 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird
Lösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird
Lösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird
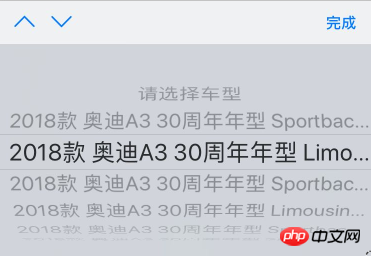
Dieses Mal bringe ich Ihnen eine Lösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste des Safari-Browsers zu lang ist und nicht umgebrochen wird. NotizenWas sind das? Werfen wir einen Blick darauf. Wenn der Text in der Auswahl-Dropdown-Liste auf der Webseite zu lang ist, wird er im iOS-Safari-Browser automatisch abgeschnitten und wie folgt angezeigt:
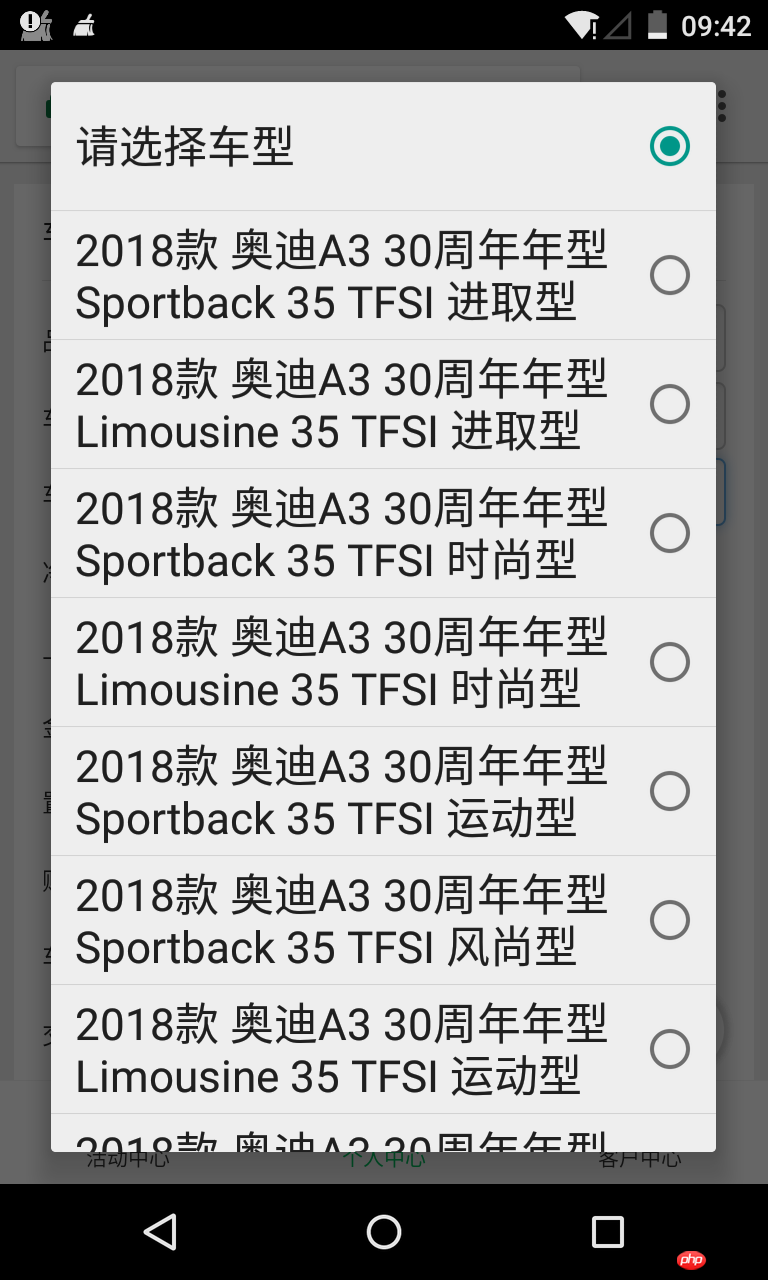
 Die Android-Version des Browsers hat dieses Problem nicht.
