
Dieses Mal werde ich Ihnen den Lebenszyklus und die Parameterübergabe des WeChat-Applets vorstellen. Was sind die Vorsichtsmaßnahmen zum Lebenszyklus und zur Parameterübergabe des WeChat-Applets? ist ein praktischer Fall.
Heutzutage wird die Schwelle für die WEB-Entwicklung immer höher. Wenn Sie Java beherrschen, können Sie einen Job bekommen. Wenn Sie nicht gut im Frontend sind, ist dies nicht nur der Fall Nicht niedrig, aber auch grundlegendes HTML + CSS, JQuery ist ebenfalls erforderlich. Sie müssen wissen, wie man das aktuelle Front-End-Framework Vue Ng React verwendet, sonst werden Sie keinen Job finden. Bei den Endanforderungen drehte sich alles um die Anwendungsschicht, aber jetzt basieren Interviews auf den Grundlagen, Zum Beispiel stellte der Interviewer eine Frage:
Was ist der Konsolenausdruck?[]+[]
[]+{}
{}+[]
{}+{}
1+"1"+2
1+1+"2"Ich glaube, dass jemand, der etwa ein Jahr lang JavaScript gelernt hat, das Prinzip nicht erklären kann. Dies ist eine Front-End-Interviewfrage das Internet
Lasst uns keinen Unsinn reden und auf den Punkt kommen. Als Teil des großen Frontends habe ich auch begonnen, das zu lernen Ich glaube, dass der Einstieg in Vue oder eines der drei großen WeChat-Miniprogramme für mich ein bisschen wie eine kastrierte Version von Vue sein wird (...vielleicht habe ich nur die Oberfläche gesehen). Ich habe gerade angefangen, mich damit in Verbindung zu setzen, aber ich bin verwirrt über die Parameterübergabe. Schließlich habe ich mir das Video von Geek Academy angesehen > und ich habe es sehr deutlich verstanden (ich dachte ursprünglich, es sei wie Vuex) Parameterfreigabe)
Dies ist der Link zum WeChat-Miniprogramm-Video-Tutorial: https://pan.baidu.com /s/19T8H-sAKlUYGTfUsWzvqnA Passwort: 7oag
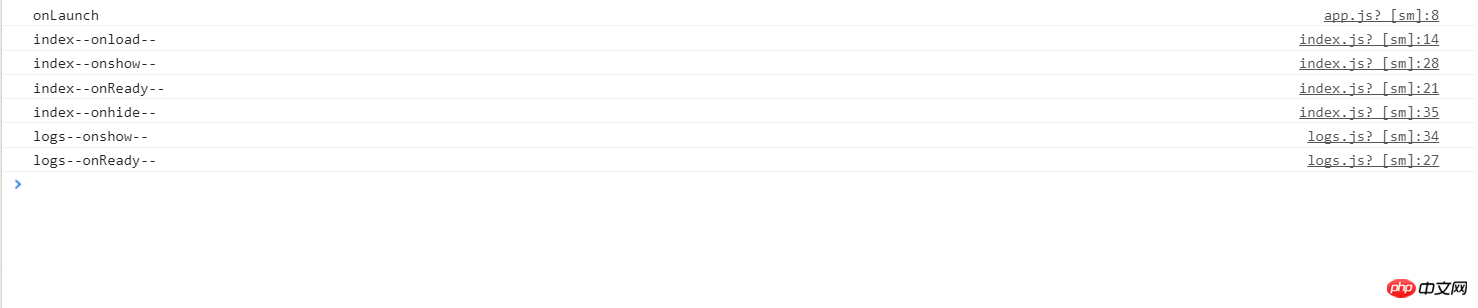
Zuerst – ich werde nicht auf Details zum Lebenszyklus eingehen Der erste Schritt in der Parameterübertragung ist natürlich der Seitensprung
Derzeit wissen wir, dass der Seitensprung in js wxml erfolgt. Alle oben genannten Punkte können ausgeführt werden
Das Folgende ist index(page/index/index) springen zu Protokollen( Seite/Protokolle/Protokolle) Seite
itemClick : function (){
wx.navigateTo({
url : "../logs/logs" //这就是最正常的跳转 使用内置方法 wx.navigateTo
})}
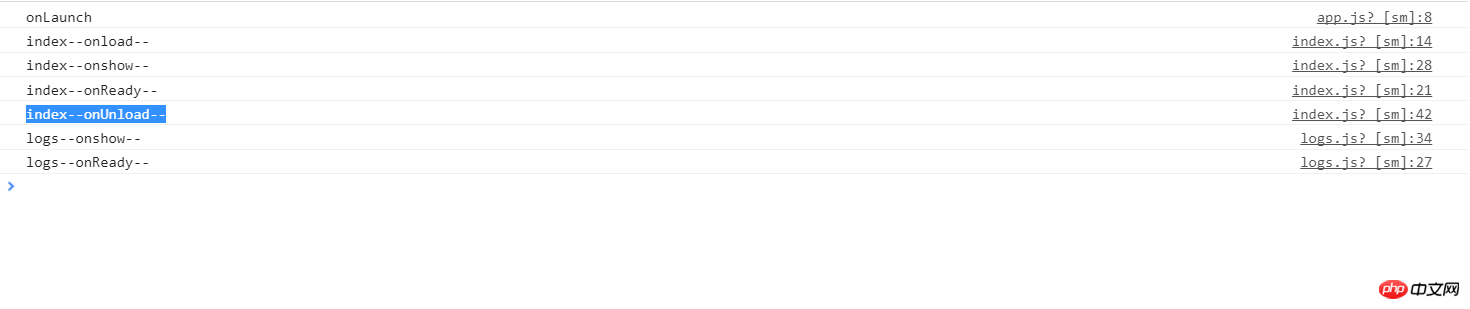
itemClick : function (){
wx.redirectTo({ //在跳转的时候直接替换了,之前的页面就没了,直接卸载了
url: '../logs/logs'
})}Achten Sie darauf, ob eine vorhanden ist Seite im Lebenszyklus deinstallieren  Mit „redirectTo“ können Sie nicht zur vorherigen Seite zurückkehren
Mit „redirectTo“ können Sie nicht zur vorherigen Seite zurückkehren
Eine solche Funktion kann auch in wxml implementiert werden
Dies hat den gleichen Effekt wie<navigator url='../logs/logs'> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
Nach dem Hinzufügen von wx.navigateTo hat es den gleichen Effekt wie
<navigator url='../logs/logs' redirect> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
Das Obige ist die Implementierungsmethode zum Springen auf der Seite (was ich bisher weiß). )redirectwx.redirectToParameterübergabe
Es ist ganz einfach. Ich möchte es nur nach der URL-Adresse hinzufügen.
