 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Es gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen.
Es gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen.
Es gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen.
Dieses Mal stelle ich Ihnen auf der Seite mehrere Möglichkeiten zur Beseitigung von Beständen vor . Dies ist eine relativ häufige Operation in CSS. Obwohl sie keinen technischen Inhalt hat, kann sie auch als
Rezensionverwendet werden. 1. Fügen Sie
overflow:hidden zum übergeordneten Element hinzu. Sie können das Floating löschen. 2. Nach
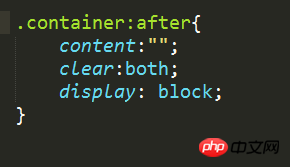
pseudo hinzufügen das übergeordnete Element Klasseund definieren Sie seinen Stil wie folgt:
 Diese Schreibmethode ist fortgeschrittener und wird empfohlen
Diese Schreibmethode ist fortgeschrittener und wird empfohlen
3. Fügen Sie am hinzu Ende des übergeordneten Containers Ein bedeutungsloses Unter-Tag, und fügen Sie dann den CSS-Stil zu diesem Unter-Tag hinzu: clear:both. Durch diesen Ansatz wird der HTML-Code überflüssig, obwohl die Industrie ihm standardmäßig eine Klasse von Clearfix zuweist, um allen zu verdeutlichen: Dieses Tag wird speziell zum Löschen von Floats verwendet. Aber es ist immer noch etwas unnötig und nicht zu empfehlen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Die Lösung für das Problem, dass der Text der Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird.Gulp-Befehlsgenerierung SpriteDas obige ist der detaillierte Inhalt vonEs gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)VirtualBox-Fehler
Mar 24, 2024 am 09:51 AM
VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)VirtualBox-Fehler
Mar 24, 2024 am 09:51 AM
Wenn Sie versuchen, ein Disk-Image in VirtualBox zu öffnen, wird möglicherweise eine Fehlermeldung angezeigt, die darauf hinweist, dass die Festplatte nicht registriert werden kann. Dies geschieht normalerweise, wenn die VM-Disk-Image-Datei, die Sie öffnen möchten, dieselbe UUID wie eine andere virtuelle Disk-Image-Datei hat. In diesem Fall zeigt VirtualBox den Fehlercode VBOX_E_OBJECT_NOT_FOUND(0x80bb0001) an. Wenn dieser Fehler auftritt, machen Sie sich keine Sorgen, es gibt einige Lösungen, die Sie ausprobieren können. Zunächst können Sie versuchen, mit den Befehlszeilentools von VirtualBox die UUID der Disk-Image-Datei zu ändern, um Konflikte zu vermeiden. Sie können den Befehl „VBoxManageinternal“ ausführen
 Wie effektiv ist der Empfang von Telefonanrufen im Flugzeugmodus?
Feb 20, 2024 am 10:07 AM
Wie effektiv ist der Empfang von Telefonanrufen im Flugzeugmodus?
Feb 20, 2024 am 10:07 AM
Was passiert, wenn jemand im Flugzeugmodus anruft? Mobiltelefone sind zu einem unverzichtbaren Werkzeug im Leben der Menschen geworden. Es ist nicht nur ein Kommunikationsmittel, sondern auch eine Sammlung von Unterhaltungs-, Lern-, Arbeits- und anderen Funktionen. Mit der kontinuierlichen Weiterentwicklung und Verbesserung der Mobiltelefonfunktionen werden die Menschen immer abhängiger von Mobiltelefonen. Mit der Einführung des Flugmodus können Menschen ihre Telefone während des Fluges bequemer nutzen. Manche Menschen sind jedoch besorgt darüber, welche Auswirkungen die Anrufe anderer Personen im Flugmodus auf das Mobiltelefon oder den Benutzer haben werden. In diesem Artikel werden verschiedene Aspekte analysiert und diskutiert. Erste
 So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
Standby ist eine neue Funktion im iOS 17-Update, die eine neue und verbesserte Möglichkeit bietet, auf Informationen zuzugreifen, wenn Ihr Telefon schnell inaktiv ist. Mit StandBy können Sie bequem die Uhrzeit überprüfen, bevorstehende Ereignisse anzeigen, Ihren Kalender durchsuchen, Wetteraktualisierungen für Ihren Standort abrufen und vieles mehr. Nach der Aktivierung wechselt das iPhone intuitiv in den Standby-Modus, wenn es während des Ladevorgangs auf Querformat eingestellt wird. Diese Funktion eignet sich perfekt für kabellose Ladestationen wie Ihren Nachttisch oder wenn Sie Ihr iPhone während der täglichen Aufgaben nicht aufladen können. Sie können damit durch verschiedene im Standby-Modus angezeigte Widgets wischen, um auf verschiedene Informationssätze aus verschiedenen Anwendungen zuzugreifen. Möglicherweise möchten Sie diese Widgets jedoch ändern oder einige sogar löschen, je nach Ihren Vorlieben und den Informationen, die Sie häufig benötigen. Also lasst uns eintauchen
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 Wie schalte ich die Kommentarfunktion auf TikTok aus? Was passiert nach dem Deaktivieren der Kommentarfunktion auf TikTok?
Mar 23, 2024 pm 06:20 PM
Wie schalte ich die Kommentarfunktion auf TikTok aus? Was passiert nach dem Deaktivieren der Kommentarfunktion auf TikTok?
Mar 23, 2024 pm 06:20 PM
Auf der Douyin-Plattform können Nutzer nicht nur ihre Lebensmomente teilen, sondern auch mit anderen Nutzern interagieren. Manchmal kann die Kommentarfunktion zu unangenehmen Erlebnissen führen, wie z. B. Online-Gewalt, böswilligen Kommentaren usw. Wie kann man also die Kommentarfunktion von TikTok deaktivieren? 1. Wie schalte ich die Kommentarfunktion von Douyin aus? 1. Melden Sie sich bei der Douyin-App an und geben Sie Ihre persönliche Homepage ein. 2. Klicken Sie unten rechts auf „I“, um das Einstellungsmenü aufzurufen. 3. Suchen Sie im Einstellungsmenü nach „Datenschutzeinstellungen“. 4. Klicken Sie auf „Datenschutzeinstellungen“, um die Benutzeroberfläche für Datenschutzeinstellungen aufzurufen. 5. Suchen Sie in der Benutzeroberfläche für Datenschutzeinstellungen nach „Kommentareinstellungen“. 6. Klicken Sie auf „Kommentareinstellungen“, um die Kommentareinstellungsoberfläche aufzurufen. 7. Suchen Sie in der Benutzeroberfläche für Kommentareinstellungen nach der Option „Kommentare schließen“. 8. Klicken Sie auf die Option „Kommentare schließen“, um abschließende Kommentare zu bestätigen.
 Sicherheitslücken bei der Dateieinbindung in Java und ihre Auswirkungen
Aug 08, 2023 am 10:30 AM
Sicherheitslücken bei der Dateieinbindung in Java und ihre Auswirkungen
Aug 08, 2023 am 10:30 AM
Java ist eine häufig verwendete Programmiersprache zur Entwicklung verschiedener Anwendungen. Allerdings weist Java, genau wie andere Programmiersprachen, Sicherheitslücken und Risiken auf. Eine der häufigsten Schwachstellen ist die Dateieinschluss-Schwachstelle (FileInclusionVulnerability). In diesem Artikel werden das Prinzip, die Auswirkungen und die Vermeidung dieser Schwachstelle untersucht. Schwachstellen bei der Dateieinbindung beziehen sich auf die dynamische Einführung oder Aufnahme anderer Dateien in das Programm, die eingeführten Dateien werden jedoch nicht vollständig überprüft und geschützt
 So ordnen Sie iPhone-Startbildschirmseiten neu an, deaktivieren und löschen sie
Nov 29, 2023 am 08:22 AM
So ordnen Sie iPhone-Startbildschirmseiten neu an, deaktivieren und löschen sie
Nov 29, 2023 am 08:22 AM
Unter iOS ermöglicht Apple Ihnen, einzelne Startbildschirmseiten auf Ihrem iPhone zu deaktivieren. Es ist auch möglich, die Reihenfolge der Startbildschirmseiten neu zu ordnen und Seiten direkt zu löschen, anstatt sie nur zu deaktivieren. So funktioniert das. So ordnen Sie die Seiten des Startbildschirms neu an: Berühren und halten Sie die Leertaste auf dem Startbildschirm, um in den Jitter-Modus zu wechseln. Tippen Sie auf die Punktreihe, die die Seiten des Startbildschirms darstellt. Berühren und ziehen Sie im angezeigten Raster des Startbildschirms eine Seite, um sie relativ zu anderen Seiten neu anzuordnen. Andere bewegen sich als Reaktion auf Ihr Ziehen. Wenn Sie mit Ihrer neuen Anordnung zufrieden sind, tippen Sie in der oberen rechten Ecke des Bildschirms auf „Fertig“ und anschließend erneut auf „Fertig“, um den Dither-Modus zu verlassen. So deaktivieren oder entfernen Sie Startbildschirmseiten: Berühren und halten Sie die Leertaste auf dem Startbildschirm, um in den Dither-Modus zu wechseln. Tippen Sie hier, um den Startbildschirm anzuzeigen



