Dynamische Weiterleitungen und Navigationswächter für das Vue-Routing
Dieser Artikel enthält hauptsächlich ein Beispiel für die dynamische Routing-Umleitung und den Navigationsschutz von Vue. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen. Laut der offiziellen Vue-Dokumentation gibt es detaillierte Beispiele für die Umleitung, es gibt jedoch nicht viele Beschreibungen zur Verwendung der dynamischen Umleitung. Die Beschreibung des Umleitungsteils lautet wie folgt:
Umleitung
Die Umleitung erfolgt auch über die Routenkonfiguration. Das folgende Beispiel leitet von /a nach /b um:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})Umleitung Das Ziel kann auch eine benannte Route sein:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})oder sogar eine Methode, die das Umleitungsziel dynamisch zurückgibt:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`Ein Beispiel für eine dynamische Umleitung ist wie folgt:
{ path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}Zuerst Parameterdekonstruktion, Hash, Parameter abrufen, Abfrage durchführen und dann logikbasiert ausführen auf dem erhaltenen Wert Dynamische Routenumleitung nach Beurteilung. Der Rückgabewert ist hier der Pfadwert, nicht der Parameterwert. Es muss ein vorhandener Pfad sein, um die Route umzuleiten. Und dieser Pfad kann nicht er selbst sein, denn wenn er als Umleitungsroute zu sich selbst springt und die Umleitung fortsetzt, entsteht eine Endlosschleife.
Die aktuellen Anforderungen lauten wie folgt:
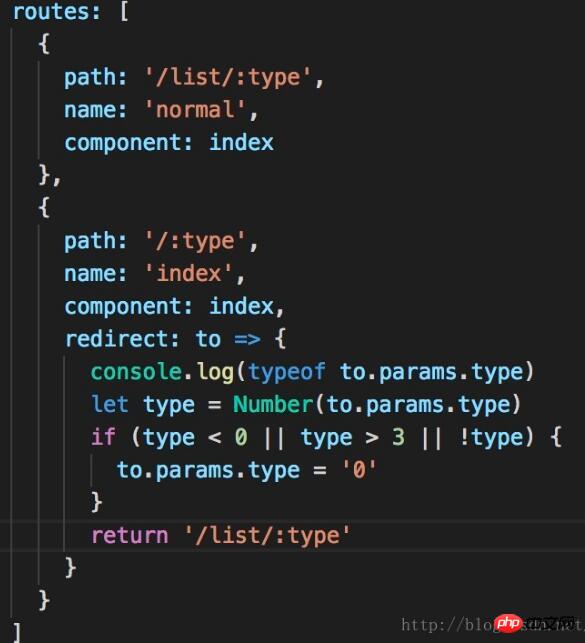
Um zu verhindern, dass Benutzer versehentlich Routing-Parameter ändern und einen Absturz der Seite verursachen, ist eine Routing-Umleitung erforderlich, um Parameter umzuleiten erfüllen nicht die Anforderungen an eine kanonische Seite. Beispielsweise klickt der Benutzer auf die Schaltfläche, um zu /list/1 zu springen, aber der Benutzer ändert 1 und übergibt nicht standardmäßige Parameter an die Seite. Es wird gehofft, dass der Benutzer nach dem Ändern des Parameterwerts < zur Standard-Standardseite springen kann 🎜>

{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}Das offizielle Dokument über Navigation Guard wird wie folgt beschrieben:
Wie der Name schon sagt, wird der von vue-router bereitgestellte Navigationsschutz hauptsächlich zum Schutz der Navigation durch Springen oder Abbrechen verwendet. Es gibt mehrere Möglichkeiten, den Routennavigationsprozess zu integrieren: global, exklusiv für eine einzelne Route oder auf Komponentenebene. Denken Sie daran, dass Änderungen an Parametern oder Abfragen keine Ein-/Ausstiegs-Navigationsschutze auslösen. Sie können auf diese Änderungen reagieren, indem Sie das $route-Objekt beobachten oder den komponenteninternen Schutz beforeRouteUpdate verwenden. Sie können router.beforeEach verwenden, um einen globalen Frontschutz zu registrieren:const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})Jede Schutzmethode erhält drei Parameter:
zu: Route: Das einzugebende Zielroutenobjekt
von: Route: Die Route, die die aktuelle Navigation verlässt
nächster: Funktion: Stellen Sie sicher, dass Sie diese Methode aufrufen, um diesen Haken aufzulösen. Der Ausführungseffekt hängt von den Aufrufparametern der nächsten Methode ab.
next(): Fahren Sie mit dem nächsten Hook in der Pipeline fort. Wenn alle Hooks ausgeführt werden, wird der Navigationsstatus bestätigt.
next(false): Aktuelle Navigation unterbrechen. Wenn sich die URL des Browsers ändert (vielleicht manuell durch den Benutzer oder über die Zurück-Schaltfläche des Browsers), wird die URL-Adresse auf die Adresse zurückgesetzt, die der Von-Route entspricht.
next(‘/’) oder next({ path: ‘/’ }): Springe zu einer anderen Adresse. Die aktuelle Navigation wird unterbrochen und eine neue Navigation gestartet.next(error): (2.4.0+) Wenn der an next übergebene Parameter eine Fehlerinstanz ist, wird die Navigation beendet und der Fehler an router.onError( übergeben ) registrierter Rückruf.
Stellen Sie sicher, dass Sie die nächste Methode aufrufen, sonst wird der Hook nicht aufgelöst. Entsprechend den Anforderungen müssen Sie den globalen Schutz nicht verwenden. Sie müssen nur den Routen-Exklusivschutz verwenden. Daher müssen Sie nur beforeEnter in die Route einfügen und dann feststellen, ob er den Parameter erfüllt Wenn ja, verwenden Sie next(), um den nächsten Hook einzugeben, andernfalls verwenden Sie next('/'), um zur Zieladresse zu springen. Verwandte Empfehlungen:So leiten Sie HTML-Verbindungen um
Umfassende Analyse der Umleitung unter Linux
Das obige ist der detaillierte Inhalt vonDynamische Weiterleitungen und Navigationswächter für das Vue-Routing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was ist die Umleitung von PHP-Domainnamen? Zusammenfassung verschiedener Methoden der PHP-Umleitung
Mar 21, 2023 am 09:35 AM
Was ist die Umleitung von PHP-Domainnamen? Zusammenfassung verschiedener Methoden der PHP-Umleitung
Mar 21, 2023 am 09:35 AM
Die Umleitung von PHP-Domänennamen ist eine wichtige Netzwerktechnologie. Dabei handelt es sich um eine Methode zur Umleitung verschiedener von Benutzern besuchter Domänennamen auf denselben Hauptdomänennamen. Die Umleitung von Domainnamen kann Probleme wie Website-SEO-Optimierung, Markenwerbung und Benutzerzugriff lösen und auch den Missbrauch bösartiger Domainnamen verhindern. In diesem Artikel stellen wir die spezifischen Methoden und Prinzipien der PHP-Domänennamenumleitung vor.
 Verstehen Sie gängige Anwendungsszenarien der Webseitenumleitung und verstehen Sie den HTTP-301-Statuscode
Feb 18, 2024 pm 08:41 PM
Verstehen Sie gängige Anwendungsszenarien der Webseitenumleitung und verstehen Sie den HTTP-301-Statuscode
Feb 18, 2024 pm 08:41 PM
Verstehen Sie die Bedeutung des HTTP 301-Statuscodes: Häufige Anwendungsszenarien der Webseitenumleitung. Mit der rasanten Entwicklung des Internets werden die Anforderungen der Menschen an die Webseiteninteraktion immer höher. Im Bereich Webdesign ist die Webseitenumleitung eine gängige und wichtige Technologie, die über den HTTP-301-Statuscode implementiert wird. In diesem Artikel werden die Bedeutung des HTTP 301-Statuscodes und häufige Anwendungsszenarien bei der Webseitenumleitung untersucht. Der HTTP-Statuscode 301 bezieht sich auf eine permanente Weiterleitung (PermanentRedirect). Wenn der Server die des Clients empfängt
 Was ist die horizontale Zahl 8 auf der Navigationskarte?
Jun 27, 2023 am 11:43 AM
Was ist die horizontale Zahl 8 auf der Navigationskarte?
Jun 27, 2023 am 11:43 AM
Die horizontale Zahl 8 auf der Navigationskarte bedeutet Dunst, mäßig ist ein gelbes Warnsignal 8 und stark ist ein orangefarbenes Warnsignal 8.
 Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Es ist kein Geheimnis, dass der Internet Explorer schon lange in Ungnade gefallen ist, aber mit der Einführung von Windows 11 kommt die Realität. Anstatt in Zukunft manchmal den IE zu ersetzen, ist Edge jetzt der Standardbrowser im neuesten Betriebssystem von Microsoft. Vorerst können Sie den Internet Explorer noch in Windows 11 aktivieren. Allerdings hat IE11 (die neueste Version) bereits ein offizielles Ruhestandsdatum, nämlich den 15. Juni 2022, und die Uhr tickt. Vor diesem Hintergrund ist Ihnen vielleicht aufgefallen, dass Internet Explorer manchmal Edge öffnet, und es gefällt Ihnen möglicherweise nicht. Warum passiert das also? existieren
 Die neueste Version 18.8.0 der Baidu Maps App wurde veröffentlicht. Sie führt erstmals die Ampelradarfunktion ein und fügt eine Parkempfehlungsfunktion in Echtzeit hinzu
Aug 06, 2023 pm 06:05 PM
Die neueste Version 18.8.0 der Baidu Maps App wurde veröffentlicht. Sie führt erstmals die Ampelradarfunktion ein und fügt eine Parkempfehlungsfunktion in Echtzeit hinzu
Aug 06, 2023 pm 06:05 PM
Sowohl die Android- als auch die iOS-Version der Baidu Map App haben Version 18.8.0 veröffentlicht, die erstmals die Ampelradarfunktion einführt und damit branchenführend ist. Laut offizieller Einführung unterstützt sie nach dem Einschalten des Ampelradars die automatische Erkennung Beidou High-Precision kann die Position von Ampeln während der Fahrt in Echtzeit auslösen und so automatisch eine grüne Welle auslösen. Darüber hinaus bietet die neue Funktion eine vollständig stille Navigation, wodurch der Kartenbereich prägnanter wird, wichtige Informationen auf einen Blick klar sind und keine Sprachübertragung erforderlich ist, sodass sich der Fahrer mehr auf das Fahren konzentrieren kann. Baidu Maps startet eine Ampel-Countdown-Funktion Oktober 2020, unterstützt die Echtzeit-Countdown-Vorhersage. Die Navigation zeigt automatisch die verbleibenden Sekunden des Countdowns an, wenn sie sich einer Ampelkreuzung nähern, sodass Benutzer immer einen Überblick über die Straßenverhältnisse vor sich haben. Ampel-Countdown bis 31. Dezember 2022
 Redirect-Tutorial in PHP
Sep 01, 2023 pm 05:53 PM
Redirect-Tutorial in PHP
Sep 01, 2023 pm 05:53 PM
Mit Weiterleitungen können Sie Client-Browser auf andere URLs umleiten. Sie können es verwenden, wenn Sie die Domain wechseln, die Website-Struktur ändern oder auf HTTPS umsteigen. In diesem Artikel zeige ich Ihnen, wie Sie mit PHP auf eine andere Seite umleiten. Ich erkläre Ihnen genau, wie PHP-Weiterleitungen funktionieren und zeige Ihnen, was sich hinter den Kulissen abspielt. Lernen Sie PHP mit kostenlosen Online-Kursen Wenn Sie PHP lernen möchten, schauen Sie sich unseren kostenlosen Online-Kurs PHP Basics an! PHP-Grundlagen Jeremy McPeak 29. Oktober 2021 Wie funktionieren grundlegende Weiterleitungen? Bevor wir auf die Details der PHP-Umleitung eingehen, werfen wir einen kurzen Blick darauf, wie die HTTP-Umleitung tatsächlich funktioniert. Schauen Sie sich das Bild unten an. Lassen Sie uns den obigen Bildschirm verstehen
 In welcher Navigationssoftware ist das Fußball-Navigations-Sprachpaket enthalten?
Nov 09, 2022 pm 04:33 PM
In welcher Navigationssoftware ist das Fußball-Navigations-Sprachpaket enthalten?
Nov 09, 2022 pm 04:33 PM
Das Sprachpaket für die Fußballnavigation in der Software „Amap Navigation“ ist eines der Navigationssprachpakete für die Autoversion der Amap-Karte. Der Inhalt ist die Navigationsstimme der Fußballkommentarversion von Huang Jianxiang. Einstellungsmethode: 1. Öffnen Sie die Amap-Software. 2. Klicken Sie, um die Option „Weitere Tools“ – „Navigationsstimme“ aufzurufen. 3. Suchen Sie nach „Huang Jianxiang Passionate Voice“ und klicken Sie auf „Herunterladen“. , klicken Sie auf „Nur Sprache verwenden“.
 Weiterleitung in PHP
May 24, 2023 am 08:25 AM
Weiterleitung in PHP
May 24, 2023 am 08:25 AM
Redirect ist eine in der Webentwicklung häufig verwendete Technik, die es uns ermöglicht, Benutzer von der aktuellen URL-Adresse zu einer anderen URL-Adresse umzuleiten. In PHP wird die Umleitung über die Funktion header() implementiert. Die Funktion header() kann HTTP-Header-Informationen ausgeben, einschließlich Umleitungsinformationen. Mit der Funktion header() können wir den Benutzer zu einer anderen URL-Adresse umleiten, wie unten gezeigt: header("Location:http://www.exam




