
Die Umgebung, in der JS ausgeführt wird, ist ein Browser mit mehreren Prozessen. Der Prozess kann den Hauptsteuerungsprozess umfassen (der für die Vorwärts- und Rückwärtsbewegung im Browser verantwortlich ist). Aktionen usw.), GPU, Browserkernel (Browser-Rendering-Prozess, verantwortlich für Seitenrendering, Skriptausführung, Ereignisverarbeitung) usw.
Unter diesen ist der Browserkernel multithreaded, einschließlich
GUI-Rendering-Thread
JS-Engine Thread
JS-Ereignis-Trigger-Thread
Zeitgesteuerter Trigger-Thread
Asynchroner HTTP-Anfrage-Thread
Sie können wissen, dass JS Single-Threaded ist, weil JS hauptsächlich mit Benutzern interagiert und auch DOM-Elemente bedienen kann. Wenn es Multi-Threaded ist, kann ein Thread ein DOM-Element ändern . Wenn ein anderer Thread dieses DOM-Element löscht, weiß der Browser nicht, welcher Thread verwendet werden soll.
Einzelner Thread bedeutet, dass Aufgaben in einem Thread ausgeführt werden Die vorherige Aufgabe ist nicht abgeschlossen, die folgenden Aufgaben müssen warten, was zu Blockaden führt. Um diese Situation zu vermeiden, verfügt JS über einen Ereignisschleifenmechanismus, um damit umzugehen. 
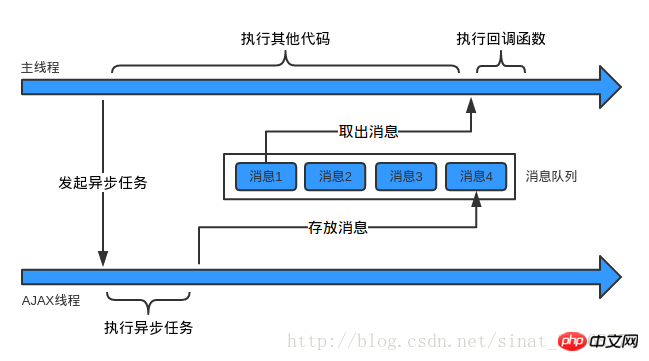
Synchrone Aufgaben werden direkt im Hauptthread ausgeführt. Wenn Sie eine asynchrone Aufgabe ausführen müssen, beispielsweise wenn Sie eine asynchrone AJAX-Anfrage initiieren müssen, teilt der Hauptthread dies der asynchronen HTTP-Anfrage mit Thread, damit der asynchrone HTTP-Anforderungsthread diese asynchrone AJAX-Anforderungsaufgabe ausführen kann. Wenn der HTTP-Anforderungsthread die Aufgabe abschließt, stellt er das Ausführungsergebnis in die Nachrichtenwarteschlange. Wenn die Synchronisierungsaufgabe des Hauptthreads abgeschlossen ist, wird die asynchrone Aufgabe gelesen in der Nachrichtenwarteschlange und führen Sie die asynchrone Callback-Funktion aus. Dieser Vorgang wird kontinuierlich wiederholt.
Verwandte Empfehlungen:
Ereignisse und Rückruffunktionen des JavaScript-Ausführungsmechanismus
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des JS-Betriebsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




