Ajax-Studiennotizen
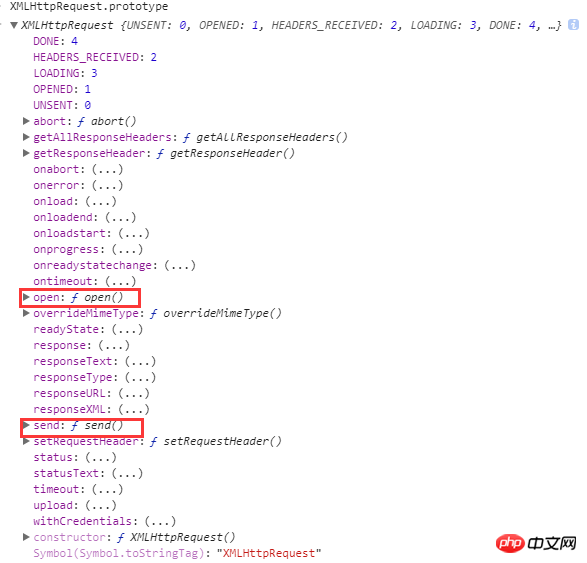
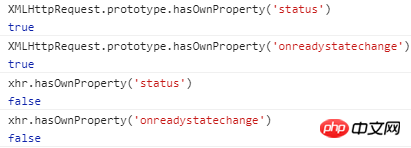
xhr-Anfrage:

xhr.open('GET','http ://118.25.16.102:3000/user/hive_post_cascader',true); //readyState: 1, die Serververbindung wurde hergestellt;

xhr.send(); //readyState: 4, Die Anfrage wurde abgeschlossen und die Antwort ist fertig


Ich glaube, dass Sie die Methode nach der Lektüre des Falles beherrschen In diesem Artikel finden Sie weitere spannende Informationen. Folgen Sie der chinesischen PHP-Website anderen verwandten Artikeln!
Empfohlene Lektüre:
Domainübergreifende Lösung CORS anfordern
React-native Flatlist-Pull-up-Ladevorgänge bei onEndReached werden häufig ausgelöst Lösen Sie
Das obige ist der detaillierte Inhalt vonAjax-Studiennotizen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
Wie lösche ich Xiaohongshu-Notizen? Die meisten Benutzer wissen nicht, wie man Xiaohongshu-Notizen löscht. Als nächstes bringt der Editor den Benutzern Bilder und Texte zum Löschen von Xiaohongshu-Notizen ein Blick! Tutorial zur Verwendung von Xiaohongshu So löschen Sie Xiaohongshu-Notizen 1. Öffnen Sie zunächst die Xiaohongshu-App und rufen Sie die Hauptseite auf. Wählen Sie in der unteren rechten Ecke [Ich] aus, um den speziellen Bereich aufzurufen. 2. Klicken Sie dann im Bereich „Mein“ auf die Notizseite als Wählen Sie wie unten gezeigt die Notiz aus, die Sie löschen möchten. 3. Rufen Sie die Notizseite auf und klicken Sie auf [drei Punkte] in der oberen rechten Ecke. 4. Schließlich wird die Funktionsleiste unten erweitert. Klicken Sie zum Abschluss auf [Löschen].
 Was soll ich tun, wenn die Notizen, die ich auf Xiaohongshu gepostet habe, fehlen? Was ist der Grund, warum die gerade gesendeten Notizen nicht gefunden werden können?
Mar 21, 2024 pm 09:30 PM
Was soll ich tun, wenn die Notizen, die ich auf Xiaohongshu gepostet habe, fehlen? Was ist der Grund, warum die gerade gesendeten Notizen nicht gefunden werden können?
Mar 21, 2024 pm 09:30 PM
Als Xiaohongshu-Benutzer kennen wir alle die Situation, in der veröffentlichte Notizen plötzlich verschwunden sind, was zweifellos verwirrend und besorgniserregend ist. Was sollen wir in diesem Fall tun? Dieser Artikel konzentriert sich auf das Thema „Was tun, wenn die von Xiaohongshu veröffentlichten Notizen fehlen“ und gibt Ihnen eine ausführliche Antwort. 1. Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Notizen fehlen? Erstens: Keine Panik. Wenn Sie feststellen, dass Ihre Notizen fehlen, ist es wichtig, ruhig zu bleiben und nicht in Panik zu geraten. Dies kann durch einen Plattformsystemausfall oder Betriebsfehler verursacht werden. Die Überprüfung der Veröffentlichungsdatensätze ist einfach. Öffnen Sie einfach die Xiaohongshu-App und klicken Sie auf „Ich“ → „Veröffentlichen“ → „Alle Veröffentlichungen“, um Ihre eigenen Veröffentlichungsdatensätze anzuzeigen. Hier können Sie zuvor gepostete Notizen ganz einfach finden. 3.Reposten. Wenn gefunden
 So fügen Sie Produktlinks in Notizen in Xiaohongshu hinzu. Tutorial zum Hinzufügen von Produktlinks in Notizen in Xiaohongshu
Mar 12, 2024 am 10:40 AM
So fügen Sie Produktlinks in Notizen in Xiaohongshu hinzu. Tutorial zum Hinzufügen von Produktlinks in Notizen in Xiaohongshu
Mar 12, 2024 am 10:40 AM
Wie füge ich Produktlinks in Notizen in Xiaohongshu hinzu? In der Xiaohongshu-App können Benutzer nicht nur verschiedene Inhalte durchsuchen, sondern auch einkaufen. Wenn Sie ein Experte in diesem Bereich sind, gibt es in dieser App viele Einkaufsempfehlungen und gute Produktfreigaben Mit der App können Sie auch einige Einkaufserlebnisse teilen, Händler für eine Zusammenarbeit finden, Links in Notizen hinzufügen usw. Viele Menschen sind bereit, diese App zum Einkaufen zu verwenden, weil sie nicht nur bequem ist, sondern auch viele Experten gibt einige Empfehlungen ab. Sie können interessante Inhalte durchsuchen und sehen, ob es Kleidungsprodukte gibt, die zu Ihnen passen. Schauen wir uns an, wie man Produktlinks zu Notizen hinzufügt! So fügen Sie Produktlinks zu Xiaohongshu-Notizen hinzu: Öffnen Sie die App auf dem Desktop Ihres Mobiltelefons. Klicken Sie auf die App-Homepage
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Der Reiz des Erlernens der C-Sprache: Das Potenzial von Programmierern freisetzen Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Computerprogrammierung zu einem Bereich geworden, der viel Aufmerksamkeit erregt hat. Unter vielen Programmiersprachen war die Sprache C schon immer bei Programmierern beliebt. Seine Einfachheit, Effizienz und breite Anwendung machen das Erlernen der C-Sprache für viele Menschen zum ersten Schritt, um in den Bereich der Programmierung einzusteigen. In diesem Artikel geht es um den Reiz des Erlernens der C-Sprache und darum, wie man das Potenzial von Programmierern durch das Erlernen der C-Sprache freisetzt. Der Reiz des Erlernens der C-Sprache liegt zunächst einmal in ihrer Einfachheit. Im Vergleich zu anderen Programmiersprachen C-Sprache
 Erste Schritte mit Pygame: Umfassendes Installations- und Konfigurations-Tutorial
Feb 19, 2024 pm 10:10 PM
Erste Schritte mit Pygame: Umfassendes Installations- und Konfigurations-Tutorial
Feb 19, 2024 pm 10:10 PM
Lernen Sie Pygame von Grund auf: Komplettes Installations- und Konfigurations-Tutorial, spezifische Codebeispiele erforderlich. Einführung: Pygame ist eine Open-Source-Spieleentwicklungsbibliothek, die mit der Programmiersprache Python entwickelt wurde. Sie bietet eine Fülle von Funktionen und Tools, mit denen Entwickler problemlos eine Vielzahl von Typen erstellen können des Spiels. Dieser Artikel hilft Ihnen, Pygame von Grund auf zu erlernen und bietet ein vollständiges Installations- und Konfigurations-Tutorial sowie spezifische Codebeispiele, um Ihnen einen schnellen Einstieg zu erleichtern. Teil eins: Python und Pygame installieren Stellen Sie zunächst sicher, dass Sie dies getan haben
 Lassen Sie uns gemeinsam lernen, wie Sie die Stammzahl in Word eingeben
Mar 19, 2024 pm 08:52 PM
Lassen Sie uns gemeinsam lernen, wie Sie die Stammzahl in Word eingeben
Mar 19, 2024 pm 08:52 PM
Beim Bearbeiten von Textinhalten in Word müssen Sie manchmal Formelsymbole eingeben. Manche Leute wissen nicht, wie man die Stammzahl in Word eingibt, also habe ich den Redakteur gebeten, mit meinen Freunden ein Tutorial zur Eingabe der Stammzahl in Word zu teilen. Ich hoffe, es hilft meinen Freunden. Öffnen Sie zunächst die Word-Software auf Ihrem Computer, öffnen Sie dann die Datei, die Sie bearbeiten möchten, und bewegen Sie den Cursor an die Stelle, an der Sie das Stammzeichen einfügen müssen, siehe Beispielbild unten. 2. Wählen Sie [Einfügen] und dann im Symbol [Formel]. Wie im roten Kreis im Bild unten gezeigt: 3. Wählen Sie dann unten [Neue Formel einfügen]. Wie im roten Kreis im Bild unten gezeigt: 4. Wählen Sie [Radikal] und dann das entsprechende Radikal. Wie im roten Kreis im Bild unten gezeigt: