 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Erläuterung der Verwendung des standardmäßigen Pseudoklassenselektors von CSS3
Detaillierte Erläuterung der Verwendung des standardmäßigen Pseudoklassenselektors von CSS3
Detaillierte Erläuterung der Verwendung des standardmäßigen Pseudoklassenselektors von CSS3
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung des standardmäßigen Pseudo--Klassenselektors von CSS3 und der Vorsichtsmaßnahmen bei der Verwendung der standardmäßigen -Pseudoklasse von CSS3 erläutern Selektor, das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Einführung in CSS3: Standard-Pseudoklassenselektor
CSS3: Standardpseudoklassenselektor kann nur für Formularelemente verwendet werden. Bedeutung: Standardstatus von Formularelementen.
Ein Dropdown-Feld kann beispielsweise mehrere Optionen haben. Standardmäßig erstellen wir eine
<select multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option selected>选项4</option> <option>选项5</option> <option>选项6</option> </select>
Angenommen, das CSS lautet wie folgt:
option:default {
color: red;
}Wenn wir im Chrome-Browser andere Optionen auswählen, können Sie sehen, dass Option 4 rot ist. Der Effekt ist wie folgt :

Der Effekt ist im Firefox-Browser ähnlich:

IE-Browser wird nicht unterstützt .
Daher kann die mobile Version bedenkenlos verwendet werden, und die Desktop-Version kann verwendet werden, ohne sich Gedanken über IE-Projekte machen zu müssen.
2. CSS3: Standard-Pseudoklassen-Auswahlfunktion
CSS3: Standard-Pseudoklassen-Auswahlfunktion ermöglicht Benutzern die Auswahl des Zeitpunkts Wenn Sie über einen Datensatz verfügen, wissen Sie immer noch, was die Standardoption ist. Wenn es sonst zu viele andere Optionen gibt, wissen Sie nicht, welche standardmäßig bereitgestellt wird. Der Effekt ist nicht sehr stark, aber in kritischen Momenten nützlich.
3. Recherche zu einigen Funktionen von CSS3: Standard-Pseudoklassenselektor
1: Wird die schnelle Änderung von JS Auswirkungen haben? ?
Der Testcode lautet wie folgt:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>Das heißt, HTML legt fest, dass das zweite Optionsfeld um das 1,5-fache vergrößert wird, und JS legt sofort fest, dass das dritte Optionsfeld ausgewählt wird Es stellt sich heraus, dass selbst bald, selbst wenn es fast keine Verzögerung bei der JS-Änderung gibt, das Rendering des :default-Pseudoklassenselektors immer noch unbeeinflusst bleibt.

Daher ist die Antwort auf diese Frage keine Auswirkung.
2. Studie 2:
Zum Beispiel:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>Die erste
Daher ist die Antwort auf diese Frage keine Antwort.
4. Praktische Anwendung von CSS3 :default Pseudoklassenselektor
Obwohl der :default-Selektor zum Markieren des Standardzustands verwendet wird, sollten Sie dies vermeiden Wählen Sie Verschleierung. Aber tatsächlich sollte meiner Meinung nach der praktischere Wert das „empfohlene Zeichen“ sein.
Moderne Webanwendungen werden immer intelligenter. Bei einigen Vorgängen wird der Benutzer standardmäßig auf den Status „Geprüft“ gesetzt. (empfohlen)“ hinzugefügt. Mit dem :default-Selektor kann unsere Implementierung jetzt prägnanter und einfacher zu warten sein.
Sie können hier klicken: :Standardauswahl und automatisch empfohlene Wörter-Demo hinzufügen
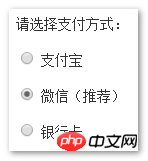
Der Effekt ist wie folgt:

Klicken Sie auf „Andere“. Optionen bleibt das Wort „empfohlen“ fest. Wenn Sie in Zukunft die empfohlenen Optionen ändern möchten, können Sie das aktivierte Attribut der Eingabe direkt ändern, um die Wartung zu vereinfachen.
Die relevanten CSS- und HTML-Codes lauten wie folgt:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des standardmäßigen Pseudoklassenselektors von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



