
1. Was sind Daten? *Daten sind die im Speicher gespeicherten „Dinge“, die bestimmte Informationen darstellen. Ihr Wesen ist 0101-Binär. Dieser Artikel teilt Ihnen hauptsächlich die Speicheranalyse von Datenvariablen in JavaScript mit und hofft, allen zu helfen.
zB:18 //Diese 18 darf nur Alter oder Punktzahl usw. sein,
Die Daten im Schreibprogramm müssen eine besondere Bedeutung haben.
*Daten haben die grundlegenden Eigenschaften, lesbar und übertragbar zu sein (Übertragbarkeit ist wichtig)
var a=2;
b=a;//这个是传递a变量的数据的变量
a={2,4,5}
b=a;//这个传递的是a对象的地址值*Alles (alles) ist Daten, und Funktionen sind auch Daten
„Die Aussage „Alles ist ein Objekt“ ist ein Oxymoron, da Daten in Grundtypen und Objekte unterteilt werden können.
*Das Ziel aller Operationen im Programm: Daten
Alle Operationen sind Hinzufügungen, Löschungen, Änderungen und Suchen von Daten. Zu den Operationen gehören das Durchführen arithmetischer Operationen an Daten, das Aufrufen von Funktionen zum Übergeben von Parametern, das Zuweisen von Werten usw.
2. Was ist Speicher?
* Der Speicherplatz (temporär), der nach dem Einschalten des Speichersticks (Leiterplatte) generiert wird
Durch die Deklaration einer Variablen wird automatisch Speicher zugewiesen
Das Freigeben des Speichers bedeutet, dass der Speicher freigegeben werden kann wiederverwendet (z. B. Beginnen Sie mit dem Festlegen der globalen Variablen. Wenn Sie diese globale Variable später verwenden möchten, müssen Sie sie freigeben (d. h. dieser Variablen einen Wert neu zuweisen))
*Erstellung und Tod: Memory Stick (integrierte Leiterplatte) == 》Einschalten==》Eine bestimmte Menge an Speicherplatz generieren==》Speichern verschiedener Daten==》Ausschalten==》Der gesamte Speicher verschwindet
*Der Speicherplatz des Der Speicher ist temporär, während der Speicherplatz auf der Festplatte dauerhaft ist
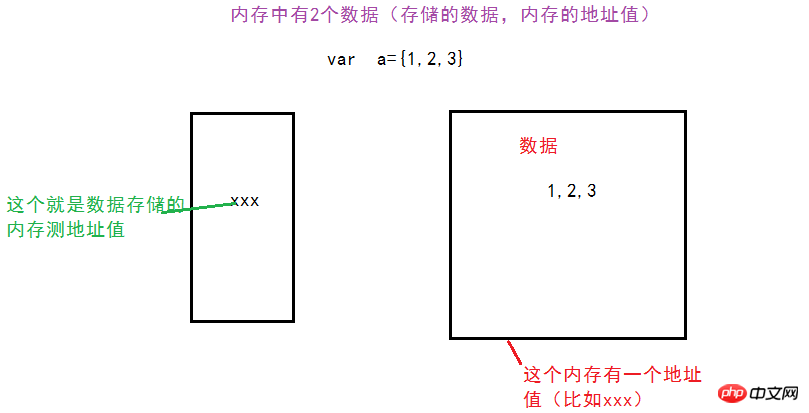
*Ein Stück Speicher enthält 2 Daten
-->Im Speicher gespeicherte Daten (allgemeine Daten/Adressdaten)
-->Speicheradresswertdaten

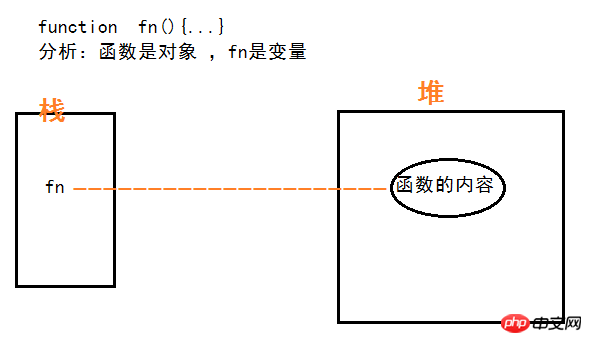
*Speicherklassifizierung
-> Stapel (kleinerer Raum): globale Variablen , lokale Variablen
->Heap (größerer Raum): Objekt

3. Was sind Variablen?
*Der Betrag, um den sich der Wert ändern kann, bestehend aus Variablenname und Variablenwert
*Eine Variable entspricht einem kleinen Speicher, der Variablenname (Identifikation) wird verwendet, um den Speicher zu finden, und der Variablenwert ist der im Speicher gespeicherte Inhalt
var a=3;
4 Welche Beziehung besteht zwischen Speicher, Daten und Variablen?
* Speicher ist ein Container, der zum Speichern von Daten verwendet wird.
* Variable (Variablenname) ist die Kennung des Speichers. Finden Sie den entsprechenden Speicher über Variablen und bearbeiten (lesen/schreiben) Sie dann die Daten im Speicher
5. Probleme mit der Zuweisung und dem Speicher
Problem: var a=XXX, was wird gespeichert eine Erinnerung Was ist das?
//了解内存只保存俩种值(基本类型值,对象地址值)
var a=2;//a内存是基本类型的值:3
a={}//a内存是{}的地址值
var b=4;
a=b;//a中保存的是:b保存的基本类型的值4
b=[];
a=b;//a中保存的是:b中的地址值
6. Probleme bei der Referenzvariablenzuweisung
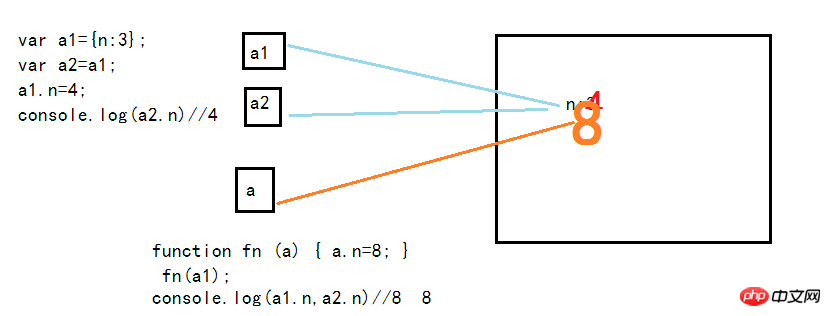
(1) Zwei Referenzvariablen verweisen auf dasselbe Objekt und die internen Daten werden durch eine Referenz geändert Variable. Eine weitere Referenzvariable ist ebenfalls sichtbar
*2个引用变量指向同一个对象,通过一个引用变量修改内部数据,另一个引用变量也看得见
var a1={n:3};
var a2=a1;
a1.n=4;
console.log(a2.n)//4
function fn (a) {
a.n=8;//这是改变对象内部的数据,并没有改变对象
}
fn(a1);
console.log(a1.n,a2.n)//8 8//注意:当fn执行完时,a也就释放内存
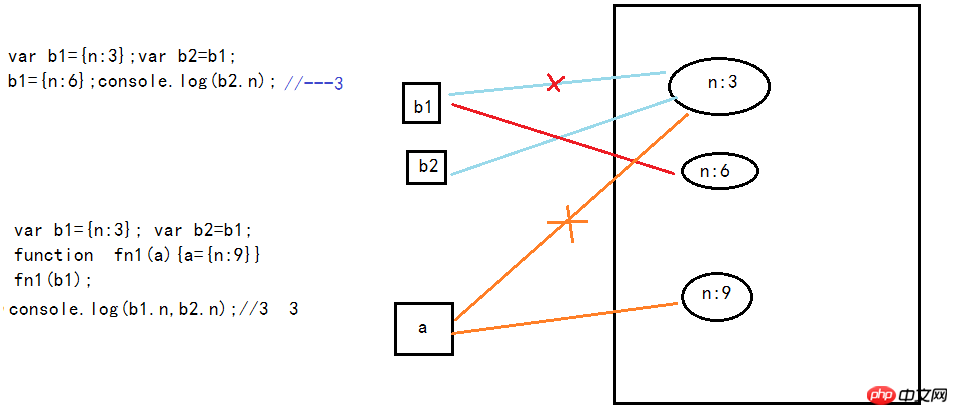
(2). Lassen Sie eine Referenzvariable auf ein anderes Objekt zeigen , die andere Referenzvariable zeigt immer noch auf das ursprüngliche Objekt
var b1={n:3};
var b2=b1;
//b1={n:6};console.log(b2.n);//3
function fn1(a){a={n:9}}//a={n:9}这是创建了一个新的对象
fn1(b1);
console.log(b1.n,b2.n);//3 3
7. Wenn beim Aufrufen einer Funktion in js Variablenparameter übergeben werden, ist das so? als Wert übergeben oder als Referenz übergeben
*Nur als Wert übergeben, nicht als Referenz, alle Werte werden übergeben. Bei diesem Wert kann es sich lediglich um Basisdaten oder um Referenzdaten (Adressdaten) (Objekt, Funktion, Array) handeln.
*Wenn letzteres als Referenzübertragung betrachtet wird, können sowohl die Übertragung als auch die Referenzübertragung
var a=3;
function fn(a1){...}
fn(a)//传递的是a的值(基本值)-----传递变量参数应该是值传递
a=function (){...}
fn(a)//传递的是a的值(引用类型也就是地址值)---
//传递变量参数应该是值传递也可以说是引用传递8. Wie verwaltet die js-Engine den Speicher?
js-Engine ist der Code, der unseren js-Code analysiert und ausführt
wenn nicht benötigt
(2). Speicher freigeben
*Stack-Speicherplatz für die Ausführung von Funktionen zugewiesen: automatisch freigegeben, nachdem die Funktion ausgeführt wurde
*Heap-Speicherplatz zum Speichern von Objekten: wenn auf den Speicher nicht verwiesen wird Dadurch wird das Objekt zu einem Müllobjekt und der Garbage Collector wird diesen Speicher später zurückgewinnen und freigeben
Verwandte Empfehlungen:
var a={};
console.log({})//空对象(有东西,只是没有我们定义的数据)
a=null;//对象是在后面的某个时刻被垃圾回收器回收释放
function fn(){
var a=3;
}
fn()//函数执行完a立即释放Detaillierte Erläuterung der Probleme beim Datenabfangen in JavaScript
So übertragen Sie Daten in JavaScript nach PHP
Zusammenfassung der Datentypkonvertierungsmethoden in JavaScript_Grundkenntnisse
Das obige ist der detaillierte Inhalt vonSpeicheranalyse von Datenvariablen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




