
Dieses Mal erkläre ich Ihnen, wie Sie mit Webpack-Verpackungsfehlern umgehen, die durch Bildpfade verursacht werden. Was sind die Vorsichtsmaßnahmen beim Umgang mit Bildpfaden, die Webpack-Verpackungsfehler verursachen? Werfen wir einen Blick darauf.
Ich bin kürzlich auf ein solches Problem gestoßen, als ich meinen eigenen persönlichen Blog erstellt habe. Ich habe einen relativen Pfad in CSS als Hintergrundbild verwendet, wie unten gezeigt:

Nachdem das gesamte Projekt mit Webpack gepackt wurde, wurde beim Ausführen im Browser ein Fehler gemeldet. Der Fehler war wie folgt:

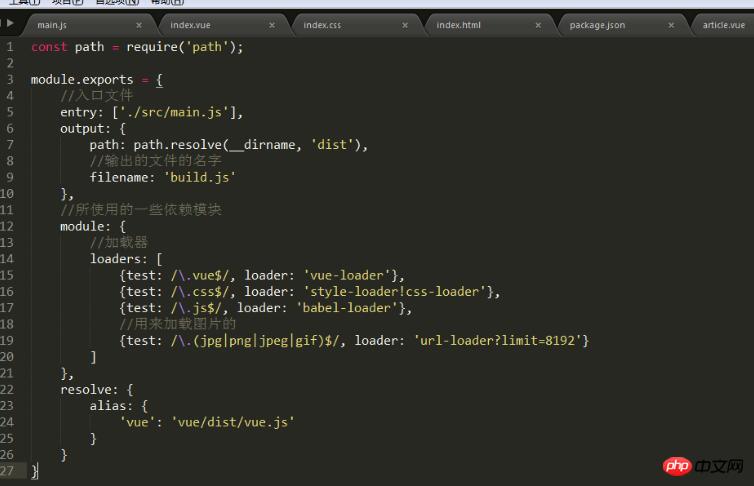
Mit anderen Worten, das Bild Die Datei kann nach dem Packen nicht gefunden werden. Was ist also der Grund? Schauen wir uns zunächst meine Konfiguration in der Datei webpack.config.js an:

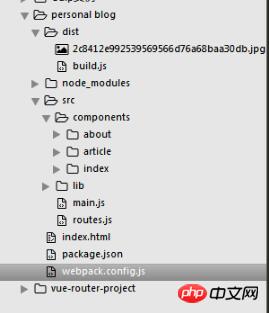
In der Tat , mein Loader wird hier nicht falsch verwendet. Dann schauen wir uns das Verzeichnis nach dem Packen über Webpack an:

Wir Wir haben festgestellt, dass wir es in den dist-Ordner packen möchten. Eine Datei build.js wird ebenfalls generiert. Diese Datei ist das Hintergrundbild, das wir gerade in CSS angegeben haben
Sie können es finden über die Browser-Fehlermeldung build.js Die für uns angegebene Bildadresse ist offensichtlich falsch. Standardmäßig kopiert der Verpackungsprozess das verwendete Bild und legt es in dem durch den Pfad angegebenen Verzeichnis ab Ausgabe. In build.js ist der durch
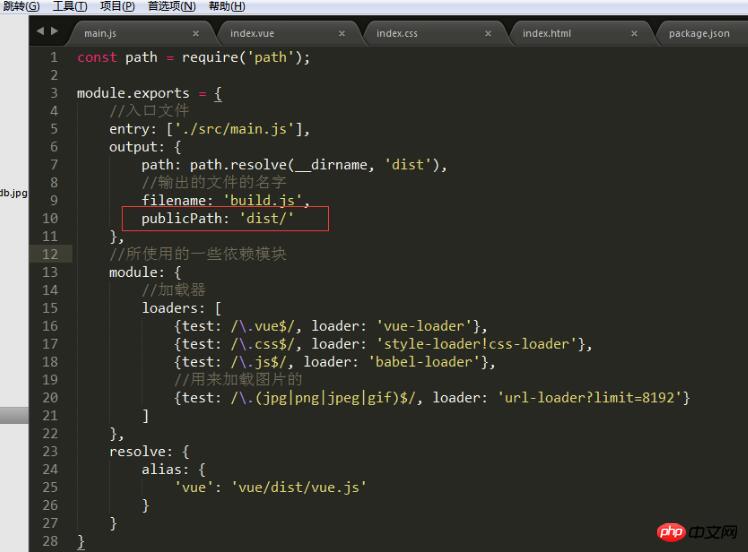
referenzierte Bildpfad jedoch tatsächlich das Stammverzeichnis der gesamten Projektdatei, daher wird die natürliche Referenz nicht verwendet ? In der Datei webpack.config.js wird das Attribut publicPath
im Ausgabeobjektin angegeben, das zur Angabe der Veröffentlichungsadresse von statischen -Ressourcen (Bildern) verwendet wird usw.). Wenn dieses Attribut konfiguriert ist, wird die Datei gepackt (d. h. build.js). Alle Ressourcen, auf die durch relative Pfade verwiesen wird, werden durch die konfigurierten Pfade ersetzt. Wenn Sie also wie folgt festlegen, fügt der Pfad, der auf das Bild in build.js verweist, den von publicPath angegebenen Pfad nach dem Pfad zum ursprünglichen Stammverzeichnis hinzu, daher fügen wir
Der Inhalt im roten Feld im Bild unten reicht aus:
Dann können Sie es endlich durchgehen Der dist-Ordner Habe das generierte Bild gefunden!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Empfohlene Lektüre:
Was mit Webpack getan werden muss, um bestimmte JS-Dateien zu packen
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit Webpack-Paketierungsfehlern um, die durch Bildpfade verursacht werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 jquery animieren
jquery animieren
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




