 PM
Tutorial zur Installation und Konfiguration von Flask: Ein Tool zum einfachen Erstellen von Python-Webanwendungen. Es sind spezifische Codebeispiele erforderlich. Einführung: Mit der zunehmenden Beliebtheit von Python ist die Webentwicklung zu einer der notwendigen Fähigkeiten für Python-Programmierer geworden. Um eine Webentwicklung in Python durchzuführen, müssen wir ein geeignetes Webframework auswählen. Unter den vielen Python-Web-Frameworks ist Flask ein einfaches, benutzerfreundliches und flexibles Framework, das von Entwicklern bevorzugt wird. In diesem Artikel wird die Installation des Flask-Frameworks vorgestellt.
 Wo kann ich die Konfiguration meines Win11-Computers überprüfen? So finden Sie die Konfigurationsinformationen eines Win11-Computers
Mar 06, 2024 am 10:10 AM
Wo kann ich die Konfiguration meines Win11-Computers überprüfen? So finden Sie die Konfigurationsinformationen eines Win11-Computers
Mar 06, 2024 am 10:10 AM
Wenn wir das Win11-System verwenden, müssen wir manchmal die Konfiguration unseres Computers überprüfen, aber viele Benutzer fragen auch, wo sie die Konfiguration des Win11-Computers überprüfen können. Tatsächlich ist die Methode sehr einfach. Benutzer können die Systeminformationen direkt unter Einstellungen öffnen und dann die Computerkonfigurationsinformationen anzeigen. Lassen Sie diese Website den Benutzern sorgfältig vorstellen, wie sie Informationen zur Win11-Computerkonfiguration finden. So finden Sie Informationen zur Win11-Computerkonfiguration. Methode 1: 1. Klicken Sie auf Start und öffnen Sie Computereinstellungen. 3. Auf dieser Seite können Sie Informationen zur Computerkonfiguration anzeigen. 2. Geben Sie im Eingabeaufforderungsfenster systeminfo ein und drücken Sie die Eingabetaste, um die Computerkonfiguration anzuzeigen.



