
Dieses Mal werde ich Ihnen ausführlich erklären, wie Sie Babel verwenden. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Babel?
Installation und Konfiguration
npm install babel-cli --save-dev oder cnpm install babel-cli --save-devInstallation mit Taobao Mirror geht schneller.
Schritte: Geben Sie das Projekt ein ==>cnpm install babel-cli --save-dev
Warum nicht global installieren
Bei globaler Installation bedeutet dies, dass die globale Umgebung über ein Babel verfügen muss, damit das Projekt ausgeführt werden kann, was bedeutet, dass das Projekt von der Umgebung abhängig ist. Andererseits unterstützt dies nicht unterschiedliche Projekte, die unterschiedliche Versionen von Babel verwenden.
Transkodierungsregeln festlegen
Im Stammverzeichnis installieren: cnpm install babel-preset-es2015 --save-dev
Nach Abschluss der Installation erstellen Konfigurationsdatei Die .babelrc-Datei muss im Projektstammverzeichnis abgelegt werden. Ihr Grundformat ist:
{
"presets":[],
"plugins":[]
}Das Feld „Voreinstellungen“ legt die Transkodierungsregeln fest und die Plugins sind die Babel-Einstellungen . Plug-in. Dann die Konfigurationsdatei:
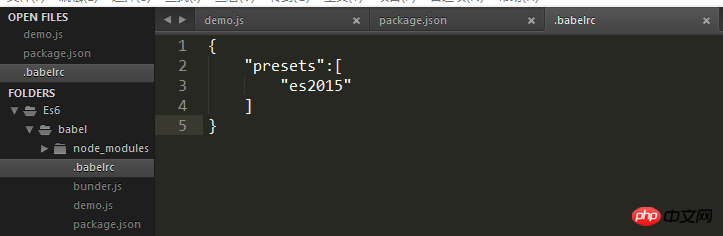
{
"presets":["es2015"]
}An diesem Punkt ist die Grundkonfiguration von babel abgeschlossen.
Demo.js im Projektstammverzeichnis erstellen
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
Da wir babel im aktuellen Verzeichnis installiert haben, können wir den babel-Befehl nicht direkt im Terminal konvertieren. Wir müssen npm verwenden, um ihn auszuführen, also schreiben Sie zuerst
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js"
}
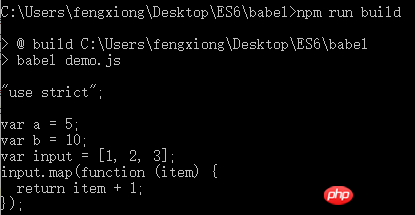
} in package.json, um den einzugeben Stammverzeichnis. npm run buildAusführen und Ergebnisse anzeigen

Sie können auch in das angegebene Verzeichnis ausgeben
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}Geben Sie das Stammverzeichnis ein, npm run buildFühren Sie die Ergebnisse aus und sehen Sie sie sich an

Dieses Mal finden Sie die kompilierte binder.js-Datei im Stammverzeichnis
Ordner-Screenshot

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema php Chinesische Website!
Empfohlene Lektüre:
JS-Imitation eines klassischen legendären Spiels
Wie man mit ungültigem Hotloading des Webpack-Entwicklungsservers umgeht
So rufen Sie die übergeordnete Komponente in ES6 auf
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Verwendung von Babel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




