Was ist bei der Nutzung von Miniprogrammen zu beachten?
In diesem Artikel erfahren Sie hauptsächlich, auf welche Punkte Sie bei Miniprogrammen achten müssen, um Ihnen dabei zu helfen, die WeChat-Funktionen besser zu entwickeln.
1. Details
1.Ein kleines Programm beinhaltet eine App, die das Gesamtprogramm beschreibt und mehrere Seiten, die die jeweiligen Seiten beschreiben
2. Das Applet-Framework ist in eine Ansichtsschicht und eine Logikschicht unterteilt
Die Logikschicht ist in JavaScript geschrieben.
Die Ansichtsebene wird von WXML und WXSS geschrieben und durch Komponenten angezeigt. Komponente ist die Grundkomponente der Ansicht.
Spiegeln Sie die Daten in der logischen Ebene in einer Ansicht wider. und gleichzeitig werden Ereignisse von der Ansichtsschicht an die Logikschicht gesendet.
2. Kleine Wissenspunkte
1.App() Funktion wird verwendet, um ein kleines Programm zu registrieren. Akzeptiere eins
Objektparameter, der die Lebenszyklusfunktion des Applets usw. angibt.
befinden sich alle in der app.js-Datei
Mit der Funktion 2.Page() wird eine Seite registriert. einen Gegenstand annehmen
Parameter, die die Anfangsdaten der Seite, Lebenszyklusfunktionen, Ereignisbehandlungsfunktionen usw. angeben.
(1).Initialisierungsdaten: Daten
Daten werden in Form von JSON von der Logikschicht an die Rendering-Schicht übertragen, daher müssen die Daten in JSON konvertiert werden
Format: Zeichenfolge, Zahl, Boolescher Wert, Objekt, Array.
(2). Lebenszyklusfunktion
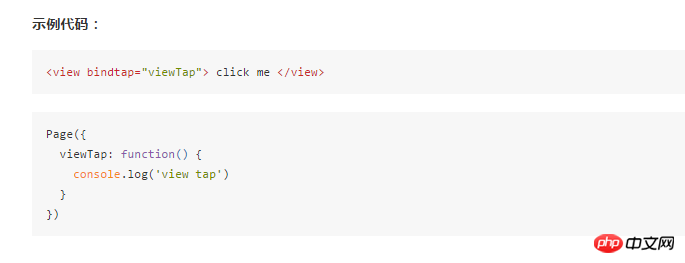
(3). Ereignisbehandlungsfunktion: bindtap
3.
Dynamisches Ein- und Ausblenden eines Steuerelements
data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
}.display_show{
display: block;
}
.display_none{
display: none;
}4.Bestanden data-* und e.target.dateset übergeben Parameter
< view class="phone_personal">{{firstPerson}}
this.setData({
firstPerson:e.target.dataset.me,
})Zu diesem Zeitpunkt: firstPerson=eat
5. Flexbox-Wort: display:flex;
<view class="phone_one" bindtap="clickPerson">
<view class="phone_personal">{{firstPerson}}</view>
<image src="../../image/i.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image>
</view>Im übergeordneten Element: display:flex;
justify-content:space-between;
Dies Art und Weise, wie die Teilmengen nebeneinander angeordnet werden. justify-content:space-between; Auf diese Weise befinden sich die Teilmengen an beiden Enden
6. Holen Sie sich Ihren eigenen Stil e.detail.width, e.detail.height
var app = getApp()
Page({
data: {
imgwidth:0,
imgheight:0,
},
imageLoad: function(e) {
var _this=this;
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height,
ratio=$width/$height; //图片的真实宽高比例
var viewWidth=this.data.screenWidth, //设置图片显示宽度,
viewHeight=parseInt(viewWidth/ratio); //计算的高度值
_this.setData({
imgwidth:viewWidth,
imgheight:viewHeight
})
}7.如何定义全局数据
在app.js的App({})中定义的数据或函数都是全局的,在页面中可以通过var app = getApp(); app.function/key的方式调用(不过我们没有必要再app.js中定义全局函数)
(1)设置全局变量
App({
globalData:{
userInfo:null,
test:"test"
}
})
获取变量值
var test = getApp().globalData.test;
console.log(test)
三.注意点小程序误区
1.小程序不是Html5。小程序是微信全新定义的规范,是基于xml+js的,不支持也不兼容HTML,兼容受限的部分css写法。
小程序和腾讯X5引擎也没关系。X5是QQ浏览器团队的,是基于HTML的,但小程序是微信团队自研的
2.小程序不是b/s。微信宣传的一个重点,是触手可得,不用安装。但小程序并不是b/s的在线页面,它是c/s架构的。
3.小程序体验好并且小程序并非只适合低频或长尾应用
4. Miniprogramme sind keine App Stores, sondern OS (Betriebssysteme)
Verwandte Empfehlungen:
Beispiel für die globale Konfigurationsentwicklung eines WeChat-Applets
Entwicklung der Tab-Funktion für das WeChat-Miniprogramm
Entwicklung des WeChat-Miniprogramms um Bilder hochzuladen Beispielfreigabe
Das obige ist der detaillierte Inhalt vonWas ist bei der Nutzung von Miniprogrammen zu beachten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen
Mar 15, 2024 am 08:00 AM
Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen
Mar 15, 2024 am 08:00 AM
Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen. MySQL ist ein beliebtes relationales Datenbankverwaltungssystem, und die Daten in der Datenbank werden in verschiedenen Dateien gespeichert. Unter diesen ist die .ibd-Datei eine Datendatei in der InnoDB-Speicher-Engine, die zum Speichern von Daten und Indizes in Tabellen verwendet wird. Dieser Artikel bietet eine detaillierte Analyse der Rolle der .ibd-Datei in MySQL und liefert relevante Codebeispiele, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle von .ibd-Dateien: Speichern von Daten: .ibd-Dateien sind InnoDB-Speicher
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Welche Spiele eignen sich zum Spielen mit i34150 und 1G-unabhängiger Grafik (welche Spiele sind für i34150 geeignet)
Jan 05, 2024 pm 08:24 PM
Welche Spiele eignen sich zum Spielen mit i34150 und 1G-unabhängiger Grafik (welche Spiele sind für i34150 geeignet)
Jan 05, 2024 pm 08:24 PM
Welche Spiele können mit dem i34150 mit 1G-unabhängiger Grafik gespielt werden? Kann er kleine Spiele wie LoL spielen? GTX750 und GTX750TI sind sehr geeignete Grafikkarten. Wenn Sie nur ein paar kleine Spiele spielen oder keine Spiele spielen, empfiehlt sich die Verwendung der integrierten i34150-Grafikkarte. Im Allgemeinen ist der Preisunterschied zwischen Grafikkarten und Prozessoren nicht sehr groß, daher ist es wichtig, eine vernünftige Kombination zu wählen. Wenn Sie 2 GB Videospeicher benötigen, wird empfohlen, GTX750TI zu wählen. Wenn Sie nur 1 GB Videospeicher benötigen, wählen Sie einfach GTX750. Die GTX750TI kann als verbesserte Version der GTX750 mit Übertaktungsfunktionen angesehen werden. Welche Grafikkarte mit dem i34150 gekoppelt werden kann, hängt von Ihren Anforderungen ab. Wenn Sie eigenständige Spiele spielen möchten, empfiehlt es sich, einen Wechsel der Grafikkarte in Betracht zu ziehen. du kannst wählen
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur