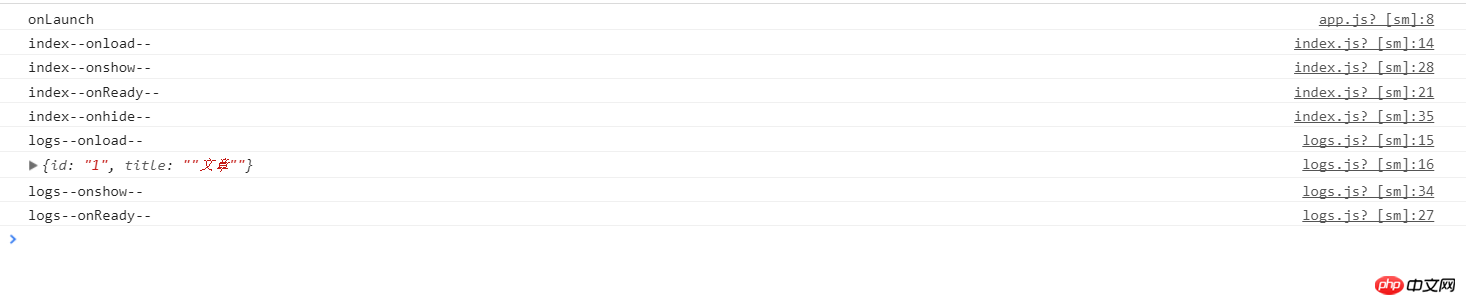
Die Parameter werden auf der Protokollseite angezeigt um sie zu akzeptieren? Schauen Sie sich den Code in logs.js anwx.redirectTo({
url: '../logs/logs?id=1&title="文章"'})Kommen Sie hierher. Es ist sehr einfach wx, Sie können die gleiche Funktion wie beim Routing erreichen. Definieren Sie schließlich den Wert in data und verwenden Sie
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") 在onload里面会接受传递过来的参数 console.log(e) //这里打印出来就可以看待传递过来的对象
this.setData({
total:e.id,
title:e.title
}) },
`logs.js` data: {
total:null,
title:null
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") console.log(e) this.setData({
total:e.id,
title:e.title
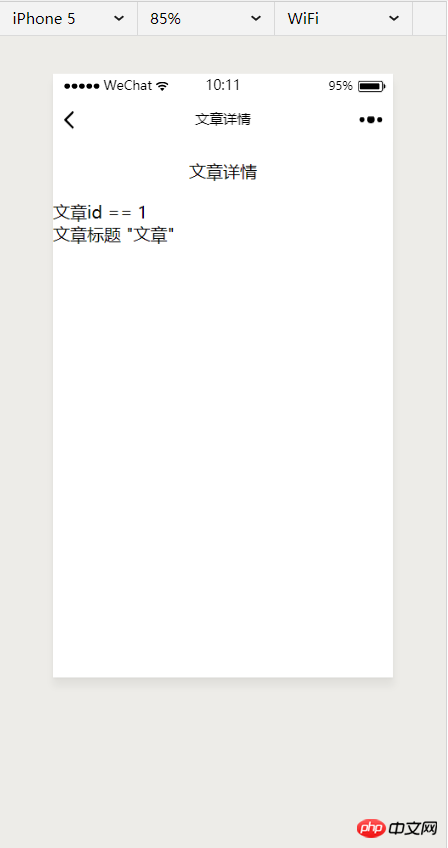
}) }`logs.wxml`<!--logs.wxml--><view class="container log-list">
文章详情</view><text> 文章id == {{total}}</text><view>文章标题 {{title}}</view>
Das obige ist der detaillierte Inhalt vonDer Lebenszyklus und die Parameterübertragung des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
 So speichern Sie in Pycharm geschriebene Programme
So speichern Sie in Pycharm geschriebene Programme
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Verwendung des Linux-Komprimierungs-ZIP-Befehls
Verwendung des Linux-Komprimierungs-ZIP-Befehls
 Warum startet mein Telefon ständig neu?
Warum startet mein Telefon ständig neu?
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen




