Detaillierte Erläuterung des js-Prototyps und der Prototypenkette
Dieses Mal werde ich Ihnen den Prototyp und die Prototypenkette von js ausführlich erklären. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Prototyps und der Prototypenkette von js? ein Blick.
Jede Funktion, die wir erstellen, verfügt über ein Prototypattribut, bei dem es sich um einen Zeiger handelt, der auf ein Prototypobjekt zeigt, und dieEigenschaften und Methoden in diesem Prototypobjekt können Instanzen gemeinsam genutzt werden.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};var person1 = new Person();
person1.sayName(); //"Nicholas"var person2 = new Person();
person2.sayName(); //"Nicholas"alert(person1.sayName == person2.sayName); //true1. Prototypobjekte verstehen
Immer wenn eine neue Funktion erstellt wird, wird sie auf der Grundlage eines bestimmten Regelsatzes erstellt erstellt ein Prototypattribut, das auf das Prototypobjekt der Funktion verweist.
Standardmäßig erhalten alle Prototypobjekte automatisch ein Konstruktorattribut (constructor), das einen Zeiger auf die Funktion enthält, in der sich das Prototypattribut befindet.
Wenn der Konstruktor aufgerufen wird, um eine neue Instanz zu erstellen, enthält die Instanz einen Zeiger (interne Eigenschaft), der auf das Prototypobjekt des Konstruktors zeigt. ECMA-262 Version 5 bezeichnet diesen Zeiger als [[Prototyp]].
Während es in Skripten keine Standardmethode für den Zugriff auf [[Prototype]] gibt, unterstützen Firefox, Safari und Chrome in anderen Implementierungen ein Eigenschaftsprototyp für Skripte unsichtbar.
Der wirklich wichtige Punkt, der klargestellt werden muss, ist jedoch, dass diese Verbindung zwischen der Instanz und dem Prototypobjekt des Konstruktors besteht, nicht zwischen der Instanz und dem Konstruktor.
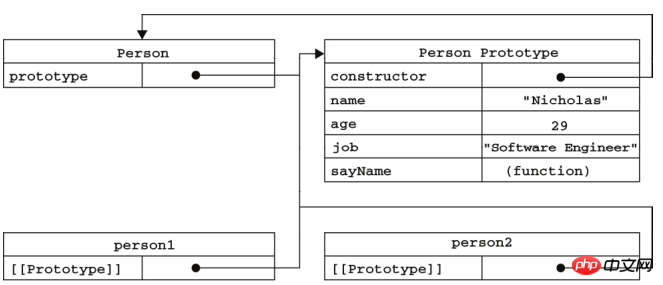
Am Beispiel des vorherigen Codes, der den Person-Konstruktor und Person.prototype zum Erstellen einer Instanz verwendet, zeigt Abbildung 6-1 die Beziehung zwischen den einzelnen Objekten.

Sie können person1.sayName() aufrufen. Dies wird durch den Prozess der Suche nach Objekteigenschaften erreicht. (Zuerst wird nach der Instanz gesucht, und wenn sie nicht gefunden werden kann, wird weiter nach dem Prototyp gesucht.)
alert(Person.prototype.isPrototypeOf(person1)); alert(Person.prototype.isPrototypeOf(person2));
2. Einfachere Prototypensyntax
Im vorherigen Beispiel muss Person.prototype jedes Mal eingegeben werden, wenn eine Eigenschaft und Methode hinzugefügt wird. Um unnötiges Tippen zu reduzieren und die Funktionalität des Prototyps besser visuell zu kapseln, ist es üblicher, das gesamte Prototypobjekt mit einem Objektliteral zu überschreiben, das alle Eigenschaften und Methoden enthält.function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};mit einer Ausnahme: Die Konstruktoreigenschaft zeigt nicht mehr auf Person .
Wie bereits erwähnt, wird jedes Mal, wenn eine Funktion erstellt wird, gleichzeitig ihr Prototypobjekt erstellt, und dieses Objekt erhält automatisch auch die Konstruktoreigenschaft.var friend = new Person(); alert(friend instanceof Object); //truealert(friend instanceof Person); //truealert(friend.constructor == Person); //falsealert(friend.constructor == Object); //true
function Person(){
}
Person.prototype = { constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};3. Prototyp nativer Objekte
Alle nativen Referenztypen (Objekt, Array, String usw.) werden im Prototyp ihrer Konstruktormethode definiert . Zum Beispiel ist die Methode sort() in Array.prototype und die Methode substring() in String.prototype zu finden. Obwohl dies möglich ist, wird es nicht empfohlen, den Prototyp eines nativen Objekts zu ändern.4. Probleme mit Prototypobjekten
Das größte Problem mit dem Prototypmuster wird durch seine gemeinsame Natur verursacht. Die Änderung einer davon wirkt sich auf die andere aus.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};var person1 = new Person();var person2 = new Person();person1.friends.push("Van");alert(person1.friends); //"Shelby,Court,Van"alert(person2.friends); //"Shelby,Court,Van"alert(person1.friends === person2.friends); //true五、原型链
其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。然后层层递进,就构成了实例与原型的链条,这就是所谓原型链的基本概念。
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};function SubType(){
this.subproperty = false;
}//继承了 SuperTypeSubType.prototype = new SuperType();SubType.prototype.getSubValue = function (){
return this.subproperty;
};var instance = new SubType();
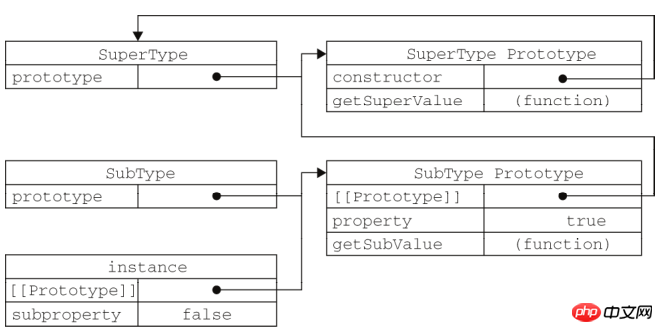
alert(instance.getSuperValue()); //true一张图说明:

property 则位于 SubType.prototype 中。这是因为 property 是一个实例属性,而 getSuperValue() 则是一个原型方法。既然 SubType.prototype 现在是 SuperType的实例,那么 property 当然就位于该实例中了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des js-Prototyps und der Prototypenkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert
 Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Als weit verbreitete Programmiersprache im Bereich der Softwareentwicklung ist die Sprache C für viele Programmieranfänger die erste Wahl. Das Erlernen der C-Sprache kann uns nicht nur dabei helfen, grundlegende Programmierkenntnisse zu erwerben, sondern auch unsere Problemlösungs- und Denkfähigkeiten verbessern. In diesem Artikel wird eine Roadmap zum Erlernen der C-Sprache im Detail vorgestellt, um Anfängern dabei zu helfen, ihren Lernprozess besser zu planen. 1. Grundlegende Grammatik lernen Bevor wir mit dem Erlernen der C-Sprache beginnen, müssen wir zunächst die grundlegenden Grammatikregeln der C-Sprache verstehen. Dazu gehören Variablen und Datentypen, Operatoren, Steueranweisungen (z. B. if-Anweisungen,




