
Dieses Mal zeige ich Ihnen, wie Sie JQuery, Vue und andere Entwicklungsumgebungen in Front-End-Projekten erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung von JQuery, Vue und anderen Entwicklungsumgebungen in Front-End-Projekten? Hier sind praktische Fälle.
vscode ist ein von Microsoft entwickelter Code--Editor Wie auf der offiziellen Website angegeben, hat vscode den Code-Editor neu definiert. Derzeit sind die am häufigsten verwendeten Leichtcode-Editoren auf dem Markt: sublime, notepad++, editplus und atom. Im Vergleich zu Notepad ++ und Editplus integriert vscode viele Funktionen, die nur IDEs bieten, und ähnelt im Vergleich zu Sublime eher einem Code-Editor. Im Vergleich zu Sublime ist das Erscheinungsbild besser und die Installation und Konfiguration von Plug-Ins einfacher Atom startet vscode schneller und kann verschiedene große Dateien ohne Verzögerung öffnen. Man kann sagen, dass vscode nicht nur ein hohes Maß an Freiheit bietet, sondern auch eine hohe Leistung und ein gutes Erscheinungsbild aufweist. Das Wichtigste ist, dass vscode ein kostenloser Code-Editor ist, der über ein Team verfügt, das kontinuierlich und schnell aktualisiert. Man kann sagen, dass vscode die erste Wahl für den Code-Editor ist. Ich persönlich empfehle, beim Schreiben von Frontend-Code vscode für den Code-Editor und WebStorm für die IDE zu wählen.
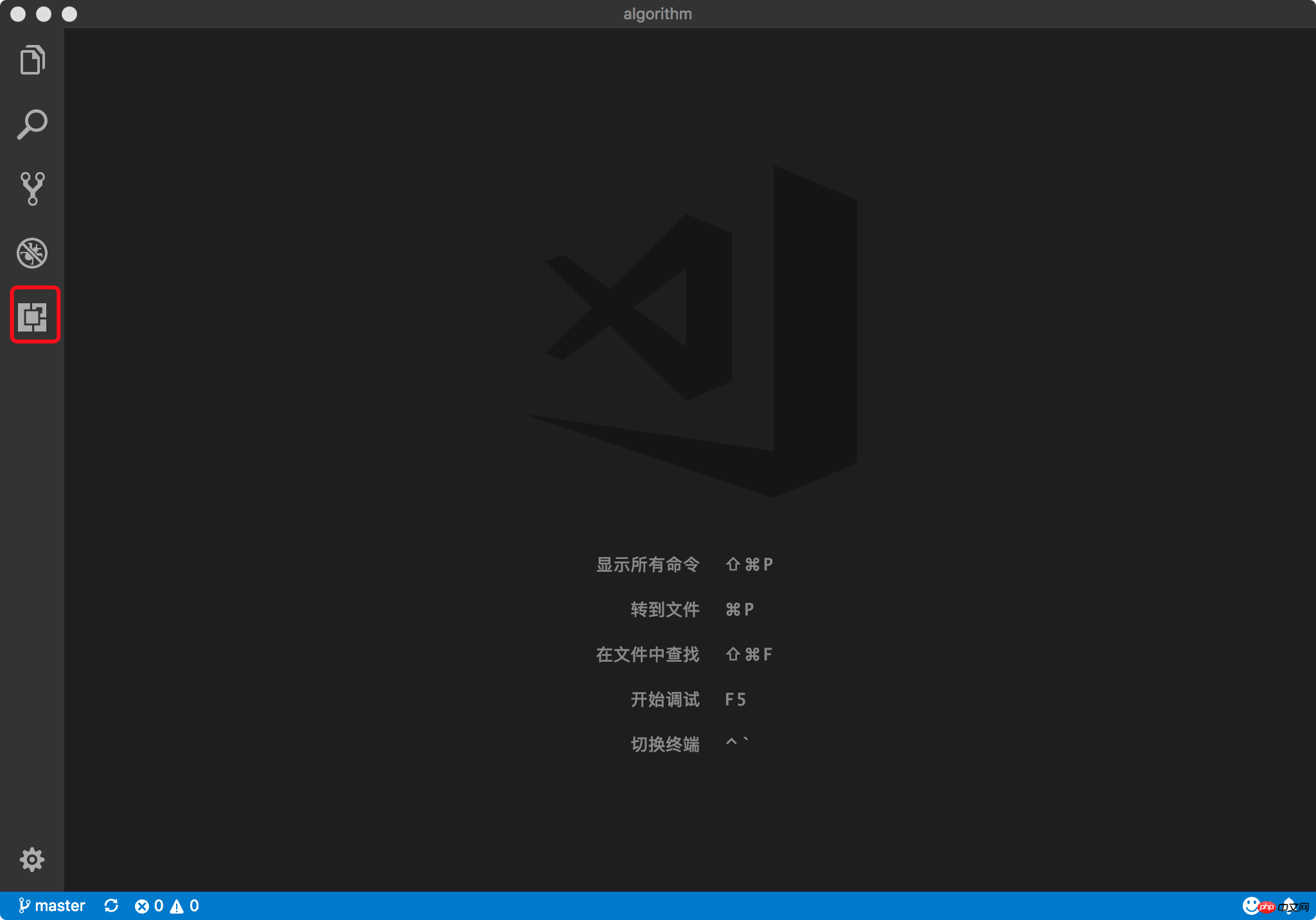
Um das vscode-Plugin zu installieren, müssen Sie nur auf die im Bild gezeigte Schaltfläche klicken, um den Plug-in-Namen in das Suchfeld einzugeben und zum Installieren zu klicken . Klicken Sie nach Abschluss der Installation auf Neu laden, um vscode neu zu starten. Das Plug-in wird wirksam.
Wenn Sie kein Plug-in benötigen, geben Sie einfach die Erweiterung ein und klicken Sie auf die Zahnradschaltfläche in der unteren rechten Ecke des entsprechenden Plug-ins, um das Plug-in zu deaktivieren oder zu deinstallieren. In.

