
Dieses Mal werde ich Ihnen die Verwendung von JavaScript vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von JavaScript? Das Folgende ist ein praktischer Fall Schauen Sie sich das gemeinsam an.
Scope gibt an, wo eine Variable verfügbar ist.
var global_var = 10; //全局变量function a(){
alert(global_var); //全局变量在函数内可访问}a(); //10function a(){ //函数
if(true){ //块
var x = 1;
}
if(false){
var y = 2;
}
alert(x); //1
alert(y); //undefined}a();Obwohl sich die Variable x in einer Blockanweisung befindet (. if) Es wird in Funktion a deklariert und zugewiesen, aber sein Gültigkeitsbereich ist Funktion a, sodass überall in Funktion a darauf zugegriffen werden kann.
Das Interessante ist, dass, obwohl die Deklaration und Zuweisung der y-Variablen in der falschen Blockanweisung enthalten sind, diese immer noch undefiniert ausgibt, anstatt einen Fehler zu melden, da JavaScript alle Variablendeklarationen an den Anfang der Funktion vorrückt. Dies heißt Variablenförderung :
function a(){
alert(x);
var x = 1;
alert(x);}a(); //undefined 1//以上代码经过JavaScript变量提升后实际上是这个样子的:function a(){
var x;
alert(x);
x = 1;
alert(x);}Es ist zu beachten, dass Sie beim Deklarieren von Variablen innerhalb einer Funktion var verwenden müssen, andernfalls wird eine globale Variable deklariert:
function test(){
a = 1;}test();alert(a); //1function a(){
var x = 1;
function b(){
alert(x);
var y = 2;
function c(){
alert(x);
alert(y);
}
c();
}
b();}a(); // 1 1 2Es ist zu beachten, dass, wenn eine Variable mit demselben Namen in einer verschachtelten Funktion vorhanden ist, die Variable in der verschachtelten Funktion vorhanden ist Auf die Funktion wird zugegriffen. Wie wäre es mit
function a(){
var x = 1;
function b(){
var x = 2;
alert(x);
}
b();
alert(x);}a(); //2 1Durch das obige Beispiel wissen wir, dass der Gültigkeitsbereich von JavaScript-Variablen auf Funktionsebene liegt, aber manchmal möchten wir ihn temporär verwenden Variablen, was sollen wir tun?
wird durch IIFE implementiert (sofortige Ausführung des Funktionsausdrucks ):
function a(){
if(true){
(function(){ //IIFE开始
var x = 1;
alert(x); //1
}()); //IIFE结束
//alert(x); //这儿访问不到
}
//alert(x); //这儿访问不到}a();Der Vorteil davon ist, dass dadurch keine Variablen verursacht werden Verschmutzung, es ist weg, sobald es aufgebraucht ist. Wir waren uns alle einig, dass wir Sie nach heute Abend nicht mehr kontaktieren werden.
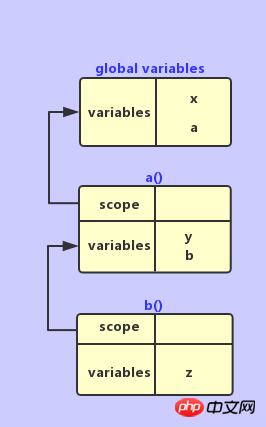
Jedes Mal, wenn der JavaScript-Interpreter eine Funktion betritt, prüft er, welche lokalen Variablen in der Nähe sind, speichert sie im Variablen-Objekt der Funktion und erstellt sie ein scope-Attribut, das auf das externe Variablenobjekt
1. var x=1;2. function a() {3. var y = 2;4. function b() {5. var z = 3;6. alert(x+y+z);7. }8. b();9. }10. a();zeigt. Sehen Sie sich in Kombination mit dem obigen Code an, wie die JavaScript-Engine mit dem Bereich umgeht:
JavaScript fügt alle globalen Objekte (Variable x und Funktion a) in das globale Variablenobjekt ein
globale Variablen: x, a()
Entdecken Sie, dass a eine Funktion ist, was ein Bereichsattribut erfordert, um auf externe Variablen (global) zu zeigen und die Variablen
a.scope ->a.variables: y, b ()
Als wir zu Zeile 4 kamen, stellten wir fest, dass b eine Funktion ist, die ein Bereichsattribut erfordert, um auf den Bereich zu zeigen, in dem sie sich befindet (a)Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
So extrahieren Sie Zahlen aus Zeichenfolgen mit regulären Ausdrücken
Welche Klassendefinitionskomponenten gibt es in React
Das obige ist der detaillierte Inhalt vonVerwendung von JavaScript-Bereichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




