
Dieses Mal werde ich Ihnen die Front-End-Technologie zum Implementieren der Texttextur-Overlay vorstellen. Was sind die Vorsichtsmaßnahmen für die Front-End-Technologie zum Implementieren der Texttextur-Overlay? .
Die hier in diesem Artikel erwähnte Überlagerung ist eine Überlagerung im Mischmodus. Mit anderen Worten: Der in diesem Artikel erzielte Effekt besteht darin, die Farbe und Textur des Textes selbst zu überlagern, anstatt die Textur direkt zu füllen.
CSS, SVG und Canvas können alle ähnliche Effekte erzielen. Schauen wir sie uns einzeln an.
HTML- und CSS-Code sind wie folgt:
<h2>
<span></span>
CSS纹理叠加
</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: url(./pattern01.jpg);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span {
position: absolute;
background-image: linear-gradient(to bottom, #f00, #f00);
mix-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span::before {
content: attr(data-text);
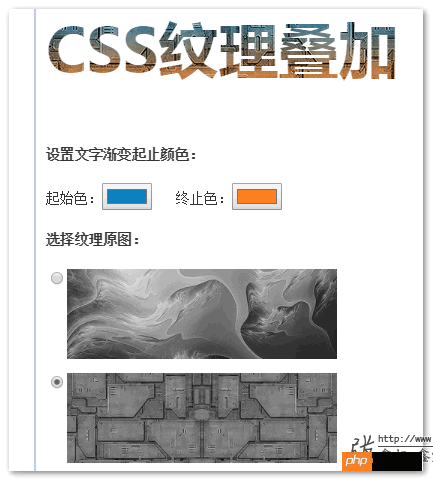
}Um einen Effekt zu erzielen, der dem Bild unten ähnelt (Texturüberlagerungseffekt mit rotem Farbverlauf und grauem Stein):

Sie können hier klicken: CSS, um eine Demo für den Texttextur-Überlagerungseffekt zu erhalten
Auf der Demoseite können wir die Start- und Endfarben des Verlaufsbilds anpassen oder unser Texturbild ändern, was alle Echtzeit-Rendering-Effekte hat:

Implementierungsprinzip
Unter dem Webkit-Browser kann der Text durch die folgende CSS-Kombination im Hintergrund angezeigt werden:
.fill-bg {
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}kann verwendet werden, um diesen Textverlauf oder ähnliche Effekte wie mit dem Text-Streamer auf der Homepage dieser Website zu erzielen.

Also verwenden wir zwei Beschriftungsebenen, um den Verlaufshintergrund und den Texturhintergrund deutlich zu füllen, und verwenden dann den CSS3-Mischmodus mix-blend-mode:overly, um ihn zu überlagern zwei Lagen Etiketten, der Effekt ist erreicht!
Kompatibilität
Webkit-Kernel-Browser, Chrome, Safari usw. werden alle unterstützt.
Erklärung, warum der Hintergrundblendmodus nicht verwendet wird
Theoretisch ist es am einfachsten, den Hintergrundblendmodus als Hintergrundbild für die Modusmischung zu verwenden, da nur eine Leistungsebene vorhanden ist wird benötigt. Theoretisch lautet der Unterstützungscode wie folgt:
<h2>CSS纹理叠加</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: linear-gradient(to bottom, #f00, #f00), url(./pattern01.jpg);
background-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}Es gibt kein Problem mit Hintergrundverlauf und Texturüberlagerung. Der Effekt ist wie folgt:

Aber beim Anwenden background-clip:text Wenn es deklariert wird, wird der Mischmodus ignoriert, sodass der endgültige Text keinen Überlagerungseffekt hat. Daher wird die Methode der Überlagerung zweier unabhängiger Etikettenebenen im Mix-Blend-Modus übernommen.
//zxx: CSS3 bietet natürliche Unterstützung für gemischte Modi. Sie können sich auf diesen Artikel beziehen: „Einführung in den gemischten CSS3-Modus mix-blend-mode/background-blend-mode“, wobei mix-blend-mode der ist Mischen zwischen Elementen. background-blend-mode ist eine Mischung zwischen Hintergrundbildern.
Die CSS3-Methode ist am einfachsten zu verstehen und am schnellsten zu erhalten gestartet, aber Firefox und der IE-Browser werden nicht unterstützt, sodass er nur auf dem mobilen Endgerät verwendet werden kann. Wenn wir mit PC-Browsern kompatibel sein möchten, können wir versuchen, dies zu erreichen ist wie folgt:
<svg> <defs> <filter> <feimage></feimage> <feblend></feblend> </filter> <lineargradient> <stop></stop> <stop></stop> </lineargradient> <pattern> <rect></rect> </pattern> </defs> <text> SVG纹理叠加 </text> </svg>

