Detaillierte Erläuterung der Verwendung des CSS3-Mischmodus
Dieses Mal werde ich Ihnen die Verwendung des CSS3-Mischmodus ausführlich erläutern. Was sind die Vorsichtsmaßnahmen, wenn Sie den CSS3-Mischmodus verwenden?
1. Über Mischmodi
Jeder, der mit PS vertraut ist, sollte Mischmodi kennen:

SVG und Canvas verfügen ebenfalls über Mischmodi, die im Wesentlichen gleich sind.
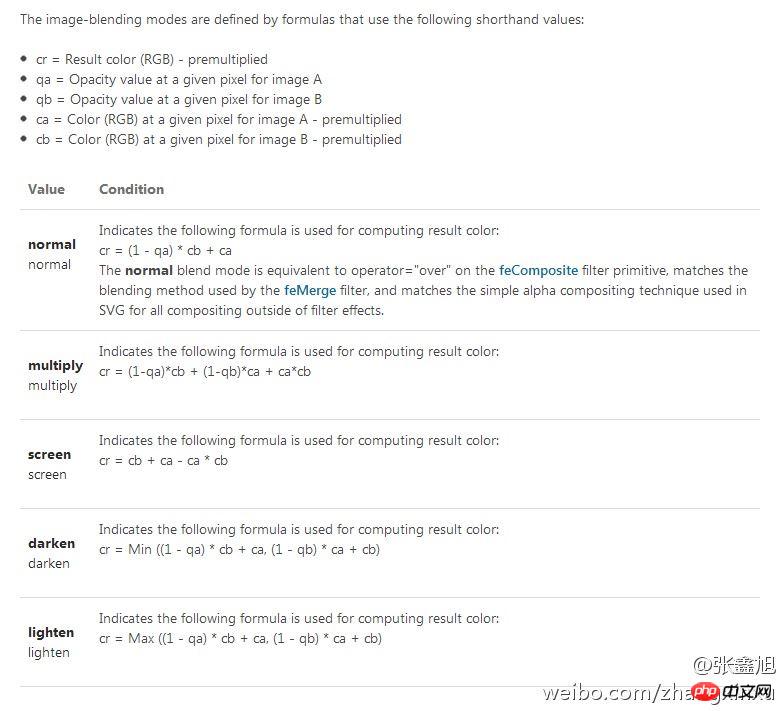
Im Folgenden sind einige gängige Mischmodus-Algorithmen aufgeführt:

Es gibt auch Anweisungen im Wiki. Wenn Sie interessiert sind, können Sie es herausfinden.
Der Inhalt dieses Artikels stellt kurz die Entstehung von zwei Eigenschaften im Zusammenhang mit Mischmodi in CSS3 vor, mix-blend-mode und background-blend-mode.
2. CSS3 Mix-Blend-Modus
Zunächst müssen Sie wissen, dass „Mischmodus“ Mix-Modus bedeutet. Was mix betrifft, weiß ich nicht, warum es mix heißt. Vielleicht liegt es daran, dass dieses Attribut nicht nur in HTML, sondern auch in SVG verwendet werden kann, also könnte ich es genauso gut mix nennen. Diese CSS-Eigenschaft bewirkt, dass der Inhalt eines Elements mit seinem Hintergrund und den darunter liegenden Elementen „verschmilzt“.
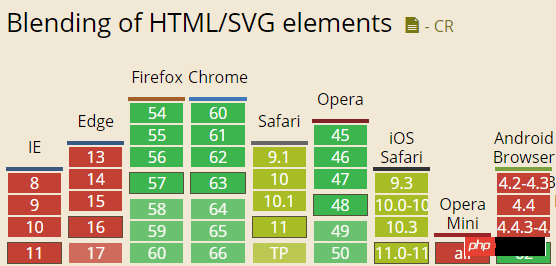
Die Kompatibilität ist wie folgt:

Es ist ersichtlich, dass die aktuellen Chrome- und Firefox-Browser dies bereits gut unterstützen und eine Verwendung nicht erforderlich ist private Präfixe.
Es unterstützt viele Werte. Die chinesischen und englischen Vergleiche lauten wie folgt:
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
Die letzten drei haben einen starken Sojasaucengeschmack und sind in PS nicht enthalten, Sie können sie also ignorieren .
Wenn Sie die Leistung jedes Mischmodus erleben möchten, können Sie hier klicken: CSS3 mix-blend-mode Mixed Mode Demo
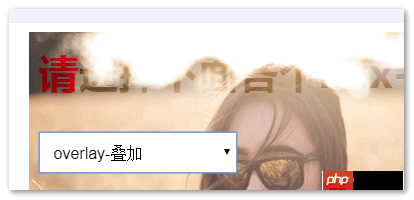
Wenn Sie beispielsweise Overlay auswählen, werden der Text und die Folgendes: Der Mischeffekt des Inhalts ist wie folgt:

Der Mix-Blend-Modus bietet uns eine umfassendere Idee für die Realisierung einiger Texteffekte.
3. CSS3-Hintergrundmischungsmodus
Hintergrundmischungsmodus Dies muss besser verstanden werden, der Hintergrundmischungsmodus. Es kann eine Mischung aus Hintergrundbild und Hintergrundfarbe sein, oder es kann eine Mischung aus Hintergrundbild und Hintergrundfarbe sein.
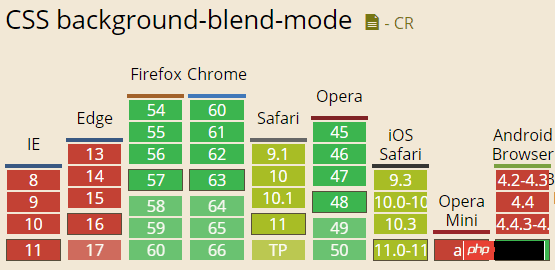
Die Kompatibilität ist wie folgt:

Die unterstützten Attributwerte sind die gleichen wie oben und werden nicht wiederholt angezeigt.
Wenn Sie die Leistung jedes Mischmodus erleben möchten, können Sie hier klicken: CSS3-Hintergrund-Blend-Modus-Demo für gemischten Modus
Wählen Sie als Ergebnis beispielsweise eine gemeinsame Multiplikation aus , die beiden Mädchen verschmolzen:

Es ist zu beachten, dass nur das Hintergrundbild und die Farbe im Hintergrundattribut gemischt werden können und es nur in einem Hintergrundattribut sein kann.
CSS3-Hintergründe Mehrere Hintergründe werden von IE9+-Browsern unterstützt. Wenn Sie also mehrere Bilder mischen möchten, brauchen Sie nur Kommas und schreiben sie einzeln in das Hintergrundattribut. Zum Beispiel die beiden Mädchen in dieser Demo:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Tipps zur Verwendung von max-width und min-width
So lösen Sie das Problem der Unvollständigkeit Anzeige der Android-Texteingabe
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des CSS3-Mischmodus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