Die Android-Version des Browsers hat dieses Problem nicht.
 Wie kann der Text in der Dropdown-Liste im iOS-Safari-Browser vollständig angezeigt werden? Die Antwort ist die Verwendung des -Tags. Informationen zur Rolle des optgroup-Tags finden Sie in den Anweisungen auf der w3school-Website.
Wie kann der Text in der Dropdown-Liste im iOS-Safari-Browser vollständig angezeigt werden? Die Antwort ist die Verwendung des -Tags. Informationen zur Rolle des optgroup-Tags finden Sie in den Anweisungen auf der w3school-Website.
Der HTML-Code der normalen Auswahl-Dropdown-Liste sieht so aus:
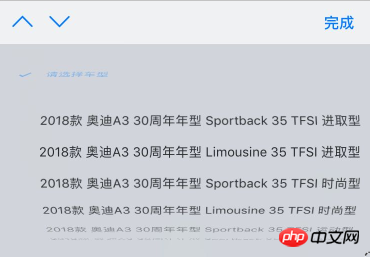
Der HTML-Code nach dem Hinzufügen des optgroup-Tags sieht so aus:请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>
 iOS reduziert automatisch die Schriftgröße entsprechend der Länge des Inhalts in der Auswahl-Dropdown-Liste um sicherzustellen, dass alle Inhalte in einer Zeile angezeigt werden können. Obwohl das optgroup-Tag dem HTML hinzugefügt wird, hat dies keinerlei Auswirkungen auf die Methode zum Abrufen des Auswahlwerts über
iOS reduziert automatisch die Schriftgröße entsprechend der Länge des Inhalts in der Auswahl-Dropdown-Liste um sicherzustellen, dass alle Inhalte in einer Zeile angezeigt werden können. Obwohl das optgroup-Tag dem HTML hinzugefügt wird, hat dies keinerlei Auswirkungen auf die Methode zum Abrufen des Auswahlwerts über
. Beispielsweise können wir den ausgewählten Wert der Dropdown-Liste weiterhin über $('#sel_model').val() abrufen. optgroup ist ein magisches Tag!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man ungeordnete Listenattribute in JS bedientSprechen Sie ausführlich über die Initialisierung des CSS-Stils Der Unterschied zwischen Schaltfläche und Eingabe im FormularDas obige ist der detaillierte Inhalt vonLösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 8 Möglichkeiten, Safari auf dem iPhone neu zu installieren
Sep 16, 2023 am 11:17 AM
8 Möglichkeiten, Safari auf dem iPhone neu zu installieren
Sep 16, 2023 am 11:17 AM
Das Surfen im Internet ist eine wesentliche Funktion mobiler Geräte und wird von Browsern effektiv unterstützt. Diese Browser unterstützen auch die Installation von Inhaltsblockern und anderen Tools, um Ihr Surferlebnis zu personalisieren. Die iOS-Plattform von Apple verwendet Safari als Standardbrowser. In seltenen Fällen kann es vorkommen, dass der Safari-Browser auf Ihrem Gerät fehlt. Wenn Sie auf diese Situation stoßen, werden Sie anhand der folgenden Schritte bei der Wiederherstellung unterstützt. Können Sie Safari auf dem iPhone neu installieren? Safari ist eine integrierte Anwendung auf iOS-Geräten und kann aufgrund seines geschützten Systemstatus nicht gelöscht oder deinstalliert werden. Wenn die App auf Ihrem Gerät zu fehlen scheint, liegt möglicherweise ein Fehler vor oder die App ist aus verschiedenen Gründen ausgeblendet.
