
Dieses Mal bringe ich Ihnen die Box-Modellpositionvon CSS-Float. Was sind die Vorsichtsmaßnahmen für die Verwendung der Box-Modellposition von CSS-Float? ein Blick.
Attribute:
float floating
Der schwebende Inhalt wird in p umschlossen und die Breite und Höhe werden auf festgelegt p
Löschen Float löschen .
Box-Größe
Box-Modell im Standardmodus content-box: (Standardattribut)
Polsterung und Rand sind in der definierten Breite und Höhe nicht enthalten. Die tatsächliche Breite des Objekts entspricht der Summe aus eingestelltem Breitenwert, Rand und Polsterung, also (Elementbreite = Breite + Rand + Polsterung)
Box-Modell im seltsamen Modus Border-Box:
Polsterung und Rand sind innerhalb der definierten Breite und Höhe enthalten. Die tatsächliche Breite des Objekts entspricht dem eingestellten Breitenwert. Auch wenn Rand und Abstand definiert sind, wird die tatsächliche Breite des Objekts nicht geändert, d. h. (Elementbreite = Breite)
Andere Attribute:
line-height Zeilenhöhe, wird innerhalb einer Zeile verwendet.
Überlauf: versteckt Der überschüssige Teil wird ausgeblendet.
Anzeige: Block-Inline-Inline-Block (Dieses Element wird durch Blockelement Zeilenelement Inline-Blockelement ersetzt)
Z-Index: kaskadierende Reihenfolge. Die größere Zahl steht oben
Weitere Wissenspunkte:
Kompatibilität: Legen Sie die Breite und Höhe des äußersten Etiketts und den Prozentsatz im Inneren fest.
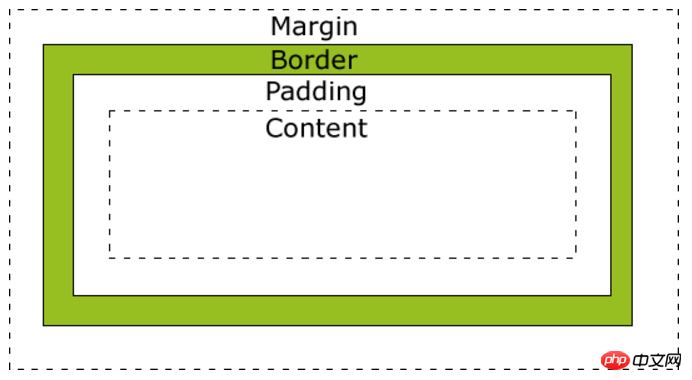
Box-Modell: Von innen nach außen sind es Inhalt (HTML), Abstand, Rahmen und Rand.

Positionierung:
Position:
Fix Absolute Positionierung (relative Fensterpositionierung)
Die relative Positionierung hat eine eigene Position zur Feinabstimmung (besetzt die Position vor der Feinabstimmung)
absolute Positionierung (Die höchste Position relativ zum nächstgelegenen übergeordneten Tag mit Position ist Körper)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
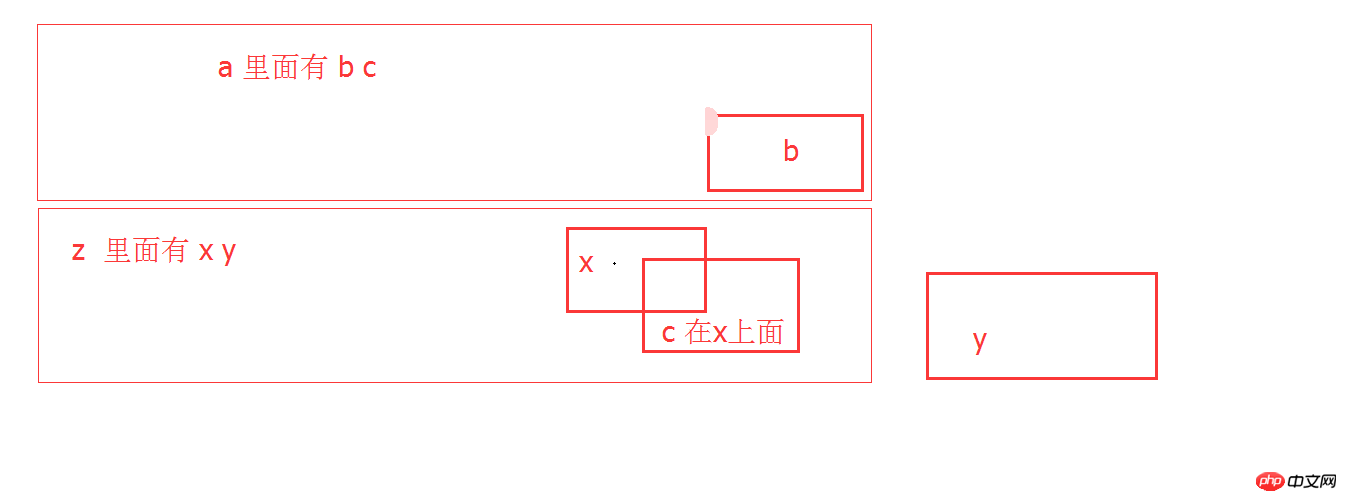
<p id="y">y</p></p></body>Reduzieren und positionieren
, um das zu erreichen Wirkung

Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall hier gelesen haben Artikel, bitte achten Sie auf PHP, um mehr Spannung zu erhalten. Weitere verwandte Artikel auf der chinesischen Website!
Empfohlene Lektüre:
Was sind die Spezifikationen für die Front-End-Einzelcodierung?
Es gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen
Das obige ist der detaillierte Inhalt vonPosition des CSS-Float-Box-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Float-Verwendung in CSS
Float-Verwendung in CSS
 CSS3-Gradienteneigenschaften
CSS3-Gradienteneigenschaften
 Datenanalysemethoden
Datenanalysemethoden
 Methode zum Löschen von Hiberfil-Dateien
Methode zum Löschen von Hiberfil-Dateien
 Die Funktion des Net-User-Befehls
Die Funktion des Net-User-Befehls
 Was bedeutet der Befehl rm-rf unter Linux?
Was bedeutet der Befehl rm-rf unter Linux?
 So öffnen Sie PSD-Dateien
So öffnen Sie PSD-Dateien
 Details zur Parameterkonfiguration des vivox100s
Details zur Parameterkonfiguration des vivox100s




