Reines CSS, um den Tab-Seitenwechseleffekt zu erzielen
Dieses Mal bringe ich Ihnen reines CSS, um den Tab-Seiten-Wechseleffekt zu erzielen , um den Tab-Seiten-Wechseleffekt mit reinem CSS zu erzielen .
Als ich kürzlich eine Seite ausgeschnitten habe, war ein Tab-Wechsel-Teil erforderlich. Da ich kein js verwenden wollte, habe ich darüber nachgedacht, ob ich einen reinen CSS-Selektor verwenden könnte, um den Wechseleffekt zu erzielen. Nach der Suche gibt es grob drei Schreibweisen: 1. Verwenden Sie den :hover-Selektor Nachteile: Er funktioniert nur, wenn sich die Maus auf dem Element befindet, und der Effekt der standardmäßigen Auswahl und Anzeige eines bestimmten Elements kann nicht erreicht werden2. Verwendung des Ankerpunkts des a-Tags + :target-Selektor Nachteile: Da der Ankerpunkt das ausgewählte Element an den oberen Rand der Seite scrollt, muss es jedes Mal verschoben werden, wenn die Position geändert wird ist umgeschaltet, und die Erfahrung ist extrem schlecht. 3. Verwenden Sie die Bindungsbeziehung zwischen Label und Radio und :checked, wenn Radio ausgewählt ist, um den Effekt zu erzielen Nachteile: HTML-Strukturelemente sind komplexer

- Label und Radio binden: Selbstverständlich binden Sie ID und für Attribute
- Radio-Button ausblenden: Diese Methode hat für Sie viele Verwendungsmöglichkeiten Lassen Sie Ihrer Fantasie freien Lauf. Zu den Methoden, die ich gesehen habe, gehören das Festlegen von display:none; zum Ausblenden, das Festlegen von
- Redundante Registerkarten ausblenden: Auf die gleiche Weise wie oben können Sie auch hierarchische Beziehungen über den Z-Index festlegen, um sich gegenseitig zu blockieren.
- Standardelement festlegen: Fügen Sie das Attribut „checked“ zur Standardschaltfläche hinzu.
- Auswahleffekt festlegen: Verwenden Sie + Selektor und ~ zum Auswählen Verwenden Sie das Werkzeug, um den Stil der Registerkartenseite unten festzulegen, wenn das entsprechende Element ausgewählt wird, um den ausgewählten Effekt zu erzielen
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked+.test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked~.tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}Code:
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS实现Tab切换效果</title>
<style>
ul {
margin: 0;
padding: 0;
}
.clearfloat {
zoom: 1;
}
.clearfloat::after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.tab-list {
position: relative;
}
.tab-list .tab-itom {
float: left;
list-style: none;
margin-right: 4px;
}
.tab-itom .test-label {
position: relative;
display: block;
width: 85px;
height: 27px;
border: 1px solid transparent;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
line-height: 27px;
text-align: center;
background: #e7e8eb;
}
.tab-itom .tab-box {
/* 设置绝对定位方便定位相对于tab-list栏的位置,同时为了可以使用z-index属性 */
position: absolute;
left: 0;
top: 28px;
width: 488px;
height: 248px;
border: 1px solid #cbcccc;
border-radius: 5px;
border-top-left-radius: 0px;
background: #fff;
/* 设置层级最低方便选中状态遮挡 */
z-index: 0;
}
/* 用绝对定位使按钮脱离文档流,透明度设置为0将其隐藏 */
input[type="radio"] {
position: absolute;
opacity: 0;
}
/* 利用选择器实现 tab切换 */
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked + .test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked ~ .tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}
</style>
</head>
<body class="clearfloat">
<ul class="tab-list clearfloat">
<li class="tab-itom">
<input type="radio" id="testTabRadio1" class="test-radio" name="tab" checked="checked">
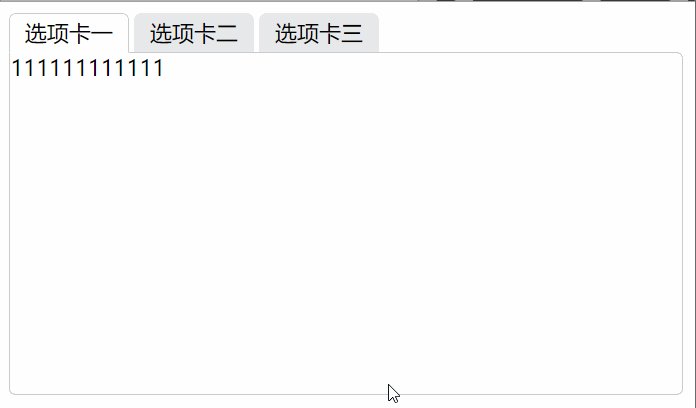
<label class="test-label" for="testTabRadio1">选项卡一</label>
<p class="tab-box">
111111111111
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio2" class="test-radio" name="tab">
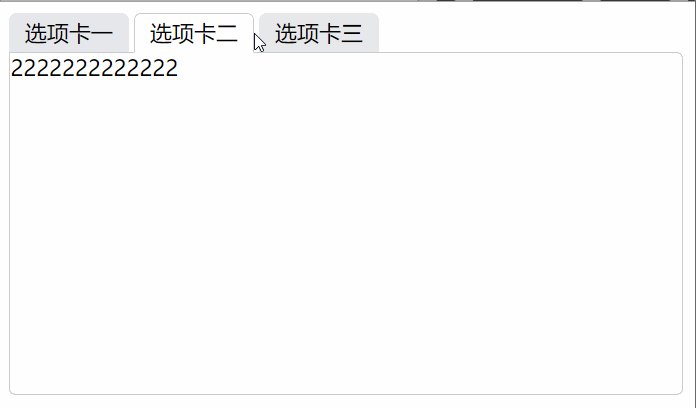
<label class="test-label" for="testTabRadio2">选项卡二</label>
<p class="tab-box">
2222222222222
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio3" class="test-radio" name="tab">
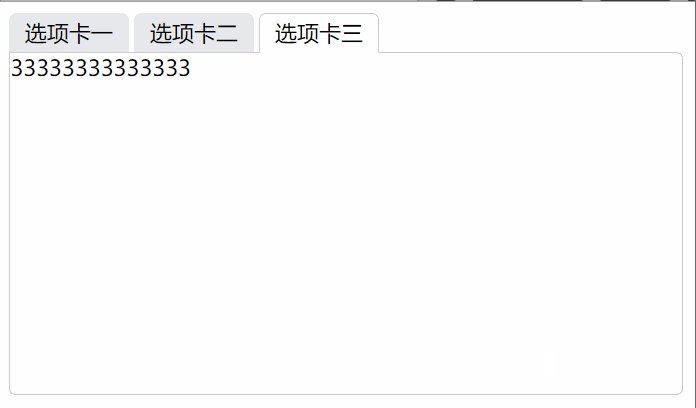
<label class="test-label" for="testTabRadio3">选项卡三</label>
<p class="tab-box">
33333333333333
</p>
</li>
</ul>
</body>
</html>Wie text-align die Ausrichtung an beiden Enden erreicht
MySQL Root-Passwort auf Mac-System zurücksetzen
Das obige ist der detaillierte Inhalt vonReines CSS, um den Tab-Seitenwechseleffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






