Die Verwendung von Mokka und Chai
Mar 19, 2018 pm 04:30 PMDieses Mal werde ich Ihnen die Verwendung von Mokka und Chai vorstellen. Welche Vorsichtsmaßnahmen bei der Verwendung von Mokka und Chai gelten.
Einführung in Mocha
Mocha ist eines der beliebten JavaScript-Testframeworks, über das Sie Tests hinzufügen und ausführen können, um die Codequalität sicherzustellen
Mocha'sInstallation und Konfiguration
Mocha global installieren
npm install -g mocha
Mocha wird auch im Projekt installiert
npm install --save-dev mocha
im Paket. Fügen Sie das folgende Skript zu json hinzu:
"scripts": {
"test": "mocha"
}Verwendung von Mocha
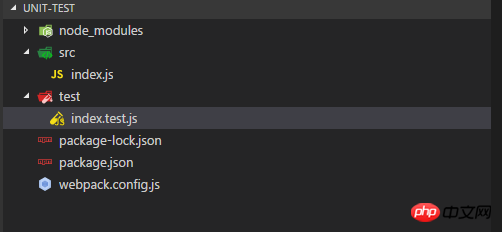
Bevor wir es verwenden, werfen wir einen Blick auf die Struktur des von uns verwendeten Testprojekts: 
Wie im Bild oben gezeigt, müssen die Testdateien im Testverzeichnis abgelegt werden. Wenn Mocka ausgeführt wird, werden alle js-Dateien im Testverzeichnis ausgeführt (beschränkt auf die Ebene unter ). test, für test /subtestDiese Ebene wird nicht ausgeführt).
wobei index.js unser getesteter Code ist:
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
function addNum(a,b){
return a+b;
}
module.exports=addNum;und index.test.js unser Testcode ist (beachten Sie, dass hier ein Test zum Namen hinzugefügt wird, was nicht erforderlich ist , nur um zu unterscheiden, welche Testdateien sind):
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
if(addNum(1,2)!==3){
throw new Error("两数相加结果不为两个数字的和");
}
});
});
});Analysieren Sie die Syntax des obigen Codes:
Das Testskript sollte einen oder mehrere Beschreibungsblöcke enthalten, jeder A beschreiben Der Block sollte einen oder mehrere It-Blöcke enthalten.
Der Beschreibungsblock wird als „Testsuite“ bezeichnet und stellt eine Reihe verwandter Tests dar. Es handelt sich um eine Funktion, deren erster Parameter der Name der Testsuite („testindex.js“) ist und deren zweiter Parameter eine Funktion ist, die tatsächlich ausgeführt wird.
Der it-Block wird als „Testfall“ bezeichnet, der einen einzelnen Test darstellt und die kleinste Testeinheit darstellt. Es handelt sich ebenfalls um eine Funktion. Der erste Parameter ist der Name des Testfalls („Die Addition zweier Zahlen ist die Summe zweier Zahlen“), und der zweite Parameter ist eine Funktion, die tatsächlich ausgeführt wird.
Testen Sie im obigen Beispiel die Funktion addNum. Wenn fehlerhaft läuft, dann wird eine Ausnahme ausgelöst
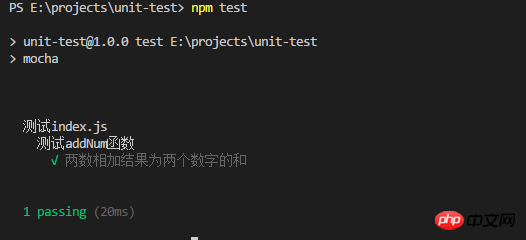
Zu diesem Zeitpunkt ausführen
npm test
Die folgenden Ergebnisse können erhalten werden
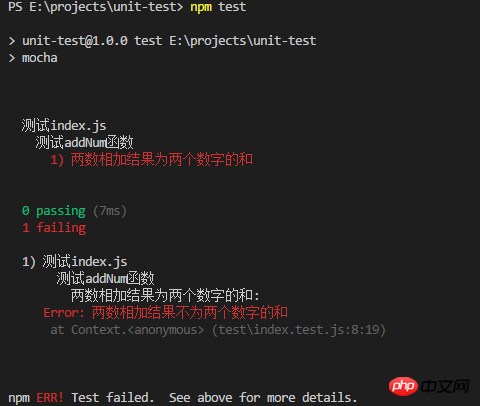
Um das Ergebnis des Lauffehlers zu sehen, ändern wir zu diesem Zeitpunkt den Code von index.js:
function addNum(a,b){
return a+b-1;
}
module.exports=addNum;Führen Sie
npm test
noch einmal aus und die Ergebnisse sind wie folgt: 
Mokka und Assertion Library Chai
Im Im obigen Mocha-Beispiel wird eine Ausnahme ausgelöst, wenn der Test fehlschlägt. Die Handhabung ist etwas umständlich, daher ist die Assertionsbibliothek entstanden.
Hier stellen wir eine häufig verwendete Behauptungsbibliothek vor.
Es kann einfach verstanden werden, dass dies eine Kapselung unserer oben genannten Methode zum Auslösen von Ausnahmen ist. Wenn die Beurteilung fehlschlägt, wird eine Ausnahme ausgelöst.
Installieren Sie zuerst Chai:
npm install --save-dev chai
Dann verwenden wir Chai, um die obige index.test.js zu ändern:
var expect = require('chai').expect;
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
expect(addNum(1,2)).to.be.equal(3);
});
});
});Die obige Syntax kommt der natürlichen Sprache sehr nahe. erwarten (Erwarten) das Ergebnis eines Ausdrucks gleich (gleich) einem Ausdruck.
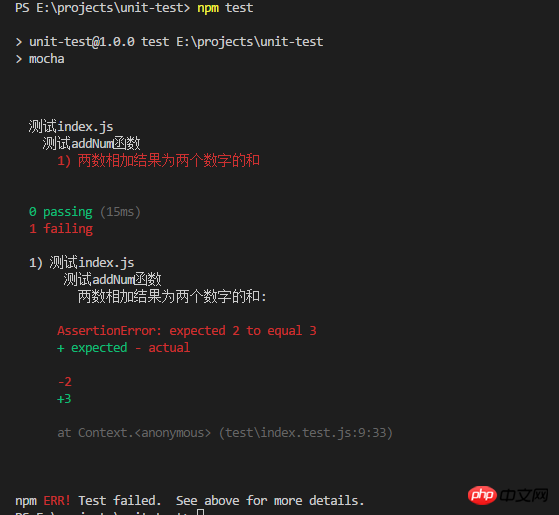
Führen Sie
npm test
aus und erhalten Sie die folgenden Ergebnisse: 
Es ist ersichtlich, dass die Assertionsbibliothek im Bild auch das erwartete Ergebnis 3 und das gedruckt hat tatsächliches Ergebnis 2 .
Es wäre viel umständlicher, Ausnahmen mithilfe von Urteilsvermögen auszulösen.
Die obige Syntax ist die Expect-Syntax von Chai, die auch die Soll-Syntax und die Asset-Syntax aufweist.
Wenn Sie schon einmal Java und .NET verwendet haben, sind Sie möglicherweise mit Assets vertrauter:
var assert = require('chai').assert;
assert.typeOf(foo, 'string');
assert.equal(foo, 'bar');
assert.lengthOf(foo, 3)
assert.property(tea, 'flavors');
assert.lengthOf(tea.flavors, 3);Die grammatikalische Bedeutung ist offensichtlich, daher werde ich hier nicht auf Details eingehen.
Weitere Einsatzmöglichkeiten von Mocha
Wenn Sie ein einzelnes Test-Js testen möchten, können Sie Folgendes verwenden:
mocha test/index.test.js
oder mehrere Js
mocha test/index.test.js test/add.test.js
Natürlich können Sie auch den Platzhalter verwenden, um alle js und jsx in einem bestimmten Ordner zu testen:
mocha 'test/some/*.@(js|jsx)'
Mocha und ES6
Was wir oben verwendet haben, ist nicht die ES6-Syntax, dann ändern wir den gesamten Code in die ES6-Syntax.
Die index.js lautet:
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
export default (a,b)=>{
return a+b-1;
}und die index.test.js lautet:
import {assert} from 'chai'
import addNum from '../src/index'
describe('测试index.js',()=> {
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})Es ist derzeit definitiv nicht möglich, den Mock direkt auszuführen. Wir müssen es jetzt installieren. babel:
npm install babel-core babel-preset-es2015 --save-dev
Erstellen Sie dann eine neue .babelrc-Datei im Projektverzeichnis:
{
"presets": [ "es2015" ]
}Ändern Sie dann das Skript in package.json in:
"scripts": {
"test": "mocha --compilers js:babel-core/register"
},Der Parameter --compilers wird verwendet, um den Transcoder des Testskripts anzugeben. Diese Befehlszeile bedeutet, dass beim Ausführen von Mocha zuerst das Modul babel-core/register verwendet wird, um die .js-Datei zu verarbeiten >
Hinweis:--Compiler werden in Zukunft entfernt, angeblich überflüssig. Alternativ ist der Befehl
"scripts": {
"test": "mocha --require babel-core/register"
},Mocha测试用例执行的超时和高亮
Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:
mocha -t 5000 index.test.js
Mocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:
mocha -s 1000 index.test.js
Mocha测试的钩子
Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('测试index.js',()=> {
before(()=>console.info("在本区块的所有测试用例之前执行"))
after(()=>console.info("在本区块的所有测试用例之后执行"))
beforeEach(()=>console.info("在本区块的每个测试用例之前执行"))
afterEach(()=>console.info("在本区块的每个测试用例之后执行"))
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})小结
关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDie Verwendung von Mokka und Chai. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
So verwenden Sie MDF- und MDS-Dateien
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
 So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
 Einfache Anleitung zur Pip Mirror-Quelle: Erlernen Sie ganz einfach die Verwendung
Jan 16, 2024 am 10:18 AM
Einfache Anleitung zur Pip Mirror-Quelle: Erlernen Sie ganz einfach die Verwendung
Jan 16, 2024 am 10:18 AM
Einfache Anleitung zur Pip Mirror-Quelle: Erlernen Sie ganz einfach die Verwendung










