
In diesem Artikel wird hauptsächlich der Prototyp und die Prototypenkette in JavaScript ausführlich erläutert. Wenn wir über Prototypen sprechen, sprechen wir normalerweise über das Prototypattribut Prototyp.
1. Einführung
1. Das Prototypattribut der Funktion
*Alle Funktionen verfügen standardmäßig über ein Prototypattribut, das auf ein leeres Objekt verweist ( das heißt, es wird als Prototypobjekt bezeichnet)
* Es gibt einen Attributkonstruktor im Prototypobjekt, der auf das Funktionsobjekt zeigt
2. Welche Rolle spielt das Prototypobjekt? ? ----->Attribute zum Prototypobjekt hinzufügen (normalerweise Methoden hinzufügen)
*Funktion: Alle Instanzobjekte der Funktion haben automatisch die Attribute (Methoden) im Prototyp
//*所有的函数都有一个prototype属性,它默认指向一个object空对象(即称为原型对象)
console.log(Date.prototype)//系统内置的,如Date函数
//输出的是object {} 里面有很多属性与方法,这些是后来增加的,
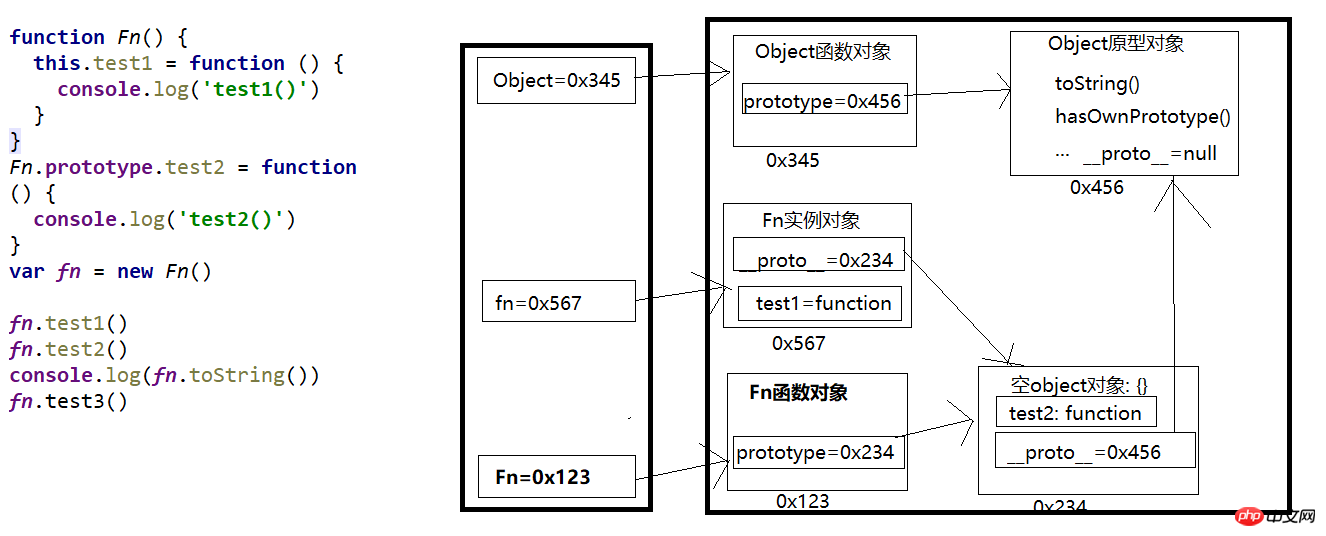
function Fn () {
}
console.log(Fn.prototype)//这是我们自定义的函数 有constructor
//*原型对象中有一个属性constructor,它指向函数对象
console.log(Fn.prototype.constructor===Fn);
//输出的函数 Fn.prototype.constructor是引用变量 Fn也是引用变量
Fn.prototype.test=function (){
console.log('test()')
}
Fn.prototype.test();//可以这样用,但是一般不是这样
//一般都是先实例化,然后调用函数
var fn=new Fn();
fn.test();3. Explizite Prototypen und implizite Prototypen
*Alle Funktionen haben ein Prototypattribut, das der explizite Prototyp ist
*Alle Instanzobjekte haben ein __proto__, das als impliziter Prototyp bezeichnet werden kann
*Der Wert des impliziten Prototyps eines Objekts ist der Wert des expliziten Prototyps des entsprechenden Konstruktors
3.1 Probleme mit expliziten Prototypen und impliziten Prototypen
(1) Wann wurde die . Prototypattribut hinzugefügt und welchen Wert hat es?
Es wird automatisch von der Js-Engine hinzugefügt, wenn eine Funktion definiert wird (das Funktionsobjekt wird erstellt). Der Standardwert ist ein leeres Objektinstanzobjekt <br/>
(Hinweis: Beim Definieren einer Funktion interne Ausführung: Fn.prototype={} Fn.prototype.constructor===Fn)
(2) Wann wurde das Attribut .__proto__ hinzugefügt und welchen Wert hat es?
Es wird automatisch von der Js-Engine hinzugefügt, wenn ein Instanzobjekt erstellt wird. Der Wert ist der Prototyp-Attributwert des Konstruktors
(Hinweis: Beim Definieren der Funktion interne Ausführung: this.__proto__=Fn.prototype (das ist das instanziierte Objekt von new)) <br/>
3.2 Zusammenfassung
a. Das Prototypattribut der Funktion: Beim Definieren der Funktion (das Funktionsobjekt wird erstellt) wird es automatisch von der Js-Engine hinzugefügt. Der Standardwert ist ein leeres Objektobjekt
b. _ des Objekts _proto__ Attribut: automatisch von der JS-Engine hinzugefügt, wenn ein Instanzobjekt erstellt wird. Der Standardwert ist der Prototyp-Attributwert des Konstruktors
c expliziter Prototyp, kann aber den impliziten Prototyp nicht direkt bedienen (es6 Vorher)
function Fn() {//内部执行Fn.prototype={} Fn.prototype.constructor===Fn
// body...
}
//每个函数function 都有一个prototype属性,即为显式原型
console.log(Fn.prototype)
//每个实例对象都有一个__proto__,可称为隐式原型
var fn=new Fn();//内部执行:this.__proto__=Fn.prototype(是new出来的实例化对象)
console.log(fn.__proto__)
//对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(Fn.prototype===fn.__proto__);//true4. Prototypenkette
4.1 Alias, implizite Prototypenkette (da entlang des impliziten Prototyps gesucht wird) <br/>
4.2 Prototyp Die Kette ist eigentlich ein Prozess des Zugriffs (oder der Suche) auf die Attribute eines Objekts.
* sucht zunächst in seinen eigenen Attributen und gibt, wenn sie gefunden werden,
< zurück 🎜>* wenn nicht, dann folgen Sie __proto__ Die Kette sucht nach oben und gibt * zurück, wenn sie am Ende nicht gefunden wird. Gibt unterdefiniert zurück4.3 Die Funktion besteht darin, die Attribute (Methoden) zu finden ) des Objekts <br/>
<br/>
*fn.test3-Wert ist undefiniert. Wenn undefiniert in einer Funktion verwendet wird, wird ein Fehler gemeldet <br/> *Funktionsobjekte haben explizite Prototypeigenschaften und instanziierte Objekte haben implizite Prototypeigenschaften<br/> *Methoden sollten so weit wie möglich im Prototyp platziert werden <br/>
4.5 Konstruktoren, Prototypen, Instanzobjekte Die Beziehung//构造函数function Person(n){this.name = n;}
//构造函数对应原型对象Person.prototype.sayHi = function(){alert("大家好,我是" + this.name);}
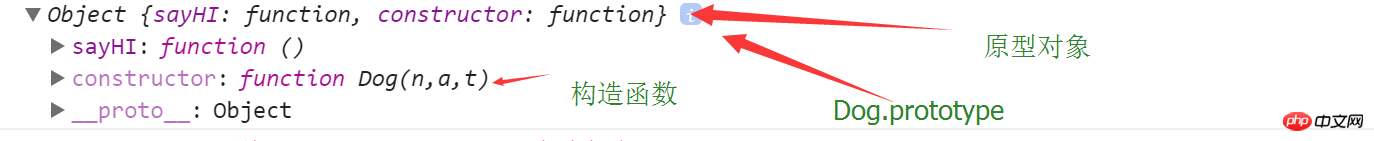
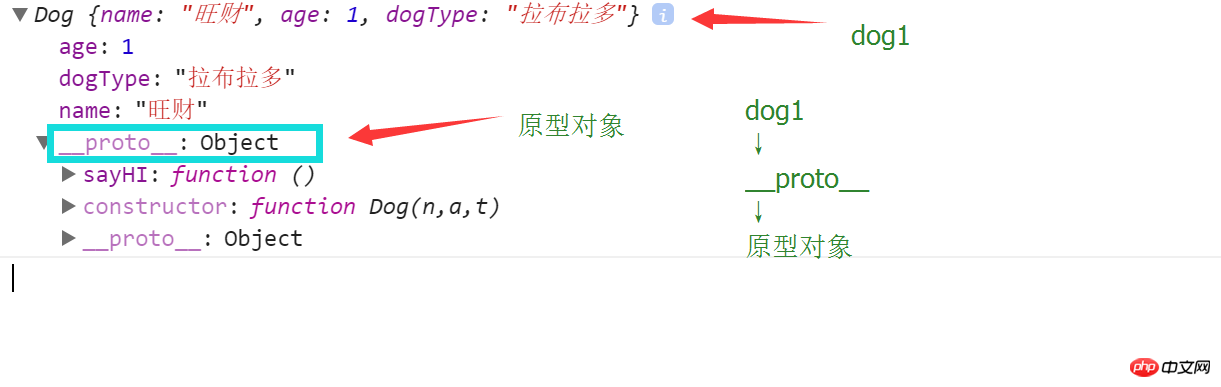
//实例var p1 = new Person("张三");Zum Beispiel: var dog1 = new Dog();<br/><br/>②Die Beziehung zwischen dem Konstruktor und dem Prototypobjekt: <br/>Das Prototypobjekt kann über den Konstruktornamen.prototype abgerufen werden. <br/>Die Konstruktoreigenschaft im Prototypobjekt verweist auf den Konstruktor. <br/> Dog.prototype;<br/> <br/> <br/>③Die Beziehung zwischen der Instanz und dem Prototypobjekt: <br/>Das __proto__-Attribut im Instanzobjekt zeigt auf das Prototypobjekt. <br/><br/>
<br/>③Die Beziehung zwischen der Instanz und dem Prototypobjekt: <br/>Das __proto__-Attribut im Instanzobjekt zeigt auf das Prototypobjekt. <br/><br/>
