Tipps zur Verwendung von max-width und min-width
Dieses Mal bringe ich Ihnen die Verwendungstipps von max-width und min-width. Es gibt Vorsichtsmaßnahmen für die Verwendung von max-width und min-. Welche, die folgenden sind praktische Fälle, werfen wir einen Blick darauf.
max-width: Wie Sie aus der wörtlichen Bedeutung ersehen können, gibt es die maximale Breite des Elements selbst an, und die Breite des Elements selbst sollte kleiner oder gleich dem maximalen Breitenwert sein .
min-width: Wie aus der wörtlichen Bedeutung hervorgeht, gibt es die Mindestbreite des Elements selbst an, und die Breite des Elements selbst sollte größer oder gleich sein Mindestbreitenwert.
1. maximale Breite
Im Allgemeinen möchten wir die Breite von nicht einschränken Elemente beim Layout Dead, und Sie möchten, dass sich die tatsächliche Breite an den eigenen Inhalt anpasst, aber Sie möchten nicht, dass die Breite zu groß ist, um das Gesamtlayout zu zerstören. Zu diesem Zeitpunkt wird die maximale Breite angewendet, um die zu begrenzen Die maximale Breite des Elements liegt zwischen 0 und maximaler Breite.
Der Beispielcode lautet wie folgt:
<!doctype html>
<html>
<head>
<style>
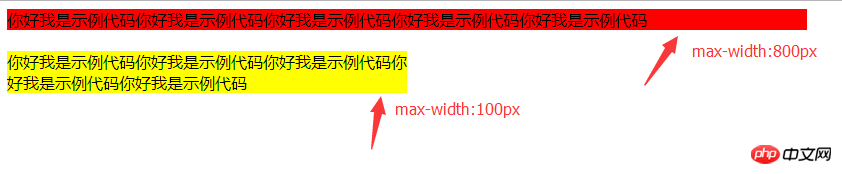
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}</style> </head> <body> <p class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
<p class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
</body> <html>
Effekt Wie unten gezeigt:

Aus der obigen Abbildung können wir erkennen, dass, wenn der Wert von max-width größer als der ist tatsächliche Breite des Inhalts, die Breite des Elements Gleich dem Wert für die maximale Breite; wenn die tatsächliche Breite von Inhalt größer ist als der Wert von max-width , ist die Breite von Das Element entspricht dem Wert für die maximale Breite.
2. Mindestbreite
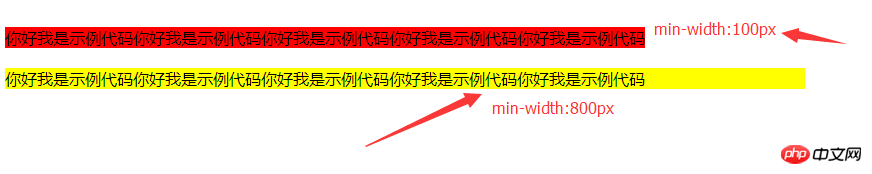
Im Allgemeinen verwenden wir Geben Sie die Mindestbreite an des Elements auf min-width, um zu verhindern, dass die Elementbreite zu klein wird und das Gesamtlayout zerstört
Der Beispielcode lautet wie folgt:
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
</body> <html>
Die Wirkung ist wie folgt:

Von der In der Abbildung oben können wir sehen, dass, wenn der Wert von -width kleiner als die tatsächliche Breite des Inhalts ist, die Breite des Elements gleich der tatsächlichen Breite von ist Inhalt ist kleiner als Der Wert von max-width ist und die Breite des Elements ist gleich der min-width.
Erklärung: max-height und min-height basieren ebenfalls auf dem gleichen Prinzip.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue- und Typescript-Bauprojekte
Die Verwendung von JavaScript-Bereich
Das obige ist der detaillierte Inhalt vonTipps zur Verwendung von max-width und min-width. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Wie verwende ich die Go-Sprache für quantitative Finanzanalysen?
Jun 11, 2023 am 08:51 AM
Wie verwende ich die Go-Sprache für quantitative Finanzanalysen?
Jun 11, 2023 am 08:51 AM
Im Bereich des modernen Finanzwesens ist die quantitative Finanzierung mit dem Aufkommen der Datenwissenschaft und der Technologie der künstlichen Intelligenz nach und nach zu einer immer wichtigeren Richtung geworden. Als statisch typisierte Programmiersprache, die Daten effizient verarbeiten und verteilte Systeme bereitstellen kann, hat die Go-Sprache im Bereich der quantitativen Finanzen nach und nach Aufmerksamkeit erregt. In diesem Artikel wird die Verwendung der Go-Sprache zur Durchführung quantitativer Finanzanalysen vorgestellt. Der spezifische Inhalt ist wie folgt: Finanzdaten erhalten Zuerst müssen wir Finanzdaten erhalten. Die Netzwerkprogrammierfunktionen der Go-Sprache sind sehr leistungsfähig und können zum Abrufen verschiedener Finanzdaten verwendet werden. Vergleichen
 Wie verwende ich die Go-Sprache für Data Mining?
Jun 10, 2023 am 08:39 AM
Wie verwende ich die Go-Sprache für Data Mining?
Jun 10, 2023 am 08:39 AM
Mit dem Aufkommen von Big Data und Data Mining unterstützen immer mehr Programmiersprachen Data Mining-Funktionen. Als schnelle, sichere und effiziente Programmiersprache kann die Go-Sprache auch für das Data Mining verwendet werden. Wie nutzt man also die Go-Sprache für das Data Mining? Hier sind einige wichtige Schritte und Techniken. Datenerfassung Zunächst müssen Sie die Daten beschaffen. Dies kann auf verschiedene Weise erreicht werden, z. B. durch das Crawlen von Informationen auf Webseiten, die Verwendung von APIs zum Abrufen von Daten, das Lesen von Daten aus Datenbanken usw. Die Go-Sprache verfügt über umfangreiches HTTP
 So schreiben Sie den Minimum-Spanning-Tree-Algorithmus mit C#
Sep 19, 2023 pm 01:55 PM
So schreiben Sie den Minimum-Spanning-Tree-Algorithmus mit C#
Sep 19, 2023 pm 01:55 PM
So schreiben Sie mit C# den Minimum-Spanning-Tree-Algorithmus. Der Minimum-Spanning-Tree-Algorithmus ist ein wichtiger Algorithmus der Graphentheorie, der zur Lösung des Konnektivitätsproblems von Graphen verwendet wird. In der Informatik bezeichnet ein minimaler Spannbaum einen Spannbaum eines zusammenhängenden Graphen, bei dem die Summe der Gewichte aller Kanten des Spannbaums am kleinsten ist. In diesem Artikel wird erläutert, wie Sie mit C# den Minimal-Spanning-Tree-Algorithmus schreiben, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Diagrammdatenstruktur definieren, um das Problem darzustellen. In C# können Sie eine Adjazenzmatrix zur Darstellung eines Diagramms verwenden. Eine Adjazenzmatrix ist ein zweidimensionales Array, in dem jedes Element dargestellt wird
 Wie man mit PHP einfache SEO-Optimierungsfunktionen entwickelt
Sep 20, 2023 pm 04:18 PM
Wie man mit PHP einfache SEO-Optimierungsfunktionen entwickelt
Sep 20, 2023 pm 04:18 PM
Wie man mit PHP einfache SEO-Optimierungsfunktionen entwickelt SEO (SearchEngineOptimization) oder Suchmaschinenoptimierung bezieht sich auf die Verbesserung des Rankings der Website in Suchmaschinen durch Verbesserung der Struktur und des Inhalts der Website, wodurch mehr organischer Traffic erzielt wird. Wie kann man bei der Website-Entwicklung mit PHP einfache SEO-Optimierungsfunktionen implementieren? In diesem Artikel werden einige häufig verwendete SEO-Optimierungstechniken und spezifische Codebeispiele vorgestellt, um Entwicklern bei der Implementierung der SEO-Optimierung in PHP-Projekten zu helfen. 1. Freundliche Nutzung
 So verwenden Sie Nginx, um Hotlinking zu verhindern
Jun 11, 2023 pm 01:25 PM
So verwenden Sie Nginx, um Hotlinking zu verhindern
Jun 11, 2023 pm 01:25 PM
Mit der Popularität des Internets bieten immer mehr Websites externe Linkfunktionen für Bilder, Videos und andere Ressourcen. Diese externe Linkfunktion kann jedoch leicht gestohlen werden. Hotlinking bedeutet, dass andere Websites Bilder, Videos und andere Ressourcen auf Ihrer Website verwenden, um diese Ressourcen über die Referenzadresse direkt auf ihrer eigenen Website anzuzeigen, anstatt sie auf ihren eigenen Server herunterzuladen. Auf diese Weise können Hotlink-Websites den Datenverkehr und die Bandbreitenressourcen Ihrer Website kostenlos nutzen, was Ressourcen verschwendet und die Website-Geschwindigkeit beeinträchtigt. Um dieses Problem zu lösen, kann Nginx verwendet werden, um Hotlinking zu verhindern. Nginx ist
 Einfache Lösung: Eine vollständige Anleitung zur Verwendung von Pip-Mirror-Quellen
Jan 16, 2024 am 10:31 AM
Einfache Lösung: Eine vollständige Anleitung zur Verwendung von Pip-Mirror-Quellen
Jan 16, 2024 am 10:31 AM
Ein-Klick-Lösung: Beherrschen Sie schnell die Verwendungsfähigkeiten der Pip-Spiegelquelle. Einführung: Pip ist das am häufigsten verwendete Paketverwaltungstool für Python, mit dem Python-Pakete einfach installiert, aktualisiert und verwaltet werden können. Aus bekannten Gründen ist die Verwendung der Standard-Spiegelquelle zum Herunterladen des Installationspakets jedoch langsamer. Um dieses Problem zu lösen, müssen wir eine inländische Spiegelquelle verwenden. In diesem Artikel wird erläutert, wie Sie die Verwendungsfähigkeiten von Pip Mirror Source schnell beherrschen, und es werden spezifische Codebeispiele bereitgestellt. Bevor Sie beginnen, machen Sie sich mit dem Konzept der Pip-Spiegelquelle vertraut.
 So verwenden Sie den Divide-and-Conquer-Algorithmus in C++
Sep 20, 2023 pm 03:19 PM
So verwenden Sie den Divide-and-Conquer-Algorithmus in C++
Sep 20, 2023 pm 03:19 PM
Verwendung des Divide-and-Conquer-Algorithmus in C++ Der Divide-and-Conquer-Algorithmus ist eine Methode, die ein Problem in mehrere Unterprobleme zerlegt und dann die Lösungen der Unterprobleme kombiniert, um eine Lösung für das ursprüngliche Problem zu erhalten. Es hat ein breites Anwendungsspektrum und kann zur Lösung verschiedener Arten von Problemen verwendet werden, einschließlich mathematischer Probleme, Sortierprobleme, Diagrammprobleme usw. In diesem Artikel wird die Verwendung des Divide-and-Conquer-Algorithmus in C++ vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundidee Die Grundidee des Divide-and-Conquer-Algorithmus besteht darin, ein großes Problem in mehrere kleinere Teilprobleme zu zerlegen, jedes Teilproblem rekursiv zu lösen und schließlich die Teilprobleme zusammenzuführen.
 Beherrschen Sie die Vorteile und Betriebstechniken der virtuellen Conda-Umgebung
Feb 18, 2024 pm 07:46 PM
Beherrschen Sie die Vorteile und Betriebstechniken der virtuellen Conda-Umgebung
Feb 18, 2024 pm 07:46 PM
Um die Vorteile und Nutzungstechniken der virtuellen Conda-Umgebung zu verstehen, sind spezifische Codebeispiele erforderlich. Python ist eine sehr beliebte Programmiersprache und wird häufig in Bereichen wie wissenschaftlichem Rechnen, Datenanalyse und künstlicher Intelligenz verwendet. Im Python-Ökosystem gibt es viele Bibliotheken und Tools von Drittanbietern, und möglicherweise müssen in verschiedenen Projekten unterschiedliche Versionen der Bibliotheken verwendet werden. Um die Abhängigkeiten dieser Bibliotheken zu verwalten, wird die virtuelle Umgebung von Conda zu einem wichtigen Werkzeug. Conda ist ein Open-Source-Paketverwaltungssystem und ein Umgebungsverwaltungssystem, das einfach erstellen und erstellen kann




