
Dieses Mal werde ich Ihnen den dreistufigen Verknüpfungscode von Provinzen und Gemeinden vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung des dreistufigen Verknüpfungscodes von Provinzen und Gemeinden in js? Fall, werfen wir einen Blick darauf.
Vorwort
Die Plug-in-Funktionen erfüllen nur die Geschäftsanforderungen unseres Unternehmens. Wenn Sie weitere Funktionen wünschen, können Sie unten eine Nachricht hinterlassen und ich werde mein Bestes geben Erweitern Sie es! Wenn du es brauchst oder magst, kannst du mir auf Github einen Stern geben
Vorbereitung
<p id="wrap"></p>
Es gibt keine Begrenzung für die Container-Tags auf der Seite, nur Geben Sie einfach eine ID an.
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
Zum Beispiel: Wenn die Länge des übergebenen Arrays ['provinces','citys','areas'] 3 beträgt, werden Provinzen und Städte angezeigt und die drei Zeichenfolgen in Das Array ist jeweils die ID des Provinz-, Stadt- und Bezirkscontainers

Wenn die Länge des übergebenen Arrays ['provinces','citys'] 2 beträgt, werden die Provinz und die Stadt angezeigt , und die beiden Zeichenfolgen im Array lauten: Es handelt sich um die ID des Provinz- und Stadtcontainers

Wenn die Array-Länge 1 beträgt, wird sie nicht erwähnt
beforeCreatWird ausgeführt, bevor das Plug-in erstellt wird Callback-Funktion
afterCreatCallback-Funktion wird ausgeführt, nachdem das Plug-in erstellt wird

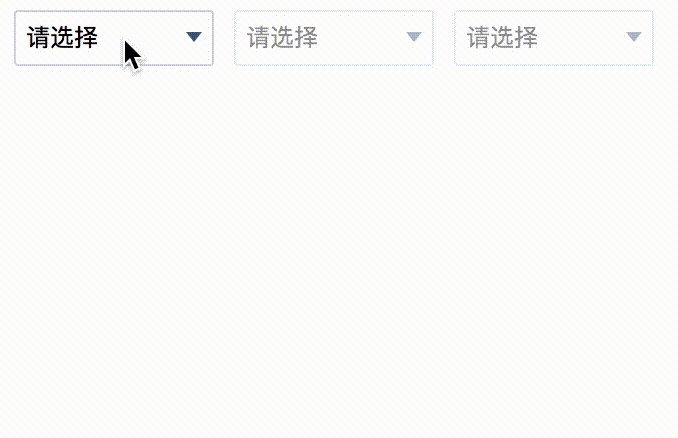
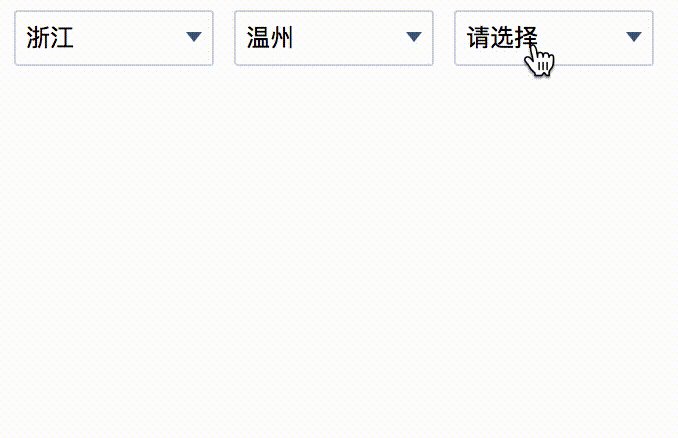
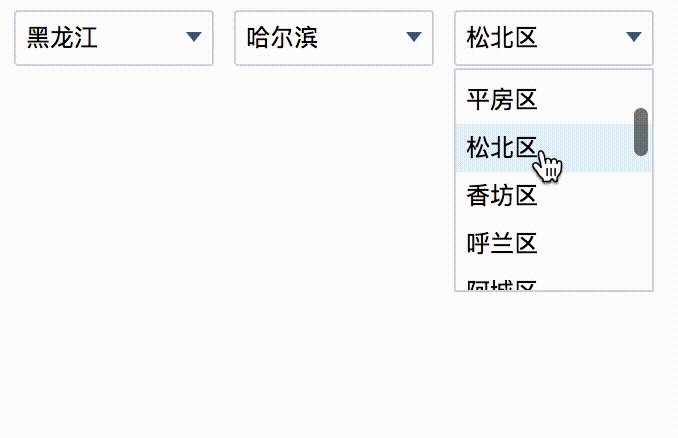
Vorschau

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung des asynchronen Ladens von JavaScript
So verwenden Sie die Kapselungsfunktion der JS-Bewegungspufferung Wirkung
Das obige ist der detaillierte Inhalt vonjs dreistufiger Verknüpfungscode für Provinz und Stadt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