 <br/>
<br/>
<br/>
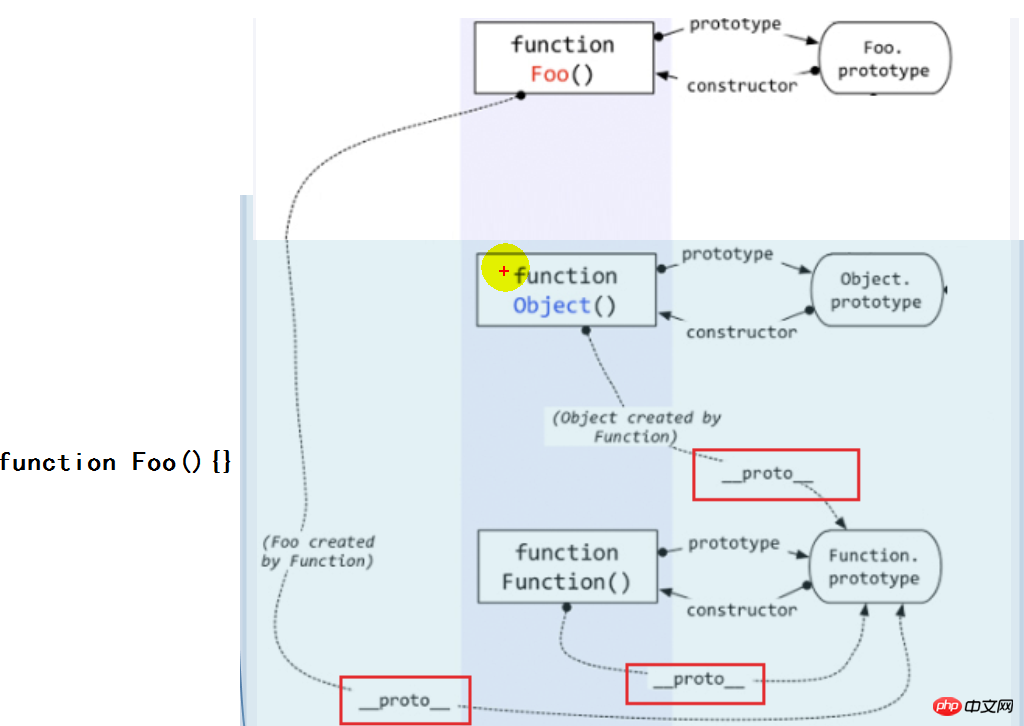
(1)
 <br/>
<br/>
console.log(Object.prototype)//Object {}
console.log(Object.__proto__)//function () {}
console.log(Object.__proto__===Date.__proto__)//true
console.log(Function.prototype===Function.__proto__)//true
console.log(Object.prototype===Object.__proto__)//falseZusammenfassung: <br/>
* Die verborgene Bedeutung von Instanzobjekte Der Formelprototyp entspricht dem expliziten Prototyp des Konstruktors* Jede Funktion ist eine Instanz von Function, einschließlich Function, die eine Instanziierung ihrer selbst ist, aber keine instanziierten Objekte enthält (z. B. var b=new fn( ), wobei b keine Funktionsinstanz ist) <br/>
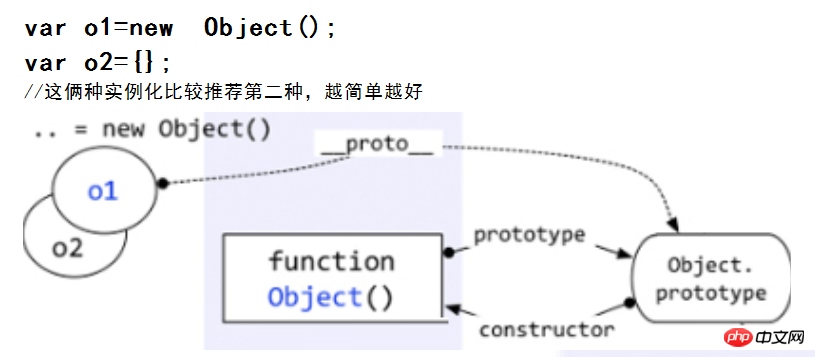
* Bei der Suche nach Attributen über object.xxx führt es zur Prototypkette der impliziten Prototypkette (__proto__), um den impliziten Prototyp des Prototypobjekts von zu finden Objekt (__proto__=null )1.实例就是通过构造函数创建的。实例一创造出来就具有constructor属性(指向构造函数)和__proto__属性(指向原型对象),<br/>2.构造函数中有一个prototype属性,这个属性是一个指针,指向它的原型对象。<br/>3.原型对象内部也有一个指针(constructor属性)指向构造函数:Person.prototype.constructor = Person;<br/>4.实例可以访问原型对象上定义的属性和方法。
5.属性问题
给对象属性赋值,是不会查找原型链的
function Person(name,age) {
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
Person.prototype.sex='男';
//首先来看 name,age都是自身函数有,sex是原型链上的
var p1=new Person('Tom','12');
p1.setName('jack');
console.log(p1.name,p1.age,p1.sex);//jack 12 男
p1.sex='女';//给对象属性赋值,是不会查找原型链的
console.log(p1.name,p1.age,p1.sex);//jack 12 女
var p2=new Person('Bob','21');
console.log(p2.name,p2.age,p2.sex);//jack 12 男6.instanceof探索
6.1instanceof是如何判断的?
表达式:A(看着实例) instanceof B(看着构造函数)
如果B函数的显示原型对象在A对象的原型链上,返回true,否则返回false
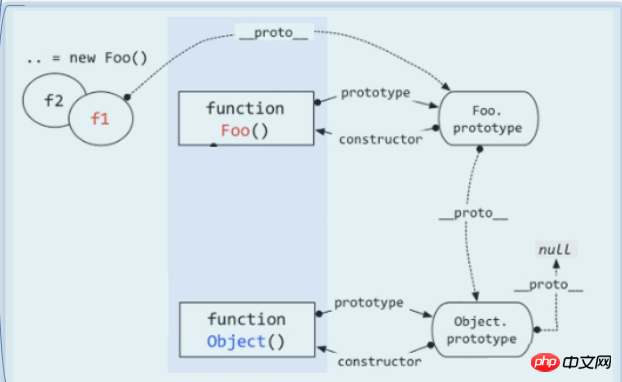
<br/>
function Foo() { }
var f1=new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
console.log(Object instanceof Foo);//false
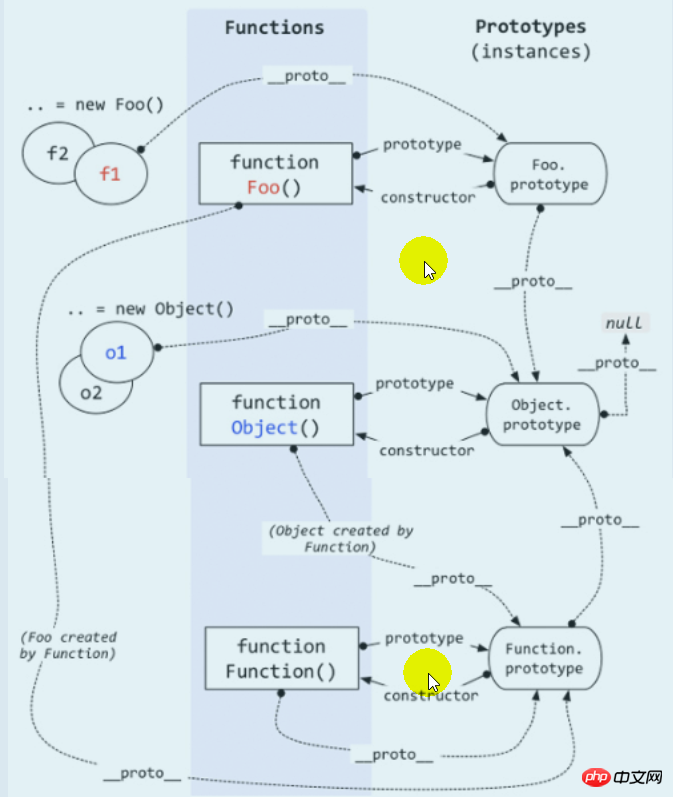
console.log(Object instanceof Function);//true
console.log(Object instanceof Object);//true
console.log(Function instanceof Object);//true
console.log(Function instanceof Function);//true <br/><br/>
<br/><br/>
 <br/>
<br/>
6.2Function是通过new自己产生的实例
7.题目
/*
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链
*隐式原型是由实例决定的
*/
var A=function(){
}
A.prototype.n=1;
var b=new A();
A.prototype={//显示原型
n:2,//给显示原型重新赋值,只会影响后面创建的对象
m:3,
}
//A.prototype.m=5;
//给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5
var c=new A();
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
//题目2
var F=function(){}
Object.prototype.a=function(){
console.log('a()')
}
Function.prototype.a=function(){
console.log('a()')
}
var f=new F();
f.a();//true
f.b();//f.b is not a function
F.a();//true
F.b();//true总结:
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链*隐式原型是由实例决定的
A.prototype={//显示原型 n:2,//给显示原型重新赋值,只会影响后面创建的对象 m:3, }
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
A.prototype.m=5;给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5相关推荐:
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung von Prototypen und Prototypketten in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




