HTML5 implementiert eine mehrschichtige Bildschirmanpassung
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur HTML5-Layer-Screen-Anpassungsmethode vor. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
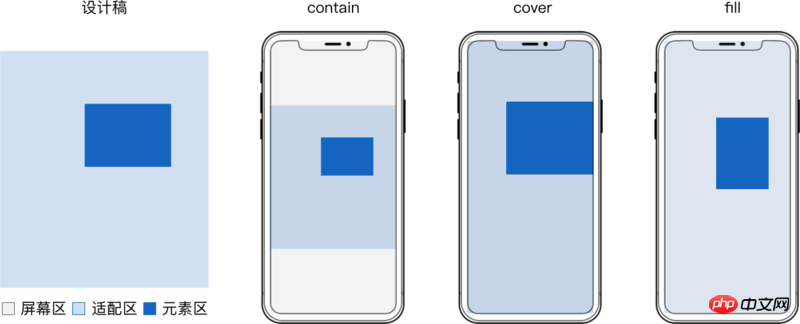
Bildschirmanpassung
Die Bildschirmanpassung sollte sich auf die Anpassungsbeziehung zwischen dem Inhaltsanpassungsbereich und dem Bildschirmbereich beziehen.
Einzelbildschirmadaption hat „Contain“, „Cover“ oder „Fill“ und eine Mehrbildschirmadaption ist bei Wide üblich.
Container und Cover müssen auch so positioniert werden, dass Leerraum und überschüssiger Inhalt berücksichtigt werden.
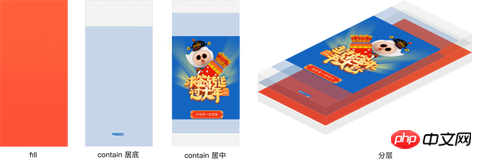
Unterschiedliche Inhalte im selben H5 verwenden oft unterschiedliche Anpassungsmethoden, also Layering.


Bevorzugtes CSS
js ist oft nach dem erforderlich Seite wird geladen Es dauert mindestens 70 ms, um die richtige Breite und Höhe der Webansicht zu erhalten
-
CSS wird oft zuerst ausgeführt, und CSS-Parsing wird oft zu Beginn parallel zu DOM erstellt
-
js wartet auf die Verarbeitung von dom und cssom, bevor es ausgeführt werden kann, während CSS nur auf dom warten muss
Im Vergleich zu js ist es Beim Wechsel zwischen horizontalen und vertikalen Bildschirmen müssen zwei Prozesse zum Neuzeichnen umgeschaltet werden.
Bei Leistungsproblemen wie der Bildschirmanpassung sollte dies der Fall sein, wenn dies mit CSS implementiert werden kann mit CSS implementiert werden.
Anpassung der gesamten Ebene
Um sicherzustellen, dass die Elemente jeder Ebene synchron und ohne Verzerrung skaliert werden, sollte der Anpassungsbereich jeder Ebene gleich groß sein des Designentwurfs.
Die direkte Implementierung besteht darin, einen Container mit der gleichen Größe wie der Anpassungsbereich zu erstellen und die gesamte Ebene anzupassen.
Im Container können sich mehrere Elemente mit der gleichen Adaptionsmethode befinden.
Nehmen Sie die svg Umsetzung als Beispiel:
<!doctype html>
<html>
<body>
<style>
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<!-- fill -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 -->
<rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 -->
</svg>
<!-- contain 居中 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 -->
<rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 -->
</svg>
