
Dieses Mal präsentiere ich Ihnen die handgezeichnete Grafikbibliothek Rough.js. Was sind die Vorsichtsmaßnahmen bei der Verwendung der handgezeichneten Grafikbibliothek Rough.js? . Werfen wir einen Blick darauf.
Vorwort
Empfehlen Sie eine handgezeichnete JS-Grafikbibliothek basierend auf Canvas.
Rough.js
Rough.js ist eine leichte (ca. 8 KB) Canvas-basierte Bibliothek, die grobe handgezeichnete Stile zeichnen kann.
Bietet grundlegende Funktionen zum Zeichnen von Linien, Kurven, Bögen, Polygonen, Kreisen und Ellipsen und unterstützt auch das Zeichnen von SVG-Pfaden.

Github: https://github.com/pshihn/rough
Download-Link: https://github.com/pshihn/rough/tree/master/dist
NPM
npm install --save roughjs
Verwendung

const rc = rough.canvas(document.getElementById('canvas'));
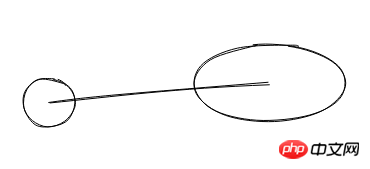
rc.rectangle(10, 10, 200, 200); // x, y, width, heightLinie und Ellipse

rc.circle(80, 120, 50); // centerX, centerY, diameter rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height rc.line(80, 120, 300, 100); // x1, y1, x2, y2
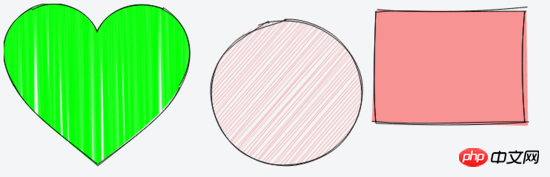
Füllen

rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});Skizzenstil

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });SVG-Pfad

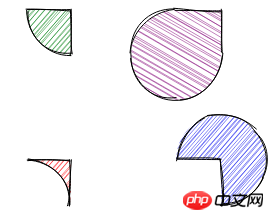
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });Einfacher SVG-Pfad

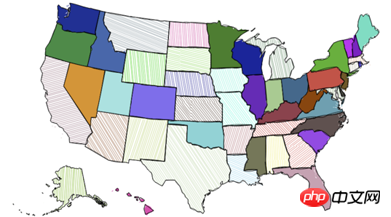
Kombiniert mit Web Workern
Wenn die Import-Workly-Web-Workers-Bibliothek auf der Webseite vorhanden ist, überträgt RoughJS automatisch alle Vorgänge an Web-Worker, um den UI-Hauptthread freizugeben. Dies ist sehr nützlich, wenn Sie RoughJS zum Erstellen komplexer Zeichnungen (z. B. Map) verwenden. Lesen Sie mehr darüber.
<script src="https://cdn.jsdelivr.net/gh/pshihn/workly/dist/workly.min.js"></script> <script src="../../dist/rough.min.js"></script>

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Tipps zur Verwendung von max-width und min-width
So implementieren Sie die Textausrichtung bei beide Enden ausrichten
Das obige ist der detaillierte Inhalt vonRough.js, eine handgezeichnete Grafikbibliothek für Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