 Behebung des Fehlers „Safari kann Seite NSPOSIXErrorDomain:28 nicht öffnen' auf dem Mac
Apr 15, 2023 pm 05:34 PM
Behebung des Fehlers „Safari kann Seite NSPOSIXErrorDomain:28 nicht öffnen' auf dem Mac
Apr 15, 2023 pm 05:34 PM
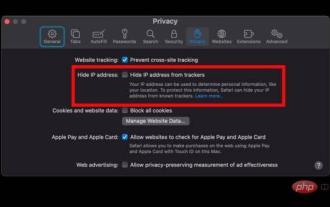
Da diese spezielle Fehlermeldung möglicherweise durch einen Fehler oder einen Konflikt auf niedrigerer Ebene verursacht wird, wird sie möglicherweise in einem zukünftigen Update von Safari oder MacOS behoben. Dennoch gibt es einige Tricks, mit denen Sie das Problem auf Ihrem Mac vorerst beheben oder zumindest beheben können. 1: Deaktivieren Sie „IP-Adresse ausblenden“ in Safari. Viele Benutzer berichteten, dass das Problem durch Deaktivieren der Funktion zum Ausblenden der IP-Adresse in Safari und anschließendes Neustarten ihres Mac gelöst wurde. Öffnen Sie das Menü „Safari“ und gehen Sie zu „Einstellungen“. Gehen Sie zur Registerkarte „Datenschutz“. Deaktivieren Sie das Kontrollkästchen „IP-Adresse vor Trackern ausblenden“, um die Funktion 2 vorübergehend zu deaktivieren: Deaktivieren Sie Firewalls von Drittanbietern, Antivirensoftware, Little Snitch, L
 iOS 15: So wechseln Sie mit Safari zum privaten Surfen auf dem iPhone
Apr 20, 2023 am 10:55 AM
iOS 15: So wechseln Sie mit Safari zum privaten Surfen auf dem iPhone
Apr 20, 2023 am 10:55 AM
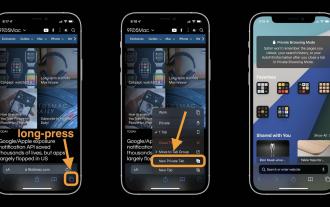
Safari wurde in iOS15 überarbeitet und obwohl es viele Verbesserungen und Änderungen gibt, sind einige Funktionen nicht mehr dort zu finden, wo sie vorher waren. Lesen Sie weiter, um zu erfahren, wie Sie mit iOS15 zum privaten Surfen auf dem iPhone in Safari wechseln. Zur Erinnerung: So beschreibt Apple den privaten Browsermodus: Nachdem Sie einen Tab im privaten Browsermodus geschlossen haben, merkt sich Safari nicht die von Ihnen besuchten Seiten, Ihren Suchverlauf oder die Informationen zum automatischen Ausfüllen. Privates Surfen in iOS 15 könnte die Frage „Wer hat meinen Käse verschoben?“ sein. Dies ist ein großer Moment für viele Benutzer, da es privater ist als iOS 14 und früher – es sei denn, Sie kennen die Abkürzung. Außer sich zu verstecken
 Wie finde ich (Strg+F) in Safari auf dem iPhone und iPad?
Apr 21, 2023 pm 01:34 PM
Wie finde ich (Strg+F) in Safari auf dem iPhone und iPad?