1 .Tag automatisch schließen HTML/XML-Tags automatisch schließen

Automatisch Vervollständigung Synchrone Änderung des Etiketts auf der anderen Seite

{
"indent_size": 4,
"indent_char": " ",
"css": {
"indent_size": 2
}
} anpassen 





9.HTML-Snippets
Intelligente Eingabeaufforderungen HTML-Tags und Tag-Bedeutungen

10.JavaScript(ES6)-Codeschnipsel
ES6-Syntax, intelligente Eingabeaufforderungen und schnelle Eingabe, unterstützt nicht nur .js, sondern auch .ts, .jsx, .tsx, .html, . vue, was die Zeit für die Konfiguration spart, um verschiedene Dateien mit js-Code zu unterstützen

11.jQuery-Codeausschnitte
jQuery-Code-Smart-Tipps

12. Markdown-Vorschau verbessert
Echtzeitvorschau von Markdown, ein Muss für Markdown-Benutzer
Markdown-Syntaxkorrektur 
14.Material-Icon-Theme
Ich persönlich denke, dass das beste vscode-Icon-Theme das Ändern verschiedener Symbolfarben unterstützt. Es ist erwähnenswert, dass dieses Plug-in extrem häufig aktualisiert wird und im Grunde damit übereinstimmt die Aktualisierungshäufigkeit von vscode 
15. Im Browser öffnen
vscode funktioniert nicht wie eine IDE, Sie können HTML direkt im Browser öffnen und den Plug -in unterstützt Tastenkombinationen und die rechte Maustaste zum schnellen Öffnen von HTML-Dateien im Browser und unterstützt das benutzerdefinierte Öffnen bestimmter Browser, einschließlich: Firefox, Chrome, Opera, IE und Safari 
16.Path Intellisense
Fordert automatisch Dateipfade an und unterstützt verschiedene Schnellimportdateien 
17. React/Redux/React-Router-Snippets
Intelligente Tipps zur React/Redux/React-Router-Syntax
18. Vetur
Vue multifunktionales integriertes Plug-in, einschließlich: Syntax Hervorhebung, intelligente Eingabeaufforderungen, Emmet, Fehleraufforderungen, Formatierung, automatische Vervollständigung und Debugger. vscode ist offiziell das Vue-Plug-in, ein Muss für Vue-Entwickler. 
Zusammenfassung: Seit der Veröffentlichung von vscode hat es sich in großen Communities (immerhin Microsoft-Vater) verbreitet und ist für viele Entwickler zum Code-Editor der Wahl geworden. Ich empfehle die oben genannten 18 Plug-Ins basierend auf meiner persönlichen Erfahrung mit der Verwendung von vscode. Ich hoffe, dass sie für jeden hilfreich sein können. Gleichzeitig ist jeder herzlich willkommen, sich zu verständigen!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
Grundkenntnisse über HTML im Frontend
Analyse bekannter Website-Front- Endlayout
Das obige ist der detaillierte Inhalt vonSo erstellen Sie JQuery, Vue und andere Entwicklungsumgebungen in Frontend-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Gründe, warum der Windows-Drucker nicht druckt
Gründe, warum der Windows-Drucker nicht druckt
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist




