
Dieses Mal werde ich Ihnen den CSS-Erweiterungseffekt von WebKit vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von WebKit mit CSS?
-webkit-line-clamp ist eine nicht unterstützte WebKit-Eigenschaft. Sie erscheint nicht in der CSS-Entwurfsspezifikation, aber wir verwenden diesen Parameter häufig im Textüberlauf
-webkit-line-clamp
Übersicht:
-webkit-line-clamp ist eine nicht unterstützte WebKit-Eigenschaft, die nicht in der CSS-Entwurfsspezifikation erscheint.
Begrenzen Sie die Anzahl der Textzeilen, die in einem Blockelement angezeigt werden. Um diesen Effekt zu erzielen, muss es mit anderen fremden WebKit-Eigenschaften kombiniert werden. Häufig kombinierte Attribute:
display: -webkit-box; Attribute, die kombiniert werden müssen, um das Objekt als elastisch skalierendes Boxmodell anzuzeigen.
-webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der untergeordneten Elemente des Flex-Box-Objekts festzulegen oder abzurufen.
text-overflow kann verwendet werden, um bei mehrzeiligem Text Text außerhalb des zulässigen Bereichs mit den Auslassungspunkten „…“ auszublenden.
Syntax:
-webkit-line-clamp:
Standardwert: ? bedeutet unklar; Gilt für: Blockelement
Vererbung: Keine
Animierbarkeit: Nein
Berechneter Wert: Angegebener Wert
Wert:
Block Die Anzahl der Zeilen von Text, der vom Element angezeigt wird.
* Es kann zu Beschreibungsfehlern und Änderungen in den neuen Attributen von CSS3 kommen. Sie dienen nur als Referenz.
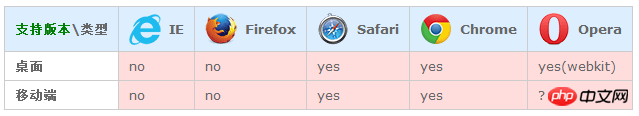
Kompatibilität:

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.jb51{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
line-height: 20px;
max-height:40px;
width:500px;
height: 200px;
}
</style>
</head>
<body>
<p class="jb51">
static:对象遵循常规流。top,right,bottom,left等属性不会被应用。 relative: 对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left属性进行偏移时不影响常规流中的任何元素。 absolute:对象脱离常规流,使用top,right,bottom,left等属性进行绝对定位,盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。fixed:对象脱离常规流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。center:对象脱离常规流,使用top,right,bottom,left等属性指定盒子的位置或尺寸大小。盒子在其包含容器垂直水平居中。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。(CSS3)page:盒子的位置计算参照absolute。盒子在分页媒体或者区域块内,盒子的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3) sticky: 对象在常态时遵循常规流。它就像是 relative 和 fixed 的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3)* CSS3新增属性可能存在描述错误及变更,仅供参考,持续更新
</p>
</body>
</html>Überlauf: ausgeblendet;Wenn Ihr Etikett ist im Englischen wird Englisch nicht automatisch umgebrochen, daher müssen Sie den folgenden Code hinzufügen, damit es automatisch umgebrochen wirdTextüberlauf : Auslassungspunkte;
Anzeige: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertikal;
word-wrap:break-word;Sie können auch das Plug-in clamp.js verwendenIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, um mehr Spannendes zu erfahren Informationen, bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:word-break:break-all;
Front-End-Technologie ermöglicht die Überlagerung von Texttexturen
h5 ermöglicht das Hochladen und Klicken einer Vorschau mehrerer Bilder -Zum Ziehen Drag-Steuerung
H5 APP Listening Return Event Processing
Das obige ist der detaillierte Inhalt vonWebKit-CSS-Erweiterungseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