Implementierungsprinzip
Es gibt ein Filterelement im Zusammenhang mit dem Mischmodus in SVG mit dem NamenSVG中文本除了可以填充颜色外,还可以填充纹理,元素是
于是,效果达成!
兼容性
Chrome, Safari, Firefox浏览器都支持。
如果在IE浏览器下访问我们的demo页面,会看到纹理并没有叠加,那是因为,IE浏览器下的
因此,如果你希望SVG纹理叠加效果IE9+全兼容,可以试试使用正片叠加混合模式-multiply,对于大部分用户而言,是看不出什么差异的。
canvas并没有现成的混合模式api,因此,如果要想实现叠加效果,需要通过算法重新计算方法。关于混合模式的各种算法,实际上都是公开的,搜一搜就能找到。
在本文中,canvas的混合模式效果使用了一个开源的JS方法,项目地址是:https://github.com/Phrogz/context-blender
JS未压缩状态也就9K不到,各种曾经的混合模式都支持。
于是,要使用canvas实现纹理叠加效果那就容易多了。
下面是实现的效果截图:

您可以狠狠地点击这里:canvas实现文本的纹理叠加效果demo
同样的,我们可以修改渐变颜色,修改纹理图片看到其他渲染效果,例如,我们选择本地一张纸张图片作为纹理:

实现原理
绘制JS代码如下:
// 先引入context_blender.js,然后……
// canvas绘制脚本
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
var width = canvas.width, height = canvas.height;
context.textBaseline = 'middle';
context.font = 'bold 60px "Microsoft Yahei"';
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 渐变和纹理
var gradient, pattern;
// 创建材质canvas
var canvasPattern = document.createElement('canvas');
var contextUnder = canvasPattern.getContext('2d');
canvasPattern.width = width;
canvasPattern.height = height;
// 创建渐变canvas
var canvasGradient = document.createElement('canvas');
var contextOver = canvasGradient.getContext('2d');
canvasGradient.width = width;
canvasGradient.height = height;
// 绘制渐变对象
gradient = contextOver.createLinearGradient(0, 0, 0, height);
gradient.addColorStop(0, red);
gradient.addColorStop(1, red);
// 纹理对象,img指纹理图片对象
pattern = contextUnder.createPattern(img, 'no-repeat');
contextUnder.fillStyle = pattern;
contextUnder.fillRect(0, 0, width, height);
// 应用渐变
contextOver.fillStyle = gradient;
contextOver.fillRect(0, 0, width, height);
// 叠加canvas
contextOver.blendOnto(contextUnder, 'overlay');
// 给当前context创建pattern
pattern = context.createPattern(canvasPattern, 'no-repeat');
// 绘制文本
context.fillStyle = pattern;
context.fillText('画布纹理叠加', 0, 60);
};原理描述:
临时创建一个canvas绘制一个渐变,临时创建一个canvas使用纹理图片填充,两个canvas叠加混合得到新的canvas,然后页面上那个canvas上的文字就把这个叠加混合后canvas作为纹理进行填充,效果即达成。
兼容性
IE9+,Chrome, Safari, Firefox浏览器都支持。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
Das obige ist der detaillierte Inhalt vonDie Front-End-Technologie realisiert die Überlagerung von Texttexturen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Wort zu ppt
Wort zu ppt
 So verwenden Sie die Max-Funktion
So verwenden Sie die Max-Funktion
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 So installieren Sie den PS-Filter
So installieren Sie den PS-Filter
 So verwenden Sie die Bedienfeldsteuerung
So verwenden Sie die Bedienfeldsteuerung
 Unbekannte Lösung für Fehler 3004
Unbekannte Lösung für Fehler 3004