Apr 21, 2023 pm 01:34 PM
So verwenden Sie das Strg+F-Äquivalent in Safari auf iPhone und iPad. Sind Sie bereit, in Safari nach passendem Text auf Webseiten zu suchen? Hier ist alles, was Sie tun müssen: Falls Sie dies noch nicht getan haben, öffnen Sie Safari und besuchen Sie die Webseite, auf der Sie nach passendem Text suchen möchten. Klicken Sie auf die Pfeilschaltfläche, die sich außerhalb des Felds in der Safari-Symbolleiste befindet. Scrollen Sie nach unten und klicken Sie „Auf Seite suchen“ ist das Äquivalent von Strg+F auf iPhone und iPad. Geben Sie den Text ein, den Sie auf der Webseite suchen möchten. Verwenden Sie bei Bedarf die Pfeile, um zur nächsten oder vorherigen Instanz des passenden Textes zu navigieren Wenn Sie fertig sind, tippen Sie auf „Fertig“. „Gehen Sie, das ist Rong
 So deaktivieren Sie den privaten Browsermodus in Safari auf dem iPhone
Feb 23, 2024 am 08:34 AM
So deaktivieren Sie den privaten Browsermodus in Safari auf dem iPhone
Feb 23, 2024 am 08:34 AM
Apple ermöglicht iPhone-Benutzern das anonyme Surfen über private Tabs in Safari. Wenn der „Inkognito-Modus“ aktiviert ist, speichert Safari weder die Adressen der von Ihnen besuchten Websites noch Ihren Suchverlauf noch Autofill-Informationen. Wenn Sie den privaten Browsermodus in Safari häufig verwenden, ist Ihnen möglicherweise aufgefallen, dass der Modus anders funktioniert als bei anderen Browsern. In diesem Artikel erfahren Sie, wie Sie den privaten Browsermodus auf dem iPhone deaktivieren und was passiert, wenn der private Browsermodus aktiviert wird, wenn Safari geschlossen wird. So deaktivieren Sie den privaten Browsermodus in Safari. Erforderlich: iPhone mit iOS 17 oder höher. Wenn Sie herausgefunden haben, wie Sie das private Surfen in Safari aktivieren und verwenden können
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Wenn Sie in Safari keine Kontrolle über die Zoomstufe haben, kann es schwierig sein, Dinge zu erledigen. Wenn Safari also verkleinert aussieht, könnte das ein Problem für Sie sein. Hier sind einige Möglichkeiten, wie Sie dieses geringfügige Zoomproblem in Safari beheben können. 1. Cursorvergrößerung: Wählen Sie in der Safari-Menüleiste „Anzeige“ > „Cursorvergrößerung“. Dadurch wird der Cursor auf dem Bildschirm besser sichtbar und lässt sich einfacher steuern. 2. Bewegen Sie die Maus: Das hört sich vielleicht einfach an, aber manchmal kann es passieren, dass durch einfaches Bewegen der Maus an eine andere Stelle auf dem Bildschirm automatisch die normale Größe wiederhergestellt wird. 3. Verwenden Sie Tastaturkürzel. Fix 1 – Zoomstufe zurücksetzen Sie können die Zoomstufe direkt über den Safari-Browser steuern. Schritt 1 – Wenn Sie sich in Safari befinden
 Was bedeutet es, wenn der Safari-Server nicht mehr reagiert?
Oct 31, 2022 pm 05:19 PM
Was bedeutet es, wenn der Safari-Server nicht mehr reagiert?
Oct 31, 2022 pm 05:19 PM
Der Safari-Server reagiert nicht mehr, hauptsächlich weil das iOS-Gerät kein Netzwerk hat oder das Netzwerk instabil ist. 1. Klicken Sie auf die Schaltfläche „Aktualisieren“ hinter der URL-Leiste. 3. Schalten Sie WLAN aus und verwenden Sie es das Mobilfunknetz; 4. , Redundantes WLAN löschen 5. DNS zurücksetzen.
 Microsoft: Outlook-Fehler lädt bei jedem Besuch die Datei „TokenFactoryIframe' herunter
Apr 19, 2023 am 08:25 AM
Microsoft: Outlook-Fehler lädt bei jedem Besuch die Datei „TokenFactoryIframe' herunter
Apr 19, 2023 am 08:25 AM
Microsoft Outlook lädt unter macOS eine mysteriöse Datei namens „TokenFactoryIframe“ herunter, wenn Benutzer über den Safari-Browser auf den E-Mail-Dienst zugreifen. Dieses Problem wurde inzwischen häufig von Benutzern gemeldet, die „TokenFactoryIframe“-Dateien entdeckt haben, die Outlook bei jedem Besuch herunterlädt. Outlook lädt diese mysteriöse Datei alle paar Sekunden herunter oder zumindest jedes Mal, wenn Sie auf Outlook auf Apple-Plattformen zugreifen. Basierend auf unseren Erkenntnissen scheint es sich hierbei um ein Problem zu handeln, das durch ein falsches serverseitiges Update in Outlook verursacht wurde und nichts mit Safari oder macOS zu tun hat. Microsoft in einer Kopie



