
Bei der Entwicklung nativer Miniprogramme ist der Datenfluss einseitig und kann nicht in zwei Richtungen gebunden werden, aber die bidirektionale Bindungsfunktion ist recht einfach zu implementieren!
Im Folgenden geht es um das Prinzip der bidirektionalen Bindung im Miniprogramm-Framework minapp. In minapp müssen Sie nur .sync nach dem Attributnamen der Komponente in der WXML-Vorlage hinzufügen es. Zwei-Wege-Bindung. Um das Prinzip unten zu erklären: Der Prozess mag etwas kompliziert sein, aber tatsächlich hat das Minapp-Framework diese komplizierten Details bereits gehandhabt!
Zuerst sollten zu viele Datenquellen vermieden werden, um eine bidirektionale Bindung von Daten zu ermöglichen.
Wenn die Daten auf natürliche Weise von oben nach unten fließen, ist der Implementierungsprozess nicht einfach, wenn jede Komponente ihre eigenen Daten verwaltet und gleichzeitig ihre Datenwerte konsistent hält.
Aber es ist nicht nötig, mobx oder redux zu verwenden, um Daten global zu verwalten, um eine einheitliche Datenquelle zu haben. Das fühlt sich an, als würde man ein Huhn mit einem Vorschlaghammer töten.
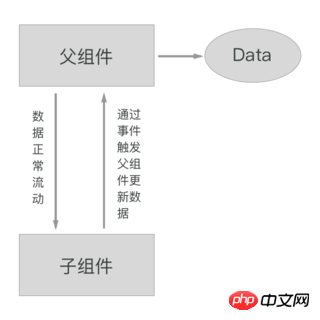
Da eine bidirektionale Bindung nur zwischen übergeordneten und untergeordneten Komponenten besteht und Daten von der übergeordneten an die untergeordnete Komponente übergeben werden, können Sie vorzugsweise die Daten in der übergeordneten Komponente als Datenquelle verwenden.
Jedes Mal, wenn die untergeordnete Komponente aktualisiert wird Daten aktualisiert es nicht seine eigenen internen Daten, sondern veranlasst die übergeordnete Komponente, ihre Daten über den -Ereignis--Mechanismus zu aktualisieren. Nachdem die übergeordnete Komponente die Daten aktualisiert hat, gibt sie die aktualisierten Daten natürlich an die untergeordnete Komponente weiter ,
Erzielen Sie so einen bidirektionalen Datenfluss!

Nicht alle Daten erfordern eine bidirektionale Bindung und nicht alle Daten sind extern. Unterkomponenten können auch ihre eigenen internen Daten haben. Hier geht es also um die zweite Frage, über die wir sprechen möchten: Unterscheiden Sie, welche Daten eine bidirektionale Bindung benötigen und welche Daten von den Unterkomponenten selbst verwaltet werden müssen.
Wer vue verwendet hat, sollte wissen, dass eine spezielle Verarbeitung in der Vorlage durchgeführt werden muss, um eine bidirektionale Bindung in Vue zu erreichen. Wenn Sie beispielsweise das parentAttr der übergeordneten Komponente bidirektional an das childAttr der untergeordneten Komponente binden möchten, müssen Sie dies in die Vorlage der übergeordneten Komponente schreiben:
<child></child>
Allerdings das Miniprogramm Da die Syntax nicht so einfach ist, dürfen Zeichen wie „.“ nicht einmal in den Attributnamen der WXML-Sprache des Applets vorkommen. Zurück zu unserem Problem: Unterkomponenten müssen wissen, welche Eigenschaften eine bidirektionale Bindung benötigen und welche Eigenschaften selbst verwaltet werden müssen. Fügen Sie der Vorlage speziell ein Feld (
) hinzu Teilen Sie der Unterkomponente mit, dass eine bidirektionale Bindung erforderlich ist. Können die gebundenen syncAttrMapDatensätze kombiniert werden? Das obige Beispiel kann beispielsweise so geschrieben werden, dass es vom WeChat-Applet unterstützt wird:
<child></child><child></child>
Unterkomponentendatenaktualisierung befassen Es gibt zwei Teile in der Unterkomponente, und der andere Teil sind die Daten in der übergeordneten Komponente. Die untergeordnete Komponente kann ermitteln, welche Daten interne Daten sind und welche Daten die Daten der übergeordneten Komponente sind Durch Lesen des Attributs
können Sie den entsprechenden Schlüsselnamen der Daten in der übergeordneten Komponente von syncAttrMap ermitteln. Da es der nativen Komponentenmethode
egal ist, ob es sich um interne Daten oder Daten in der übergeordneten Komponente handelt, werden nur die internen Daten aktualisiert, solange setData Sie zum Aktualisieren der Daten aufrufen. Daher muss eine neue Methode implementiert werden, um die Datenquelle automatisch zu ermitteln.
ruft
direkt auf, wenn es sich um übergeordnete Komponentendaten in bidirektionaler Bindung handelt Benachrichtigen Sie die übergeordnete Komponente, um den entsprechenden Wert zu aktualisieren. setData
haben und die untergeordnete Komponente muss eine intelligente -Funktion haben. Anstatt die Überwachungsfunktion setData der übergeordneten Komponente als
und die intelligente Funktion onSyncAttrUpdate der untergeordneten Komponente als setData zu benennen, können Sie den folgenden Code verwenden: setDataSmart
// 父组件Component({
methods: {
onSyncAttrUpdate(e) {
this.setData(e.detail) // 子组件传来的需要更新的数据
}
}})<child></child>
// 子组件Component({
properties: {
childAttr: String,
syncAttrMap: String },
methods: {
// 子组件更新数据时,只要调用此方法即可,而不是 `setData`
setDataSmart(data) {
// splitDataBySyncAttrMap 函数的实现过程就不说了,只是将对象拆分,大家应该都能实现
let {parentData, innerData} = splitDataBySyncAttrMap(data, this.data.syncAttrMap) // 内部数据使用 setData 更新
if (Object.keys(innerData).length) {
this.setData(innerData) // setData 中还支持 callback 的回调,为了简化代码,这里不讨论
}
// 双向绑定的父组件数据触发事件让父组件自己去更新
if (Object.keys(parentData).length) {
this.triggerEvent('syncAttrUpdate', parentData) }
}
}}) andere Komponenten enthalten können, können untergeordnete Komponenten auch übergeordnete Komponenten sein, und übergeordnete Komponenten können auch untergeordnete Komponenten sein. Daher muss die obige Funktion
onSyncAttrUpdate in jeder Komponente implementiert werden, sodass es nicht erforderlich ist, setDataSmart ein öffentliches Objekt
zu definieren, um alle oben genannten Funktionen zu implementieren, z. B.: BaseComponent
// BaseComponentconst BaseComponent = {
properties: {
syncAttrMap: String },
methods: {
setDataSmart() {
// ...
},
onSyncAttrUpdate() {
// ...
}
}}然后将 BaseComponent minin 到每个组件的对象上去就可以了;另外小程序中还有一个特殊的组件:Page,虽然 Page 和 Component 结构是两样的,
但它也应该算是一个组件,不过它一定是父组件,不可能是别的组件的子组件,所以还需要将 onSyncAttrUpdate 方法写了所有的 Page 定义中。
所有这些就是 minapp 的双向绑定的基本原理了。
等等,最后还有一件事:wxml 模板,不能让用户每次写双向绑定的时候都要写那么复杂语句吧?当然不用,minapp 在编译时,会将模板做个简单的转化:
<child></child><child></child>
谢谢,文章到此结束,欢迎关注 minapp:重新定义微信小程序的开发
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die bidirektionale Datenbindung im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 So installieren Sie ein Linux-System
So installieren Sie ein Linux-System
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 So installieren Sie ein SSL-Zertifikat
So installieren Sie ein SSL-Zertifikat
 So verwenden Sie den ffdshow-Decoder
So verwenden Sie den ffdshow-Decoder
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 So exportieren Sie Bilder als PDF
So exportieren Sie Bilder als PDF