<!-- contain 居底 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 -->
<rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 -->
</svg>
</body>
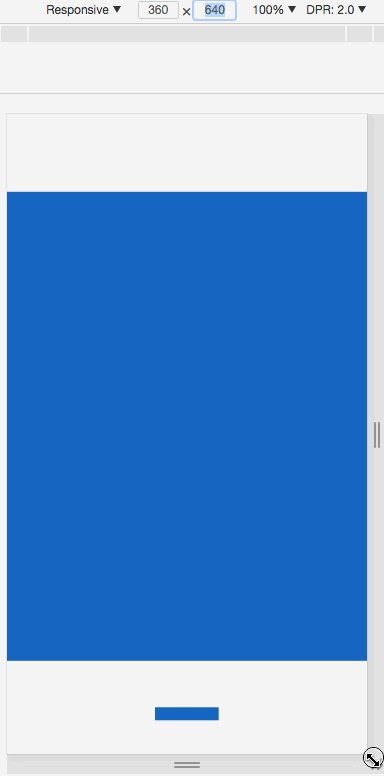
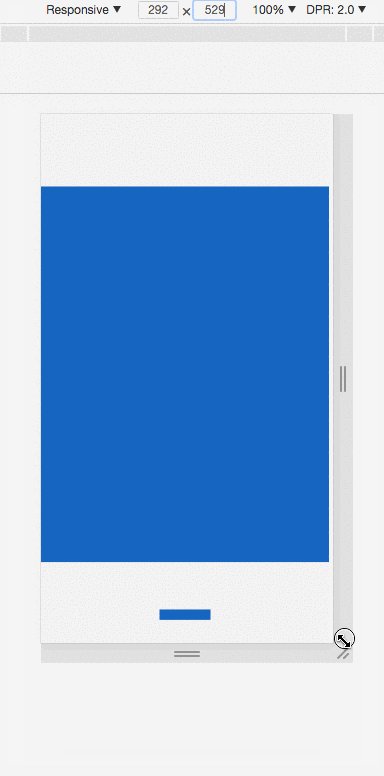
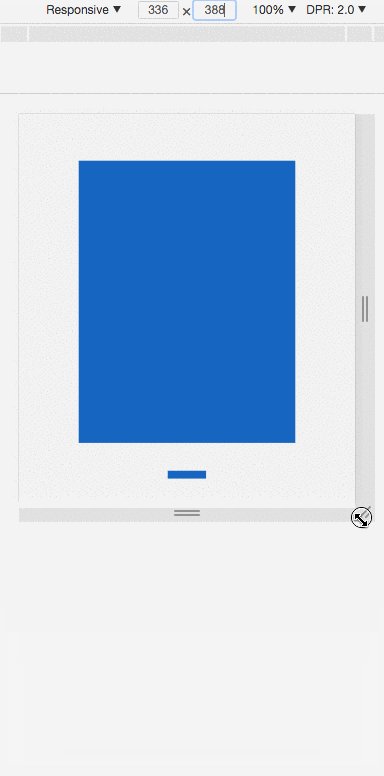
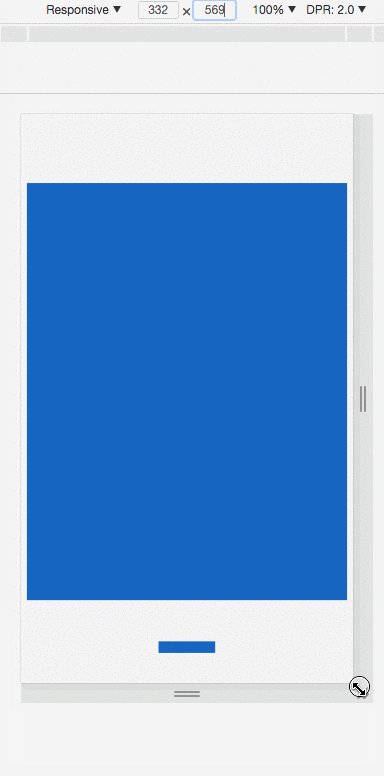
</html>Tatsächliche Wirkung:

Die gesamte Ebenenanpassung ist einfach zu implementieren und die Designentwurfswerte werden während der Entwicklung direkt gelesen, was den Anforderungen der meisten statischen Seiten gerecht werden kann.
Aber wenn es viele h5-Animationen gibt, müssen Sie die Glätte der Animation und die Leistung der Seite berücksichtigen.
Die Verwendung ersetzbarer Elemente wie <img> <object> <svg> als Container und die Verwendung von Hintergrundbildern als Elemente
weist Leistungsmängel bei der Anwendung von CSS-Animationen auf:
Das Anwenden von CSS-Animationen auf Elemente innerhalb eines Containers führt zu häufigen Reflows und Neuzeichnungen, was zu Verzögerungen führt.
Beim Heraufstufen eines Containers mit der gleichen Größe wie der Anpassungsbereich auf eine Kompositionsebene ist der belegte Speicher zu groß und der Speicher wird verdoppelt, so viele Ebenen vorhanden sind.
Um die Leistung dieser Implementierungslösungen zu verbessern, müssen wir uns auf die Containeranimation konzentrieren und die Größe des Containers am besten auf die minimale Gesamtfläche reduzieren alle Elemente in einer Ebene, um optimiert und geeignet zu sein
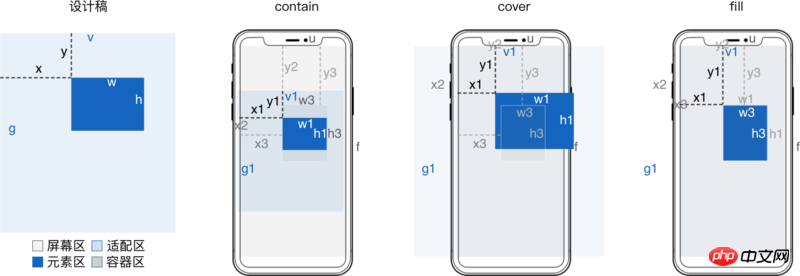
optimierte Anpassung

Formel
für den Ableitungsprozess siehe H5-Schichtung Ableitung der Bildschirmanpassungsformel
设计稿
宽 v
高 g
适配前元素
横坐标 x
纵坐标 y
宽 w
高 h
适配后容器
横坐标 x3 = x*u/v
纵坐标 y3 = y*f/g
适配后元素
横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1
纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1
宽 w3 = (w/v)*u
高 h3 = (h/g)*f
当 contain 方式适配时
缩放值 s = Math.min(f/g, u/v)
横向左留白占总留白 o = (m*v - x)/w
纵向上留白占总留白 p = (n*g - y)/h
当 cover 方式适配时
缩放值 s = Math.max(f/g, u/v)
横向左超出占总超出 o = (x - m*v)/w
纵向上超出占总超出 p = (y - n*g)/h
适配区
垂直居顶时 m = 0
垂直居中时 m = .5
垂直居底时 m = 1
水平居左时 n = 0
水平居中时 n = .5
水平居右时 n = 1
相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)<img> Implementierungsbeispiel
Wenn die maximale Breite w/v ist, entspricht die maximale Höhe h/g einer enthaltenen Anpassung.
Wenn die Mindestbreite w/v und die Mindesthöhe h/g beträgt, entspricht dies der Cover-Anpassung.
Wenn die Breite w/v und die Höhe h/g ist, bedeutet dies eine Füllanpassung.
Wenn die Originalgröße des Bildes während der Einschlussanpassung kleiner als die maximale Breite und maximale Höhe ist, verwenden Sie Zoom: 10, um die Originalgröße des Bildes zu vergrößern oder direkt zu ändern.
Wenn bei der Abdeckungsanpassung die Originalgröße des Bildes größer als die Mindestbreite und -höhe ist, verwenden Sie Zoom: .1, um die Originalgröße des Bildes zu reduzieren oder direkt zu ändern.
Weil der Prozentsatz oben links relativ zur Bildschirmbreite u und Höhe f ist, entsprechend m*u und n*f
Weil der Prozentsatz in der Transformation relativ zur Breite w1 und Höhe h1 des Elements danach ist Anpassung, es entspricht (m* v + x)/w*w1 und (n*f + y)/h*h1
<!doctype html>
<html>
<body>
<style>
img {
/* min-width 和 min-height 构成了虚拟的容器 */
min-width: 50.37037037037037%; /* w3 = (w/v)*u 其中 w = 544,v = 1080 */
min-height: 7.395833333333333%; /* h3 = (h/g)*f 其中 h = 142,g = 1920 */
zoom: .1;
/* x4 = m*u + (x - m*v)/w*w1 */
/* y4 = n*f + (y - n*g)/h*h1 */
position: absolute;
left: 50%; /* m*u 其中 m = .5*/
top: 50%; /* n*f 其中 n = .5 */
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<img src="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</body>
</html>Hintergrund Implementierungsbeispiel
background-sizeWenn der Wertcontainist, entspricht dies einer enthaltenen Anpassung.background-sizeentspricht der Deckungsanpassung, wenn der Wertcoverist.background-sizeWenn der Wert100% 100%ist, entspricht er „Füllanpassung“.background-positionProzentsatz hat die gleiche Bedeutung wieop
<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html>< ;svg> Implementierungsbeispiel
preserveAspectRatioWennmeetOrSlicemeetist, entspricht dies einer enthaltenen Anpassung.preserveAspectRatioentspricht der Deckungsanpassung, wennmeetOrSlicesliceist.preserveAspectRatioentspricht der Füllanpassung, wenn der Wertnoneist.这里
preserveAspectRatio的meetOrSlice相对的是容器,不是 适配区 这里用transform来定位,而preserveAspectRatio的meetOrSlice固定为xMinYMin。
<!doctype html>
<html>
<body>
<style>
svg {
position: absolute;
width: 50.37037037037037%;
height: 7.395833333333333%;
/* x4 = m*v/w*w3 + (x - m*v)/w*w1 */
/* y4 = n*g/h*h3 + (y - n*g)/h*h1 */
top: 0;
left: 0;
transform:
translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */
translateY(676.056338028169%); /* n*g/h*h3 其中 n = .5,g = 1920,h = 142 */
overflow: visible;
}
svg image {
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 -->
<image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</svg>
</body>
</html>辅助工具
手动计算百分比及写 css 很麻烦,可以借助 sass 等工具来辅助简化。
设计稿宽 v 高 g 一般是页面级常量。
只需读取设计稿里每个 元素 的横坐标 x 、纵坐标 y 、宽 w 和 高 h,然后工具生成 css 即可。
这下妈妈再也不用担心我还原问题、屏幕适配问题了。
文字处理
文字固定或单行不固定,svg 的 text 标签可以处理
文字固定或单行不固定还可以将文字转为图片
文字多行不固定,可以借助 svg 的 foreignObject 嵌入普通 p
方案对比
屏幕适配方案非常多,选哪种方式实现 整层适配 或 精简适配,下面是对比
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只能依宽 | ✓ | ✗ | ✓ |
| viewport | ✓ | ✗ | ✓ | 支持情况复杂 |
| object-fit | ✓ | ✓ | ✗ | 移动端 android 4.4.4+ |
| svg preserveRatio | ✓ | ✓ | ✓ | 移动端 android 3.0+ |
| (max/min)-(width/height) | ✓ | ✓ | 固定文字 | ✓ |
| background-size | ✓ | ✓ | 文字转图片 | ✓ |
相关推荐:
JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案
Das obige ist der detaillierte Inhalt vonHTML5 implementiert eine mehrschichtige Bildschirmanpassung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




